Apple recently completed its World Wide Developers Conference, announcing a slew of new tech toys for consumers and businesses. Yet, when I searched Google for a new MacBook Pro notebook, Apple took only the second spot in my results. What gives? In this week’s Unwrapping the Secrets of SEO, I wanted to have a bit of fun and geek out on some cool technical SEO “hacks” you can use to help increase your visibility. Read on to diagnose some potential issues Google might have in crawling your site.
What No One Can See
The world of technical SEO is in many ways about avoiding traps and making sure Google and other search engines can find and rank your content high in the SERP. You can have a lot of great content, or a great brand name, but it’s all for naught if you’re producing content no one can see. In this post, I’ll walk you through three tricks that can guide you to online visibility wins. They are:
- Using HTML tables for direct answers
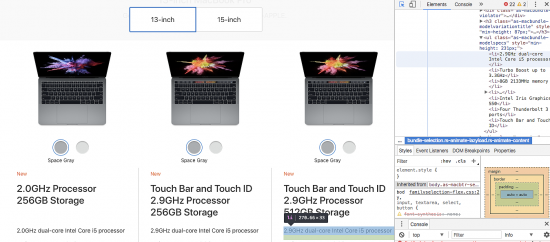
- Not letting our display:none hidden content harm us
- Optimizing an infinite scrolling page
HTML Tables for Direct Answers, Rich Snippets & More
With HTML tables, you can arrange texts, images and links into rows and columns of cells. Many a web designer these days is going a step farther, adopting Cascading Style Sheets, or CSS styling and <li> tags (mainly used for lists & bullet points). In addition to looking pretty, CSS styling can save a lot on development work by controlling the layout of several web pages at once. Granted, there are many benefits there in terms of responsive design. Designers can create templates that look good on any screen, pages can be quicker to load, and they’re often easier to maintain since they require less code and complexity.
Unfortunately, Google seems to mainly ignore those when it comes to enhanced SERP snippets & direct answers. The simply reason why? Since HTML is hardcoded, all that Google has to do is fetch the code and present on the SERP – dealing with CSS-styled tables would be a bit more complicated as it would involve rendering & thus potentially “misunderstanding” the table.
Why Apple Falls Far From the Tree
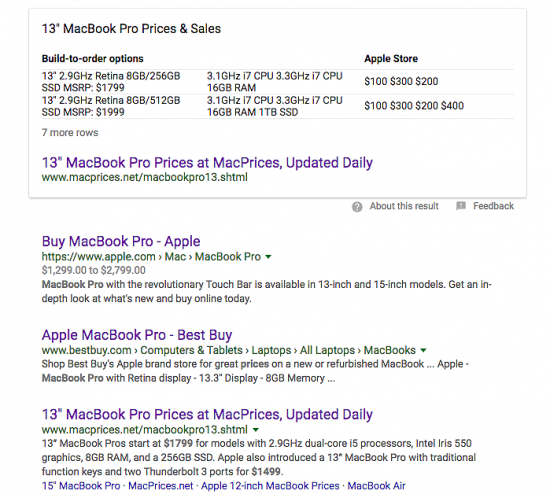
Remember the MacBook Pro example I mentioned earlier? Take a look at the following table:
You’d think Apple.com would rank first for the term “macbook pro” price, wouldn’t you? They don’t even rank for a featured snippet. Instead, macprices.net rises to the featured spot – despite ranking third in the actual SERP results. Might it be because they include the term “mac” in their domain page? Hardly. In an era of machine learning and AI smarts, better filters separate the wheat from the chaff.
The real explanation is a lot simpler: Google loves tables. Data and content structured in this manner is perfect for the Direct Answers box.
No doubt some of you are asking whether this would really hurt Apple’s visibility, and you’d be dead-on. Let’s face it, most people searching for Apple-branded items are probably going directly to the apple.com page. From a branding standpoint, however, it wouldn’t hurt Apple to structure its MacBook Pro landing page using HTML tables in order to bump macprices.net down and capture every potential customer available.
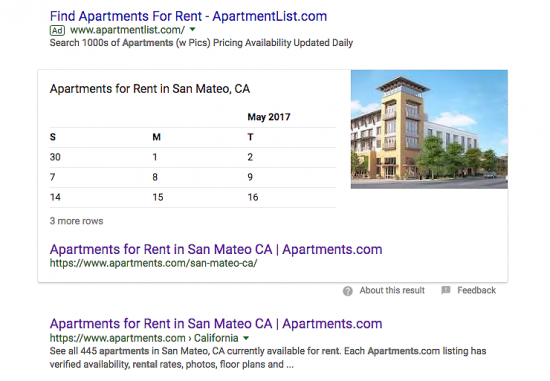
Let’s mine another instance where you might get lucky. Occasionally, Google misinterprets user intent and table intent. Users may get a Direct Answer table even when one isn’t called for. In this well-noted example, users who typed “apartments for rent” pulled a table directly from apartment.com’s calendar to offer a direct answer to a query. To be honest, I’m not sure how much this actually helps apartments.com, but it is definitely giving them increased SERP visibility.
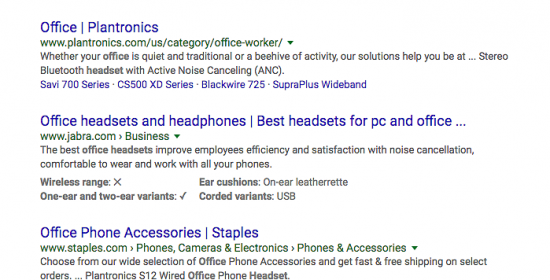
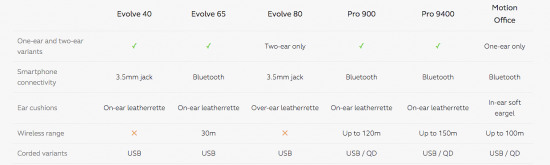
Another interesting way Google is pulling tables into the SERP is through an enhanced snippet “schema” style. However, no schema markup is actually needed. You’ll notice in a search for “office headsets” that jabra.com managed to rank with a much larger snippet:
Essentially, a snippet of the first column is being shown directly in the SERP through this enhanced snippet feature.
All in all, after seeing such results, I’d encourage anyone to test this. Any attempt to make your content clearer and more structured in Google (and subsequently, users’ eyes) will be beneficial.
Even if adding content in a table-style format doesn’t yield any enhanced snippet or direct answer, I’m willing to bet your user signals will increase. But as always, let’s not make testing for SEO a lost art!
Click to Read More
More and more, you’re seeing “click to read more” on structured web desktop content. With keyword stuffing no longer a viable option for ranking well, content stuffing is becoming the new go-to. Some people are taking the notion that more content equals better SEO a little too zealously. In many cases, writing more is indeed beneficial. But anyone who’s been around the world of content marketing for a while will tell you one size does not fit all. The same can be said for SEO.
SEOs content stuff most regularly with the CSS trick “display:none.” It’s a very common piece of code which, on its own, isn’t all bad. After a short introduction, remaining content is hidden until the reader clicks a button or link enticing them to “read more.” With javascript, similarly we’d be talking about the collapse.js code.
As an example, let’s look at myprotein.com
Above the transactional content, there’s a short paragraph and then, toggled by a “read more” button, much more content is loaded on the page.
These implementations aren’t black hat tactics. They’re perfectly legal by Google’s technical standards. That doesn’t mean you should use them regularly. Google specifically states that it will penalize content content that it deems hidden.
Before I start getting nastygrams, the caveat here is that we’re talking desktop. Google has said it’s OK to put content behind tabs on mobile. In the desktop world, it still may count as negative SEO and should be avoided.
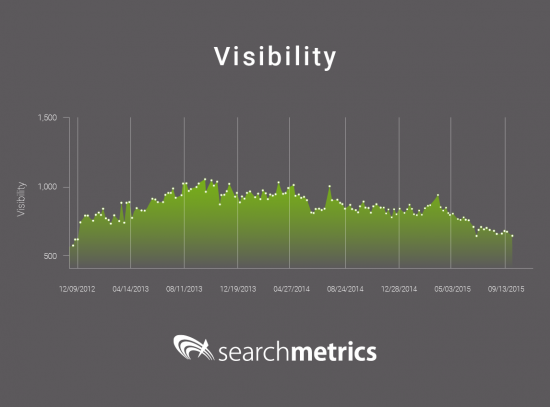
Additionally, I found a few examples to try to give more meaning to this topic. Back in 2014, the website below went from a non-tabbed structure to tabbed-structured content. Looking at SEO visibility, we see an almost immediate fall.
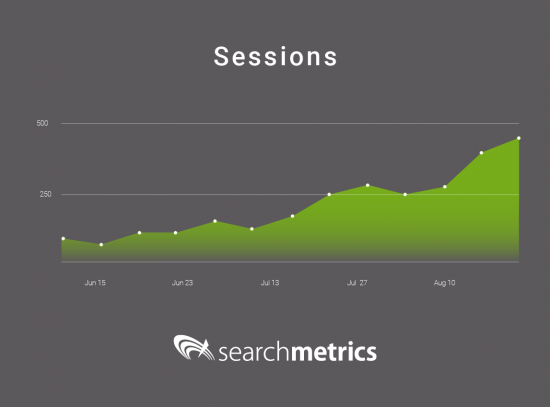
This example shows the better side of the story. This is a friend of mine’s website for whom I did a bit of SEO. The first increase in traffic is simply due to when we changed his tabbed homepage to multiple landing pages with all 100% visible content up front. Results were very impressive. Almost 100% traffic increase over a few weeks!
For those who want to read more on the topic, there’s a great article here that details an experiment with hidden text (spoiler alert: Google prefers visible text).
To Infinity and Beyond?
Infinite scrolling is an old but often very overlooked negative SEO issue. Sure, in some cases, infinite scrolling offers advantages from a style standpoint. Yet, it might break your SEO. Since infinite scrolling relies on JavaScript, Google does not always mimic the user behavior of continuously scrolling. For instance,
while users see this:
…search engines might only see this:
If you’re not sure, all you need to do is head over to Google Search Console à fetch as Google and check “this is how Google sees your site.” If Google displays only the first section of page that is visible upon loading, then you know you’ve got a problem.
Luckily, Google does have a handy guide available, and there’s also a great guide written by Neil Patel back in 2014 that’s still relevant today.
Fixing infinite scrolling could be a great win in SEO, especially for your internal linking strategy. Don’t wait up and start testing!