Google has announced plans for a search algorithm update to be rolled out in May 2021. The new ‘Page Experience’ ranking factor is made up of several metrics from Google’s new Core Web Vitals report data as well as metrics like mobile friendliness, web safety or interstitials. Check out our blog post to read all about Google’s new page experience update.
We can help with your SEO and Content strategy – get in touch with one of our experts to discuss solutions for your business.
According to an announcement on Google’s Webmaster Central Blog, from 2021, page experience is to be incorporated as a new, aggregated ranking signal in the Google algorithm for ranking search results. Recognizing the difficulties many site owners are now facing from the effects of the Coronavirus Pandemic, Google will be announcing rollout of the new update at least six months ahead of launch. This should give SEOs, webmasters and online marketers enough time to come to grips with the new ranking factor and prepare their websites accordingly.
What will the new page experience entail?
This new ranking factor will combine a number of aspects to evaluate a user’s experience while they interact with a web page. Google intends to measure this focus on users and their perception of the browsing experience using a combination of its Core Web Vitals, security aspects (safe browsing and HTTPS) and mobile-friendliness. The new ranking factor will be launched in My 2021, as Google announced recently:
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
The new page experience ranking factor coming to you in May 2021 will feature the following elements:
- Load Speed (‘Largest Contentful Paint’ factor from Core Web Vitals)
- Responsiveness (‘First Input Delay’ from Core Web Vitals)
- Visual Layout Stability (‘Cumulative Layout Shift’ from Core Web Vitals)
- Mobile Friendly URL
- Safe and Clean Website Code (Safe Browsing with no Malware)
- Use of HTTPS Encryption
- No Intrusive Interstitials
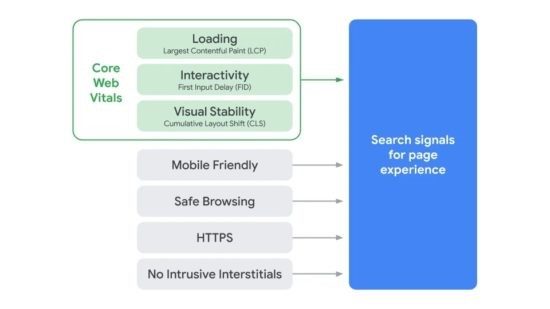
This infographic from Google shows the elements used to measure page experience:

Source: Google
Although page experience is not a completely new ranking factor, it now combines previous (official) ranking signals in a new, presumably more weighted factor in the search algorithm. And despite Google’s ranking factors supposedly being a closely guarded secret, on occasion they have been known to officially announce individual ranking factors – factors that have now found their way into the new page experience.
Mobile-friendliness, for instance, – memorably dubbed Mobilegeddon by the media – was officially announced as a ranking factor. As was HTTPS or mobile URL load times in the Mobile Speed Update.
What are Core Web Vitals?
Intended as core metrics for evaluating website performance, Google only introduced its Core Web Vitals at the beginning of May 2020. Over time, Google will be aligning this set of factors with technical requirements and user behavior; which is why they can be modified and expanded accordingly. Google has said they plan to re-evaluate their Core Web Vitals every year.
Google’s Core Web Vitals originate from its Lighthouse audit framework – which webmasters and SEOs can use to perform detailed performance audits of any website or URL. Searchmetrics has analyzed these parameters to assess what role they play in returning higher rankings. The findings of our analysis were used to develop our Google Lighthouse Ranking Factors. Click here to download the analysis free of charge:
Download Searchmetrics Ranking Factors Study
The new page experience update will launch with the following three core elements from Google Lighthouse:
- Largest Contentful Paint (LCP): This metric measures the time it takes for the main content of a page to load. According to Google, LCP load times of up to 2.5 seconds are good, between 2.5 and 4 seconds need improvement, and anything longer than 4 seconds is poor.
- First Input Delay (FID): This metric measures the amount of time that passes between the initial user interaction with the loaded page and the browser response. According to Google, an FID of up to 100 milliseconds is good, anything between 100 and 300 milliseconds needs improving, and anything upwards of 300 milliseconds is poor.
- Cumulative Layout Shift (CLS): This metric measures the visual stability of a page when interacting. In other words, it indicates whether and to what extent unexpected layout changes take place while the user is interacting with a website, for example, when the position of a button changes suddenly and without scrolling. The lower the CLS, the better. For Google, anything up to 0.1 is good and anything higher than 0.25 is poor; everything in between means there is room for improvement.
Searchmetrics expert Björn Darko says, “Page Experience will change SEO forever”
Our Director of the Digital Strategies Group, Björn Darko, has taken a closer look at the new page experience and he firmly believes it will impact the importance of SEOs and their job profiles forever:
“In the announcement, Google writes, ‘The page experience signal measures aspects of how users perceive the experience of interacting with a web page’. This not only impacts how SEOs think and work but will shift the responsibility of SEOs in organizations!
Now everything that constitutes a great website – great content, link quality, optimal UX, security, technical functionality, mobile usability, etc. – needs to be overseen and managed by an SEO, which would require fundamental changes in SEOs’ job requirements in current and future roles.”
Björn Darko, Director Digital Strategies Group, Searchmetrics
Conclusion: How to prepare for Google’s new page experience ranking factors
Whenever Google officially announces they’re introducing a new ranking factor to their algorithm, they usually give webmasters and SEOs time to prepare; this time it’s no different. So, you should seize the opportunity and use this time to test the individual factors of the new page experience signal on your own website. This is especially important for the new Core Web Vitals. The other features such as HTTPS, mobile-friendliness or clean code should alre ady be standard practice by now.
ady be standard practice by now.
Load times, interactivity and visual stability are included in the Chrome User Experience Report, accessible on Pagespeed Insights and now also in Google Search Console. Webmasters and SEOs are advised to check out the Google report in Search Console to see what action they need to take, if any.
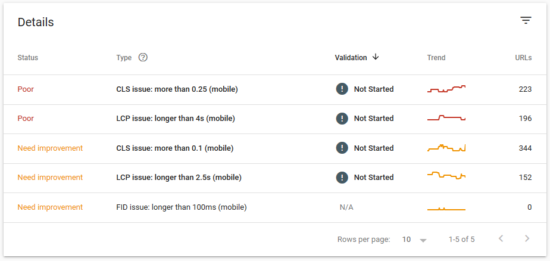
The Speed Report, where you’ll see a list of the problems found and sample URLs, can be found under Improvements in the navigation bar:

By and large, the new page experience ranking factor does not contain any groundbreaking innovations, but will now condense individually weighted ranking signals into one factor that is likely to have a greater weighting overall. Nevertheless, it’s worth remembering that Google uses literally hundreds of other ranking signals to calculate their search results.
Also bear in mind that Google’s launch of this new ranking factor will have consequences that go beyond the SEO scene. As Björn Darko, Director of the Searchmetrics Digital Strategies Group, already pointed out, this marks the start of a huge shift for SEOs in organizations. In future, SEOs will need to manage everything that makes a great website – from content, link quality and optimal user experience to technical functionality and mobile usability.
We can help with your SEO and Content strategy – get in touch with one of our experts to discuss solutions for your business.

