With Google Lighthouse, you can quickly and easily assess the technical performance of any URL. Detailed tests measure load times, accessibility and web security and, at the same time, reveal potential for improving the technical infrastructure of a website. In this blogpost, I’d like to share some examples of companies that have successfully used Google Lighthouse to help boost their online performance. Find out how the Asian marketplace Carousell used Lighthouse to generate 63% more organic traffic, how TripAdvisor and Expedia’s Lighthouse performance scores correlate with Google rankings, and more.
If you’re looking for an overview of what Google Lighthouse is and how relevant it is for search engine rankings, then you can start by reading our Searchmetrics whitepaper, “Google Lighthouse Ranking Factors 2019”. The paper analyzes the current state of optimization of top-ranking websites on Google.com, based on data from over 15 million Google Lighthouse audits. Download the whitepaper here:
Google Lighthouse Ranking Factors 2019
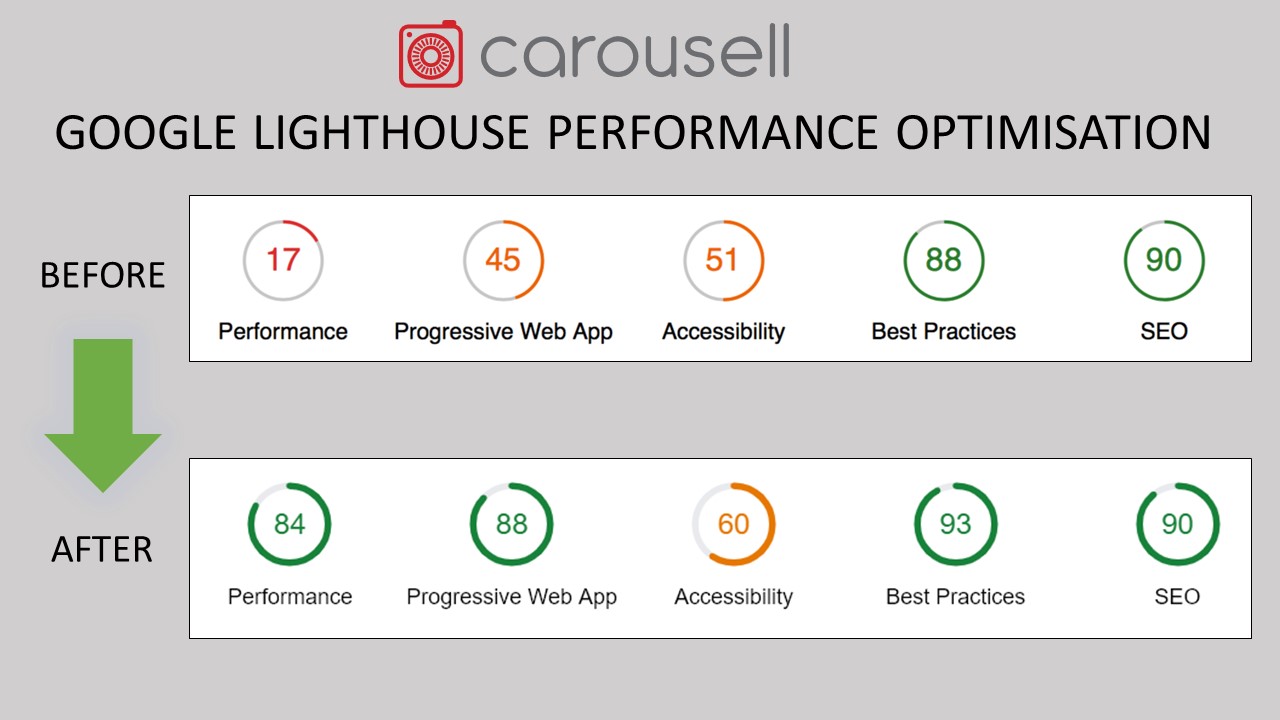
Success Story 1: How Asia’s eBay raised its Lighthouse Performance from 17 to 84 points
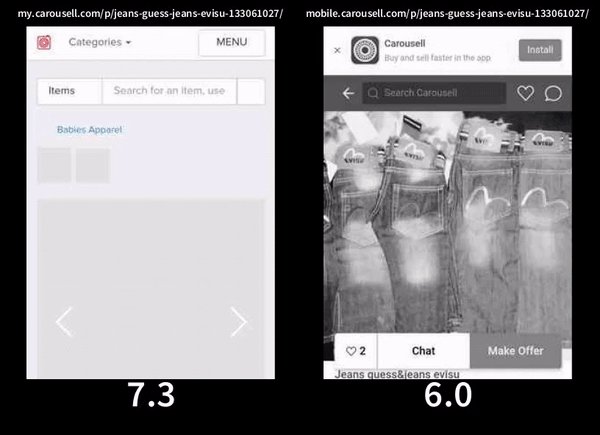
Our first Lighthouse case study comes from Asia’s answer to eBay, the marketplace carousell.com. The Singaporean platform relies primarily on mobile traffic and, with a view to expanding to other Asian countries like Indonesia and the Philippines, they were looking for a way to increase the mobile load time of their Progressive Web App: “Having a web page take more than 15s to load over 3G (as ours did) is unacceptable if we wanted to acquire and retain our new users”, explains Stacey Tay, Web Tech Lead at Carousell, in a blogpost on Medium where he describes how Carousell approached the technical performance optimization of their site.
To start with, Stacey explains, the results of their initial Lighthouse audits were a wake-up call – the Performance score was just 17 points, and the results in the Progressive Web App and Accessibility categories were very mediocre. Only the scores in two categories, SEO and Best Practices – which focuses on security aspects of a website like HTTPS or safe JavaScript libraries – were satisfactory.
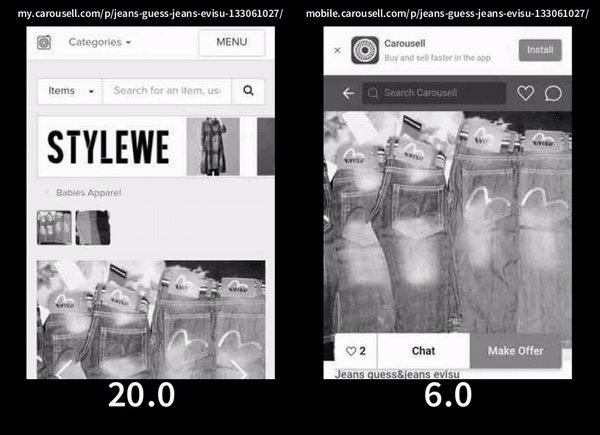
Based on these results, the optimization was primarily targeted towards improving results in the Lighthouse categories of Performance and Progressive Web App. The before/after comparison of carousell.com’s Lighthouse scores shows how much progress was made in these areas:
The technical optimization measures were carried out in 2018 – at the end of October, Stacey Tay documented the success on Medium. If we look at the SEO Visibility of carousell.com in its home country of Singapore, then we can see a clear improvement in performance:
Before implementing the tasks necessary for optimization, a clear mission goal was established:
“We wanted to give new users a delightful experience from the start because performance is user experience. To do this, we designed a new, performance-first web experience.” Stacey Tay, Web Tech Lead at Carousell
This mission set the foundation for the technical optimization of the website. Importantly, this wasn’t treated as a side project, it was prioritized highly and given a dedicated performance budget. With this mission in place, Stacey writes, it was easier to motivate the team, to convince management of the project’s importance and to justify the investment by demonstrating the project’s success.
After agreeing the budget, targets were established, based on scores in Google Lighthouse audits:
| Lighthouse Ranking Factor | Target value/score |
| Critical path Resources | 120 KB |
| First Contentful Paint | 2s |
| Time to Interactive | 5s |
| Lighthouse Performance Score | > 85 |
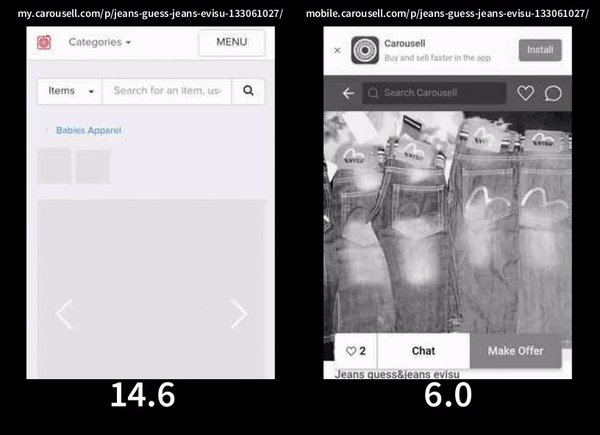
As mentioned earlier, the Performance score prior to optimization was just 17 points. After optimizing the homepage of carousell.com, they got this up to a score of 84 points. Aspects of the site’s infrastructure that were addressed included setting up a more effective caching system with workbox precaching and service workers, compressing images, and applying CSS inlining. Together, these measures contributed to the creation of a fast, user-friendly Progressive Web App – and this is how the page loads now:
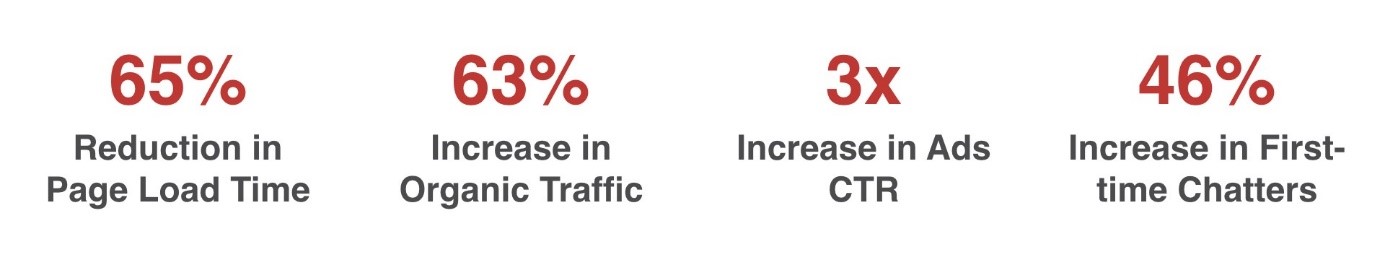
Hard evidence for the success of Carousell’s performance optimization can be found in the numbers. As well as reducing load time by 65%, the most noteworthy improvement can be seen in the increase in traffic. Since the optimization, Carousell’s organic traffic has gone up by 63%:

Read the Google Lighthouse Ranking Factors 2019
Success Story 2: How Staples and Walmart used faster load times to drive up conversions
When talking about optimization of load times, there are some Google statistics that are frequently used as points of reference. For example, as load time increases, so too does the likelihood of a mobile user bouncing back to the search results. If load time rises from one to three seconds, then the bounce rate probability increases by 32%; if the load times goes from one to five seconds, then the bounce probability goes up by 90%.
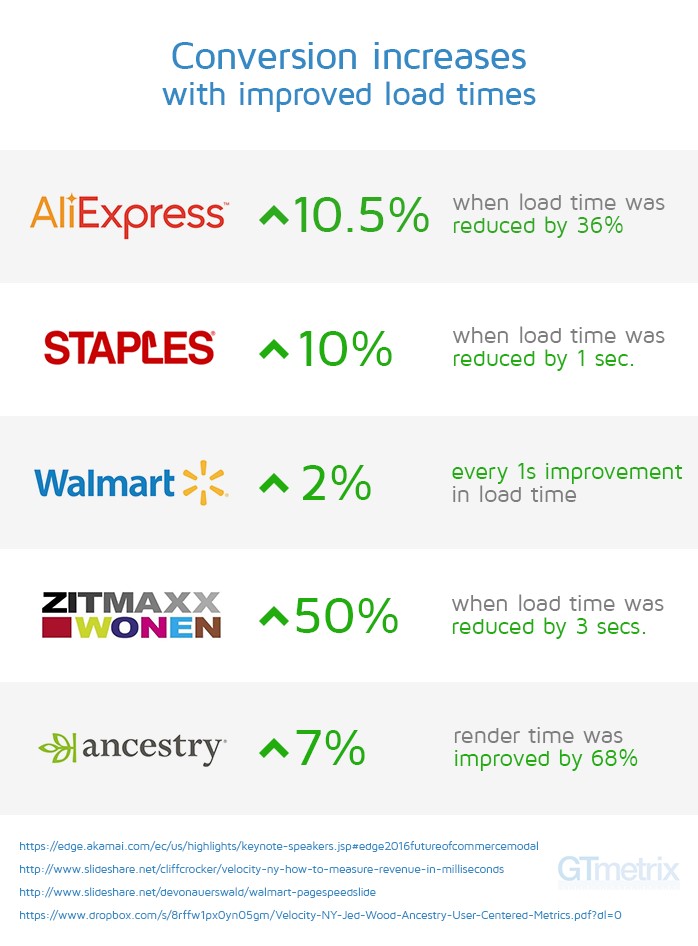
The page-speed analysis tool GTmetrix investigated the concrete benefits of reducing load times, looking at a wide range of retail websites. The examples include heavyweight retailers like Staples and Walmart, and demonstrate the clear correlation between faster load times and increased conversion rates.

Read the Google Lighthouse Ranking Factors 2019
Success Story 3: How Douglas cut load times in half
Now we turn to the German perfume giant, Douglas, who used Google Lighthouse to make huge improvements in their website performance. Their success story goes back to Black Friday 2017, when the huge spike in traffic meant that the page was unavailable for some users. The Google Lighthouse Performance scores at the time also showed clear room for improvement. Michael Singer, a Munich-based freelance Tech SEO Consultant who worked on the project for douglas.de and, from May 2018, coordinated operations between IT and SEO, explains, “Before the optimization, the Time to Interactive on 3G was over 20 seconds – now we’ve got it down to around 8 seconds.”
To achieve this imprssive result in the Google Lighthouse audit, significant changes were made under to hood of the perfume retailer’s website. “We went through more than 200 technical tickets,” Michael explains, and recalls numerous changes that were made: The mobile subdomain was deactivated; mobile users now land at Douglas’ responsive main www-domain. Also, douglas.de was converted to use JS React, which lowers the number of nodes and requests, compresses HTML and reduces image sizes. The database latency was also reduced and several cache optimizations were implemented.
“The focus of our work is the user, who should be able to use the website as quickly as possible. The aim of our page-speed optimization was to get down to a first interactive time of 4 seconds. This, together with the switchover to JS React and moving to a single responsive website version, led to significant growth in our SEO Visibility, higher traffic and increased turnover.” Michael Singer, Freelance Tech SEO Consultant
These optimizations, using Google Lighthouse Performance scores, resulted in a notable improvement in page load times. “To verify the metrics, we run real-time speed tests with Instana that show us long-term effects. In April 2018, the desktop values were still over 8 seconds. In October 2018, we were often hitting the 4-second mark.” Last but not least, the technical availability of the website was also improved, so that traffic peaks like the one experienced on Black Friday can now be handled better.
This performance optimization brought an immediate turnaround in the SEO Visibility of douglas.de. Between May 2018 and May 2019, the domain saw an increase of 25% organic visibilty.
Of course, Searchmetrics SEO Visibility is just one initial indicator of a website’s performance on Google. Michael Singer provides further insight into other KPIs that have been impacted by the optimization of douglas.de. “The visits have gone way up, and turnover has seen strong growth too,” says Michael. The conversion rate has also increased by a similar proportion, not least because SEO is the channel that brings douglas.de the most turnover.
Results of Douglas’ optimization at a glance:
- Page load time -50%
- SEO Visibility +25%
- Large increase in visits, conversions and turnover.
Read the Google Lighthouse Ranking Factors 2019
Success Story 4: How URL Performance influences Google Rankings for TripAdvisor and Expedia
To investigate the relationship between Lighthouse Performance scores and real Google Rankings, I decided to conduct an analysis within the travel industry. I collated 3,500 travel-related keywords around the topics of hotels, flights and caravans, and analyzed the ranking pages on Google.com, as well as looking at the ranking positions of TripAdvisor and Expedia for these keywords. The result: TripAdvisor and Expedia rank highly when their Google Lighthouse Performance is also high:
Why is there such a clear connection here? The online travel industry is highly competitive, with numerous big players fighting it out. As well as TripAdvisor and Expedia, you’ve got Booking.com, Hotels.com, FlightRadar etc., all of whom have a high level of trust and are well-established, popular brands. At the same time, it is difficult to differentiate between the different brands. In many cases content, e.g. a hotel description, will be very similar – this makes it hard for a website to stand out with a major USP. And if several ranking signals are largely the same – similarly-sized brand, similar interface, similar features, similar content – then the website performance is likely to be the decisive factor when determining rankings.
“A fast load time is hugely important for a good user experience. Every interruption when interacting with a website creates a small frustration, and the user’s frustration grows the more interruptions occur. If the load time increases by just a few seconds, then numerous websites show an increase in the bounce rate – which ultimately leads to a drop in the conversion rate.” Nils Kattau, Conversion Specialist
To find out how relevant Google Lighthouse results are for your market, you can work with customized Searchmetrics Ranking Factors. We analyze Google Lighthouse data for your relevant market, combine it with our own Searchmetrics ranking data and provide concrete, actionable recommendations for your website’s technical optimization. Request your personal report today: