Vor mittlerweile mehr als einem Jahr, am 21. April 2015, begann Google damit, das Mobile Update weltweit auszurollen und seitdem ist die Mobilfreundlichkeit von Webseiten ein Rankingkriterium für mobile Suchergebnisse. Zum „Ersten Geburtstag“ von #Mobilegeddon wollen wir uns anschauen, was in Sachen „mobile-friendly“ in den zurückliegenden 12 Monaten unter anderem aus den „Verlierern“ von damals geworden ist und wo die mobile Reise hingeht.
[UPDATE: mit testmysite.thinkwithgoogle.com stellt Google jetzt die Möglichkeit zur Verfügung, die Mobile- und Desktop-Performance von Webseiten noch detaillierter zu analysieren.]
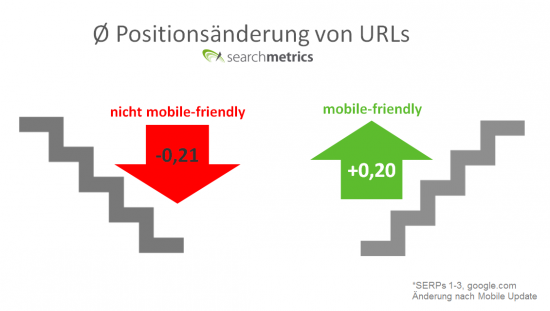
Mit dem „mobile-friendly“ Update hat Google vor einem Jahr die Mobilfreundlichkeit von URLs zum Rankingsignal erhoben. Seiten, die nicht für Smartphones optimiert waren, fehlte nun nicht mehr nur die Auszeichnung „Für Mobilgeräte“ in den mobilen Suchergebnissen (die schon vorher eingeführt wurde), sondern die nicht mobilfreundlichen Domains mussten in Zuge des Updates damals teilweise drastische Visibility-Einbußen verzeichnen.
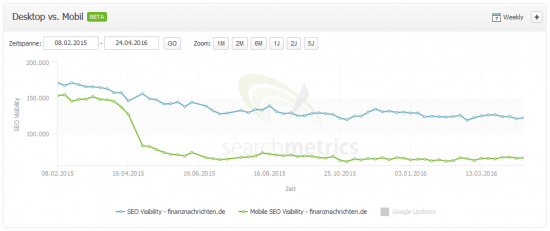
Da diese Bewertung für jede Seite/URL einzeln – und von der Desktop-Performance unabhängig – erfolgt, führte dies dazu, dass in diesen Fällen oft erhebliche Unterschiede zwischen der Desktop und der Mobile Visibility der entsprechenden Domain zu erkennen waren – wie im Beispiel finanznachrichten.de:
Vorher noch auf annähernd ähnlichem Niveau, liegen seit dem Mobile Update im April 2015 die deutlich gefallene Mobile Visibility (grüne Kurve) und die Desktop Visibility (blaue Kurve) der Domain weit auseinander.
Neues Google-Tool zur detaillierteren adhoc-Analyse von Webseiten
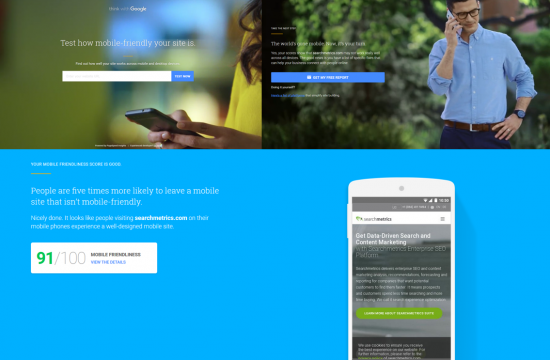
UPDATE: Google hat Anfang Juni 2016 ein neues Tool vorgestellt, mit dem sich unter anderem die Mobilfreundlichkeit von Webseiten noch detaillierter analysieren lässt. Dafür ist zunächst nichts weiter als die Eingabe der Adresse der zu untersuchenden Seite nötig. Daraufhin erhält der Nutzer Informationen zu:
- Mobilfreundlichkeit
- Mobile Speed
- Desktop Speed
…und zwar jeweils in Form eines Scores von 0 bis 100. Im Anschluss an die Analyse lässt sich ein detaillierter Report abrufen, für dessen Empfang allerdings die Angabe einer Email-Adresse nötig ist. Auf diese Weise lassen sich 3 Domains pro Tag analysieren.
Der bisherige Test zur Mobilfreundlichkeit von Webseiten von Google (Test auf Optimierung für Mobilgeräte) war eine seitenbasierte Lösung. Das heißt, es wurde wiklich nur jene URL auf Mobilfreundlichkeit geprüft, die auch eingegeben wurde (bei der Eingabe einer Domain folglich in der Regel deren Startseite). Das neue Tool geht nun deutlich tiefer und wird den alten Test somit potenziell ablösen.
Google Mobile Update – Was bisher geschah:
Die Nutzung des Internets über mobile Endgeräte, insbesondere Smartphones, steigt seit Jahren kontinuierlich. Nachdem Google schon Ende 2011 unter anderem einen speziellen Crawling-Bot (Googlebot-Mobile) zur Verbesserung der mobilen Suchergebnisse eingeführt und seit Oktober 2014 die Webmaster Tools (heute: „Search Console“) um ein „Mobile Usability Feature“ erweitert hatte, begann die heiße Phase endgültig Ende November 2014:
- November 2014: In den mobilen Suchergebnissen werden mobil-optimierte Websites mit dem Hinweis „Für Mobilgeräte“ versehen (Link) und Google bietet den Mobile-Friendly Test an
- Januar 2015: Google verschickt Warnungen zur Mobilfreundlichkeit an viele Webmaster (Link)
- Februar 2015: Google kündigt das „Mobile Update an (Link)
- 21. April 2015: Der Rollout beginnt (Link)
- 24. April 2015: Wir sehen erste Gewinner und Verlierer
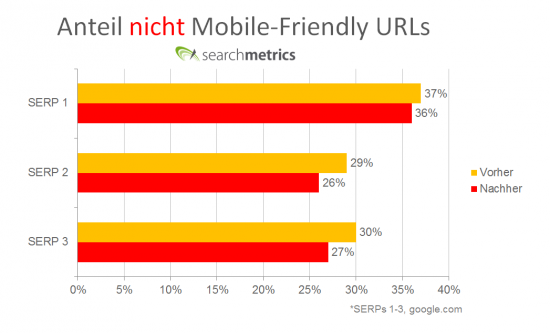
Ergebnis: Der Anteil nicht-mobilfreundlicher URLs in den vorderen Google-Suchergebnissen hatte im Zuge des Updates deutlich abgenommen
Wie also haben sich eigentlich die Seiten entwickelt, die damals so stark verloren hatten? Einige konkrete Beispiele hatte ich mir im Zuge unserer Studie zu den Mobilen Ranking-Faktoren Ende 2015 schon einmal angeschaut. Heute sollen die Entwicklungen der Mobilfreundlichkeit im Vordergrund stehen.
1. Was ist aus den Update-Verlierern von damals geworden?
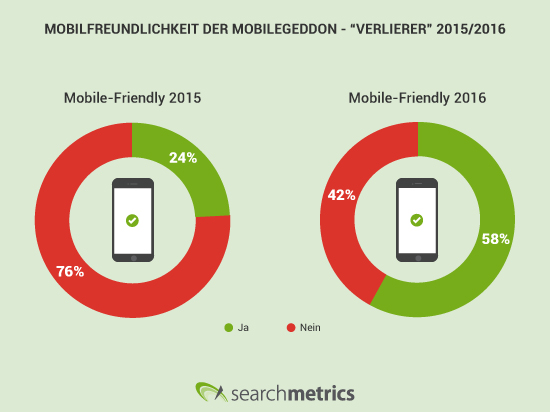
Seit unserer ersten Gewinner/Verlierer-Analyse vom 24. April hat sich bei den damals von einem Absturz betroffenen Domains in Sachen Mobilfreundlichkeit einiges getan. Wir haben zum Vergleich die Startseiten der betroffen Domains noch einmal durch das Google-Tool geschickt und uns dazu auch noch genauer angesehen. Hier eine kurze Übersicht:
Mobilfreundlichkeit
Der Anteil der damaligen Verlierer des Mobile Updates, die über eine mobilfreundliche Seite verfügen, hat sich binnen Jahresfrist mehr als verdoppelt und beträgt nun deutlich mehr als die Hälfte.
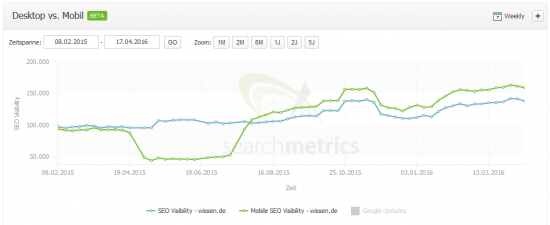
Ein konkreter Blick auf zwei bekannte Beispiele zeigt, dass es bei finanznachrichten.de (siehe oben) es immer noch sehr schlecht in Sachen Mobile Visibility aussieht, während es bei wissen.de nach der Umstellung auf Mobilfreundlichkeit – und der anschließenden Erholung aus dem Mobile-Visibility-Tief – weiterhin bergauf geht.
Schaut man sich genauer an, was wissen.de für Maßahmen ergriffen hat, wird deutlich, dass die Seite Responsive Design verwendet. Google selbst beschreibt dies als die wohl am besten geeignete Möglichkeit, seine Seite mobilfreundlich zu gestalten.
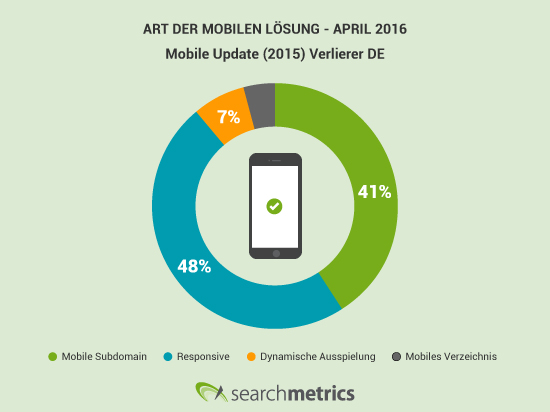
Art der mobilen Lösung
Von den 58%, die eine mobile Seitenversion anbieten, tun dies wiederum 48% – also knapp die Hälfte. Auf Platz 2 folgt die mobile Subdomain, gefolgt von Dynamic Serving (=dynamische Bereitstellung von Seiteninhalten über unterschiedliche Quellcode-Varianten der gleichen URL in Abhängigkeit vom genutzten Endgerät/ User Agent).
Bei den Verlierern von vor einem Jahr ist also eine Menge passiert. Mehr als ein Drittel der untersuchten Seiten haben ihre Seite innerhalb des zurückliegenden Jahres mobilfreundlicher gemacht, wobei die Mehrheit nun Responsive Design nutzt.
2. Mobilfreundlichkeit der Top 100 nach SEO Visibility
Vor dem Mobile Update hatten wir uns mithilfe des Google-Tests ebenfalls einmal angeschaut, ob die Top 100 Domains in Deutschland (sortiert nach höchster SEO Visibility) „mobile-friendly“ sind (bezogen auf deren Startseite). Das waren Anfang April lediglich gut drei Viertel. Im Zuge unserer mobilen Ranking-Faktoren hatten wir festgestellt, dass dieser Anteil schon deutlich gestiegen war (90%).
Nun haben wir einen noch genaueren Blick auf die Domains geworfen, und uns nicht nur jede einzelne genau angeschaut, sondern auch analysiert, über welche technische Lösung sie die Mobilfreundlichkeit abbilden.
Mobilfreundlichkeit
Zunächst zum momentanen Anteil „mobile-friendly“ unter den Top 100 nach SEO Visibility:
Mittlerweile sind 98% der untersuchten Homepages für Mobilgeräte optimiert. Interessant ist auch ein Blick auf die technische Realisierung, die anders verteilt ist als bei den Verlierer-Domains oben:
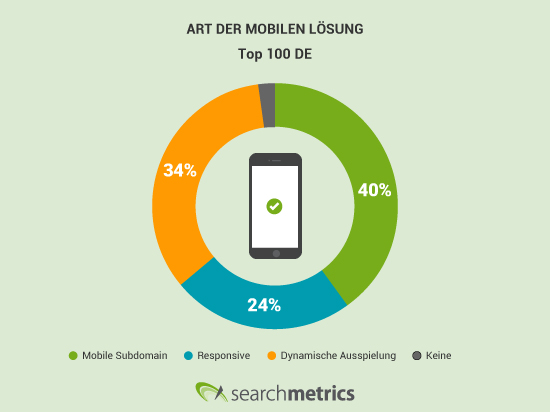
Art der mobilen Lösung
Der Anteil der Seiten, die (Stand: Mai 2016) über eine Mobile Subdomain verfügen ist hier deutlich vorne, der Anteil responsiver Seiten ist dagegen deutlich geringer und wird sogar klar von Dynamic Serving übertroffen. Bei größeren Seiten ist also die kompliziertere und anspruchsvoller umzusetzende dynamische Bereitstellung weiter verbreitet.
Bei 98% Mobilfreundlichkeit bleiben ja von 100 nur 2 Seiten übrig – und zwar handelt es sich um zwei Domains, die in ihrer Performance-Entwicklung unterschiedlicher nicht sein könnten: filmstarts.de und gamestar.de.
Gegenbeispiel Filmstarts.de: Guter Content!
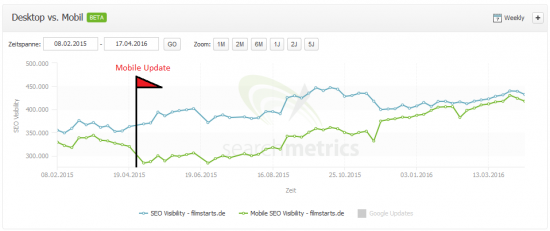
Dass man allerdings auch ohne mobilfreundliche Seite gut ranken kann, zeigt in beeindruckender Weise filmstarts.de:
Die Domain hat im Zuge des Mobile Updates erst sichtlich an Mobile Visibility verloren und performte danach in den mobilen Suchergebnissen circa ein halbes Jahr lang deutlich schlechter als bei Desktop. Mittlerweile liegen die Visibility-Kurven wieder nahezu gleichauf und die Domain konnte sogar in beiden Bereichen generell noch etwas zulegen.
Das passt gut zu der Aussage, die Google zuletzt veröffentlichte:
„[…] the intent of the search query is still a very strong signal — so even if a page with high quality content is not mobile-friendly, it could still rank well if it has great, relevant content”.
Weiteres Mobile Update unterwegs – Gesamtpaket zählt
Man sollte in diesem Zusammenhang also nicht vergessen, dass die rein technische Komponente der Mobilfreundlichkeit zwar ein wichtiger, aber „nur“ ein Faktor unter vielen ist, die es zu berücksichtigen gilt. Ein weiteres sehr spannendes Entwicklungsfeld ist hier die Frage nach der Zufriedenheit der Nutzer mit dem Suchergebnis, für die es beispielsweise ein aktuelles Google-Patent gibt, das sich Bill Slawski auf seinem Blog genauer angeschaut hat.
Dennoch: Im Zuge der oben getätigten Aussage kündigte Google ebenfalls an, ein weiteres Update für die Mobilen Suchergebnisse im Mai auszurollen, das den Effekt der Mobilfreundlichkeit als Rankingsignal noch verstärken soll.
Exkurs: App Rankings
Apropos Mobile. Hier geht es mittlerweile nicht mehr nur um Mobilfreundlichkeit oder nicht. Denn inzwischen spielen vermehrt auch App Rankings eine Rolle. Zum Beispiel haben sowohl filmstarts.de als auch gamestar.de eine eigene App – sind also im Mobilbereich über ein anderes System vertreten, das ja mittlerweile ebenfalls wiederum zunehmend Teil der organischen Suchergebnisse bei Google wird (App Rankings).
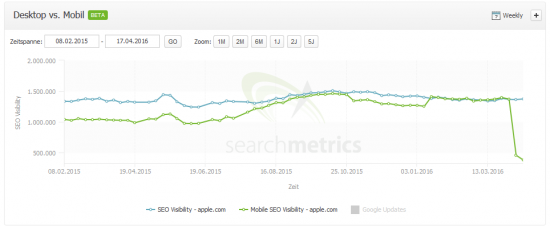
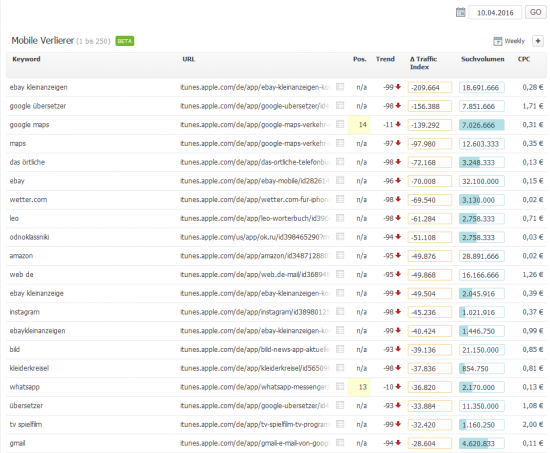
Deutlich wird das an folgendem Beispiel, dass wir beobachtet haben: Apple hat hier gerade in den mobilen Rankings einen guten Absturz hingelegt:
Wenn man sich deren Verlierer anschaut, dann sieht man, dass die Domain nahezu ausschließlich auf der Subdomain itunes.apple.com (deutlich!) verloren hat. An die Stelle dieser Rankings trat nun in der Regel ein App Ranking.
Fazit: Mobilfreundliche Inhalte für mobile Zielgruppen
Anhand der Daten und der aktuellen Nutzungstrends sehen wir, dass Mobilfreundlichkeit ein wichtiges Thema für Search ist und bleibt. Beinahe alle Seiten, die vor einem Jahr unseren SEO Visibility Top-100 rankten, haben mittlerweile eine mobilfreundliche Lösung – und ein Großteil davon zusätzlich eine App. Das nächste, kurz bevorstehende, Mobile Update verdeutlicht, dass “mobile-friendly“ als Ranking-Signal in Zukunft noch stärker von Google berücksichtigt werden wird. Dabei sollte man jedoch erstens nie den User und zweitens nie das große Ganze aus dem Blick verlieren. Denn Seiten werden einerseits nicht (nur) für Maschinen mobilfreundlich gemacht, sondern damit der Nutzer sie im Bedarfsfall mit dem Smartphone optimal konsumieren kann – und hierzu spielen andererseits eben auch viele weitere Faktoren (Content, Seitenarchitektur etc.) eine wichtige Rolle im Gesamtpaket.
Dennoch ist festzuhalten, dass eine gut optimierte, mobilfreundliche Version der eigenen Online-Präsenz – und/oder eine App – im Prinzip obligatorisch für Online-Unternehmer ist, deren Zielgruppe (auch) per Smartphone unterwegs ist.
Wer eigene Erfahrungen mit einer Umstellung auf eine mobilfreundliche Seite gemacht hat (oder eben nicht), gern rein damit in die Kommentare.