Googles Ende Februar angekündigtes Mobile Update – Release am 21. April 2015 – macht Mobile Nutzerfreundlichkeit zu einem Ranking-Faktor und dies bedeutet signifikante Auswirkungen für Rankings in den mobilen Suchergebnissen. Dieses Update soll ein größeres Ausmaß als Panda und Penguin haben und damit sind ab jetzt nicht für Smartphones & Co. mobil-freundliche Seiten hochgradig gefährdet, Rankings und massiv an Traffic zu verlieren. Was bedeutet das konkret und was sollte man jetzt tun?
Allein innerhalb von 2 Jahren ist die Anzahl an Google-Suchen mit mobilen Endgeräten laut Google um das 5fache gestiegen. Mobiler Traffic wächst zulasten von Desktop Traffic kontinuierlich, und Google Suchanfragen per Mobilgerät könnten jene per PC dieses Jahr erstmals überholen.
Mobile Performance separat zu monitoren wird jetzt obligatorisch
Das heißt, es ist spätestens jetzt zwingend erforderlich, die eigene mobile Online-Sichtbarkeit zu beobachten, diese separat und im Vergleich zu Desktop zu analysieren und eine mobilspezifische Strategie zu verfolgen! Nicht nur, um die direkten Auswirkungen des Google Mobile Updates nach dem 21. April auf die eigene Content-Performance zu messen, sondern auch danach langfristig in das Monitoring und die Analyse zu übernehmen.
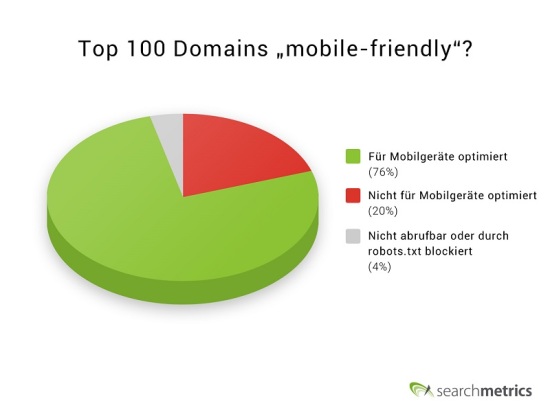
Wir haben aktuell eine Analyse gemacht, wieviel Prozent der Top-100-Domains (nach SEO Visibility) in Deutschland denn “mobile-friendly” sind – und dafür das Google-Tool benutzt. Überraschendes Ergebnis: 20% sind es laut Google-Tool nicht! Guckt man sich nicht nur die Top 100 an, so steigt die Anzahl der nicht mobil freundlichen Seiten noch weiter an.
Hier geht’s zum Beitrag: Mobile Analyse der Top 100-SEO-Visibility-Domains.
Was muss ich jetzt konkret tun? 5 Handlungsanweisungen für Mobile
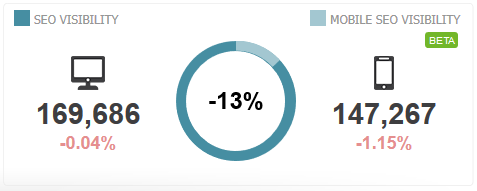
- Unterschied Mobile-vs-Desktop messen (etwa mit der neuen Mobile SEO Visibility – BETA)
- Keywords, Rankings und URLs spezifisch auf Mobile tracken
- Mobile und Desktop gegeneinander benchmarken, um konkrete Ranking-Unterschiede zu identifizieren
- Seiten hinsichtlich mobiler Content-Optimierung (für Smartphone und Tablets etc.) analysieren
- Mobiler Seiten-Audit: Alle URLs mit verschiedenen Mobile User Agents crawlen, überprüfen, Fehler analysieren und diese gezielt beseitigen
In unserer Software, der Searchmetrics Suite bieten wir alle diese Möglichkeiten für über 800 Suchmaschinen/Location/User-Agent-Kombinationen, Content-Optimization und Crawling an – damit kann jeder holistisch betrachten welche Chancen er hat und welche Issues er potentiell beseitigen muss um mobil freundlich zu sein.
Checke deine Mobile vs Desktop Visibility,um jetzt schon zu wissen ob deine Seite Mobile besser performt als in Desktop. Das ist schon mal ein guter Indikator.
Enormer Mobile Impact auf die Suche zu erwarten – größer als Panda und Penguin
Google hat kommuniziert, dass am 21. April „etwas Großes“ passieren wird. Das ist etwas Besonderes, weil Google selten im Vorhinein so offen fixe Daten und Algorithmus-Informationen kommuniziert. Viele unterschätzen das wahrscheinlich.
 Das letzte Mal, dass Google eine Algorithmus-Anpassung so offen kommuniziert hat, war vor den ersten Panda Updates (Februar 2011 in den USA). Damals war Google gezwungen, aufgrund der stark wachsenden Zahl von Content-Farmen, Gegenmaßnahmen zu ergreifen und hatte öffentlich kommuniziert, dass sie etwas dagegen tun werden.
Das letzte Mal, dass Google eine Algorithmus-Anpassung so offen kommuniziert hat, war vor den ersten Panda Updates (Februar 2011 in den USA). Damals war Google gezwungen, aufgrund der stark wachsenden Zahl von Content-Farmen, Gegenmaßnahmen zu ergreifen und hatte öffentlich kommuniziert, dass sie etwas dagegen tun werden.
Der Impact des Mobile Updates wird für Webmaster auch langfristig enorm sein und mit großen Nachteilen für nicht mobil-optimierte Seiten einhergehen, die weit über eine „Brandmarkung“ mit dem Label „Slow“ oder „Vorsicht Flash“ hinausgehen werden, weil die Seiten in der mobilen Suche schlicht und einfach nicht mehr ranken.
Und deshalb möchte ich an noch einmal an einer Rekapitulation der letzten Entwicklungen und einigen Daten aus unseren Analysen erläutern, was das Update für die Branche bedeutet.
Was unterscheidet Mobile von Desktop?
Der entscheidende Punkt hierbei ist: Die Nutzerbedürfnisse – sprich: die Intentionen, die Ansprüche an Inhalte und die Situationen, in denen sich die suchenden Nutzer befinden – unterscheiden sich in Abhängigkeit davon, welches Gerät zum Surfen verwendet wird.
Vereinfacht könnte man sagen: Desktop-Computer werden primär zum Arbeiten verwendet, Tablets zum Entertainment und Medienkonsum und bei Smartphones reicht die Bandbreite über Information, News, Shopping, Social Media und Unterhaltung mit primär privatem Fokus bis hin zu Apps, deren Inhalte durch das kommende Update ebenfalls größere Beachtung in der Suche finden sollen (Stichwort: App Indexing).
Warum ist Mobile wichtig(er!)?
Google hat schon vor einiger Zeit damit begonnen, auf die unterschiedlichen Bedürfnisse mobiler Nutzer zu reagieren und seine mobilen Suchergebisse an die entsprechenden Anforderungen von Nutzern mit Smartphones anzupassen. Hier ein kleiner Überblick über die wichtigsten Entwicklungen der letzten Jahre:
- 06/2013: Google wertet Seiten mit fehlerhaften (Mobile-)Redirects und Smartphone-only Errors ab
- 07/2014: Google markiert Seiten in den SERPs, die mobil-unfreundliche Technologien verwenden, die auf Smartphones eventuell nicht funktionieren, wie zum Beispiel Flash.
- 11/2014: Google promoted mobil-freundliche Seiten in den Suchergebnissen mit der Markierung „Für Mobilgeräte“ (EN: „Mobile-friendly“)
Und nun hat Google schließlich am 26. Februar 2015 angekündigt, Mobile Nutzerfreundlichkeit weltweit zu einem Ranking-Faktor zu machen.
Mobilfreundliche Seiten werden in der mobilen Suche bevorzugt
Fassen wir noch einmal kurz zusammen: Die Bedürfnisse von Smartphone-Usern bei der Internetnutzung unterscheiden sich von jenen am Desktop. Google reagiert darauf und liefert zunehmend unterschiedliche Suchergebnisse aus mit dem Fokus, mobilfreundliche Webseiten in den mobilen Suchergebnissen zu bevorzugen.
Dies betrifft einerseits die technische Performance einer Seite, bei der auch Layout/Design-Aspekte eine Rolle spielen – und andererseits die Beschaffenheit der Inhalte. Google hat auch hier Ratschläge und Richtlinien veröffentlicht, sowie einen Test, mit dem man seine Seite auf Mobilfreundlichkeit checken kann:
- Google Mobile-friendly Test
- Google Leitfaden für Mobilgeräte
Auf diesen Seiten erhalten Interessierte wertvolle Tipps über die Grundlagen, aber die effiziente, individuelle Optimierung von Inhalten und Performance für mobile Ansprüche geht weit darüber hinaus.
Search Experience Optimization für Mobile – How to
Was ist nun zu beachten und was sollten Marketer jetzt tun, um den Anschluss nicht zu verlieren und Ihre Inhalte für die mobile Suche zu optimieren:
1. Konfiguration von mobilen Seiten
Nicht nur die Bildschirme von Desktop-Computern und Smartphones sind unterschiedlich groß – auch das Standardformat unterscheidet sich (quer vs. hoch). Darüber hinaus navigieren wir am Desktop in der Regel mit einer Maus, per Smartphone jedoch via Touch. Dies hat natürlich starke Auswirkungen auf die Usability, die zuallererst mithilfe einer Anpassung des Designs abgefangen werden sollte. Hierbei gibt es drei Möglichkeiten:
- a) Responsive Design
- b) Dynamische Bereitstellung (Dynamic Serving)
- c) Separate Mobile URL
Eine tabellarische Übersicht über die Eigenschaften und Auswirkungen dieser Variationen sieht so aus:
|
|
Responsive Design |
Dynamic Serving |
Separate Mobile URL |
| URL bleibt gleich |
Ja |
Ja |
Nein |
| HTML bleibt gleich |
Ja |
Nein |
Nein |
Die Nutzung separater mobiler URLs ist momentan noch einer der Hauptgründe dafür, dass sich die Suchergebnisse Mobile vs. Desktop so stark unterscheiden. Zwar lassen sich durch eine Trennung des eigenen Contents in beispiel.xyz und m.beispiel.xyz gezielt URLs je Endgerät erstellen, jedoch verdoppelt sich dadurch nicht nur die eigene Struktur – auch fehlerhafte Redirects und Potenzialverschwendung können die Folge sein (denkt an Linkstruktur und Seiteninformatinsarchitektur!).
Bei der Nutzung von Responsive Design dagegen hat man den Vorteil, dass sich sowohl alle externen Signale (Backlinks, Social Signals) als auch die interne Struktur auf ein Ziel fokussieren lassen – und sich der Content dennoch gezielt je User Agent (Desktop, Tablet, Smartphone) ausspielen lässt.
Dies betrifft sowohl Grafiken als auch Fonts, Navigationselemente und Layouts etc.
2. Mobiler Content und Performance
Inhalte, die in der Desktopsuche gut performen, ranken nicht automatisch auch in der mobilen Suche gut. Das konnten wir schon in unseren zurückliegenden Analysen zeigen.
Hier einige Merkmale, in denen sich Mobile von Desktop-Suchergebnissen unterscheiden:
- a) Kürzerer, dennoch ganzheitlicher Content
- b) Schnellere Ladezeiten als bei Desktop
- c) Weniger Backlinks
- d) Weniger Interne Links im Content
- e) Weniger und kleinere Bilder im Content
3. Probleme und schlechte Usability für Smartphones vermeiden
Zusammengefasst, lauten die häufigsten Fehler bei der Auslieferung von Inhalten an mobile Nutzer:
- a) Blockierte JavaScript, CSS- und Bilddateien
- b) Nicht abrufbare Inhalte
- c) Fehlerhafte Weiterleitungen
- d) Mobilspezifische 404-Fehler
- e) App-Download-Interstitials (Nutzer wird auf App-Download hingewiesen und am URL-Aufruf gehindert)
- f) Irrelevante gegenseitige Verlinkungen (im Fall separater mobiler URLs)
- g) Langsame Mobile Seiten
Im Fokus steht ganz klar die Usability der mobilen Nutzer. In Zukunft sollte schlicht der „Mobile-first“-Ansatz priorisiert werden, da das „Desktop-first“ der Vergangenheit zu oft Probleme für Smartphone Nutzer erzeugte.
Fazit: Nutzerverhalten und Suche ändert sich – proaktiv agieren!
Die aktuelle Verschiebung des Fokus von Desktop zu Mobile ist eine der größten Entwicklungen der letzten Jahre. In letzter Zeit schon war ja oft davon die Rede, dass Mobile zum nächsten „großen Ding“ wird. Nun wird es konkret. Wer nicht spätestens jetzt mit einer individuellen mobilen Strategie für seinen Content und seine Seite aufwarten kann, wird über kurz oder lang Probleme bekommen.
Nicht nur die Endgeräte unterscheiden sich, sondern auch die Nutzer, ihre Intention und die Situation, in der sie sich befinden, wenn sie die Suche ausführen. Und so müssen auch mobile Inhalte auf die Ansprüche dieser Nutzer ausgerichtet sein.