Am 21. April 2015 begann Google mit dem Rollout des Mobile Updates. Selten war der Hype um eine Änderung des Suchalgorithmus von Google so groß wie im Fall von #Mobilegeddon. Doch was unterscheidet Mobile von Desktop, was sind die wichtigsten mobilen Ranking-Faktoren und was müssen SEOs, Entscheider oder Agenturen im Hinblick auf die mobile Optimierung von Websites jetzt beachten?
Das haben wir uns auch gefragt… und um für eine Bewertung der Unterschiede zwischen Mobile und Desktop eine valide Datenbasis zu schaffen, deshalb unsere Ranking-Faktoren-Studie aus dem Desktop-Bereich auf demselben Keywordset auch für Mobile durchgeführt.
Studie: Mobile Ranking-Faktoren herunterladen
Wie hat sich das Google Mobile Update ausgewirkt?
Wir haben bereits kurz nach dem Rollout des Updates die Gewinner & Verlierer des Google Mobile Updates ermittelt. Die Analyse vom 24. April zeigt unter anderem erste Betroffene – die in der Regel eines gemeinsam haben: Sie sind, beziehungsweise waren damals nicht „mobile-friendly“ nach den entsprechenden Google-Richtlinien.
 Als nicht mobilfreundlich aus Google-Sicht (eine seitenbasierte und nicht domainweite Bewertung übrigens) gelten Seiten, die den Google mobile-friendly Test nicht bestehen, und deshalb in den mobilen Suchergebnissen nicht das „Für Mobilgeräte“-Label tragen.
Als nicht mobilfreundlich aus Google-Sicht (eine seitenbasierte und nicht domainweite Bewertung übrigens) gelten Seiten, die den Google mobile-friendly Test nicht bestehen, und deshalb in den mobilen Suchergebnissen nicht das „Für Mobilgeräte“-Label tragen.
1. “Mobilegeddon”-Verlierer: Absturz in den mobilen Suchergebnissen
Folge: Die Performance der betroffenen Seiten blieb hinsichtlich Desktop zwar stabil, ging jedoch in den mobilen Suchergebnissen teilweise in den Keller, sodass eine Abweichung, ein Delta, zwischen Desktop und Mobile Visibility entstand.
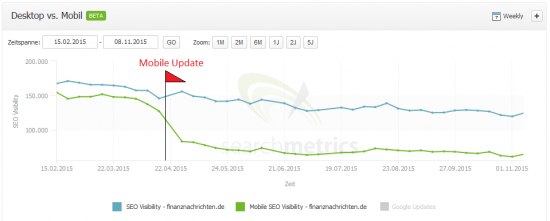
Verlierer-Beispiel: finanznachrichten.de.
Die Seite verlor nach dem Mobile Update im April sofort an Visibility in den mobilen Suchergebnissen (grüne Kurve), während die Desktop-Visibility (blau) weitgehend stabil blieb.
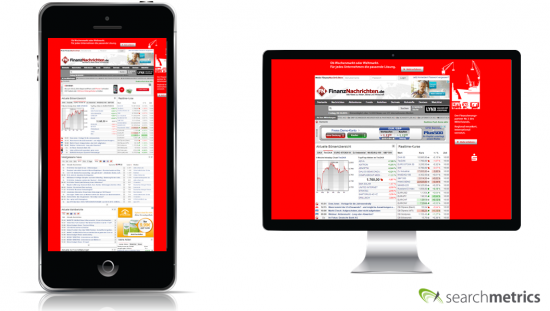
Sie war weder damals mobile-friendly, noch ist sie es heute. Und von einer guten Nutzererfahrung auf dem Mobilgerät kann man bei der Seite leider wirklich nicht sprechen. Hier ein Vergleich der Seite mobil und am Desktop:
- Text ist zu klein und daher schwer lesbar
- Links liegen zu eng beieinander
- Mobiler Darstellungsbereich nicht festgelegt
- Inhalt breiter als Bildschirm
…sagt das Google-Tool und gibt diese Punkte als “Fehler” der Seite aus, die ebenfalls im Screenshot der Seite oben am Smartphone zu erkennen sind.
2. “Mobilegeddon”-Gewinner: Auch profitiert vom Absturz der Konkurrenz
Gewinner des Updates waren logischerweise Websites, die mobile-friendly sind. Diese haben nicht nur vermieden, in den mobilen Suchergebnissen abzustürzen, sondern konnten teilweise sogar an Visibility zulegen.
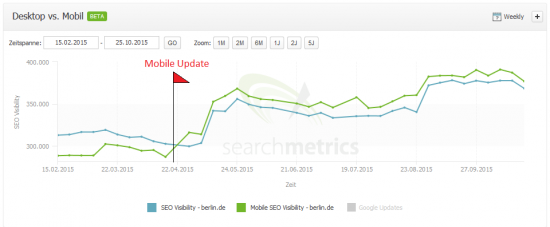
Gewinner-Beispiel: berlin.de
Im Vergleich der Screenshots Mobile vs. Desktop ist deutlich zu erkennen, dass die Seite auf beiden Devices unterschiedlich dargestellt wird – auf dem Smartphone reduzierter und an den kleineren Bidschirm angepasst (folglich besteht die Seite den Google-Test).
Warum ist es überhaupt wichtig, dass meine Site mobile-friendly ist?
…mögen manche fragen, und “Meine Conversions finden alle über Desktop statt!”, nachlegen. Antwort: Jein.
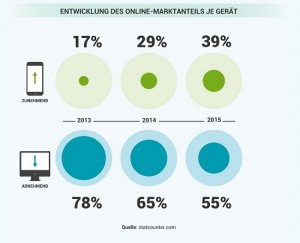
Nicht nur die Online-Nutzung von Mobilen Endgeräten steigt kontinuierlich, laut Google hat auch die Anzahl von per Smartphone gestellten Suchanfragen in einigen Ländern wie den USA die Desktop-Suchanfragen bereits überholt.
Das heißt: Leser von Online-Inhalten, Nutzer von Online-Diensten und Kunden von Online-Shops sind schon heute zu großen Teilen mit dem Smartphone auf diesen Seiten unterwegs. Von Apps (zu denen wir momentan eine Extra-Analyse durchführen) ganz zu schweigen.
Das muss nicht immer heißen, dass auf Smartphones die Conversion letztendlich auch stattfindet (obwohl auch diese Statistiken steigen). Aber: Informationssuche, Vergleiche etc. finden immer und überall statt. Deshalb ist es wichtig, Usern in jeder Phase die passenden Inhalte für jedes Device anzubieten.
Ist eine Rückkehr aus dem Mobil-Exil möglich?
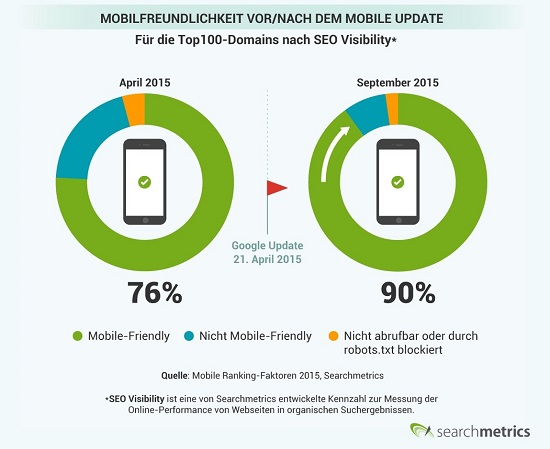
Gute Nachrichten: Ja. Die Bewertung durch Google erfolgt URL-basiert und direkt. Das zeigt auch unsere mehrfache Analyse der Mobilfreundlichkeit der deutschen Top100-Websites nach SEO Visibility:
Bei der ersten Datenerhebung, die wir Ende März 2015 (also vor dem Mobile Update) durchgeführt haben, war jede vierte Domain nicht mobile-friendly. Dabei sprechen wir, wie gesagt, von den 100 deutschen Domains, die in unserer Kennzahl SEO Visibility ganz vorne liegen!
Mittlerweile hat sich dieser Anteil auf 90% gesteigert. Einige Seiten haben also reagiert und nachgebessert. Und dieser Trend wird sich fortsetzen. Die Zukunft ist mobil.
Das haben auch einige der Verlierer des Updates erkannt.
3. Erholt vom Udate: Besser als zuvor
Schon vor dem Mobile Update hatte, allein durch die Ankündigung durch Google, der Anteil mobilfreundlicher Seiten in den Suchergebnissen zugenommen. Einige Seiten mussten sich jedoch erst die Finger verbrennen, um Maßnahmen zu ergreifen. Und die Zahl jener steigt weiter.
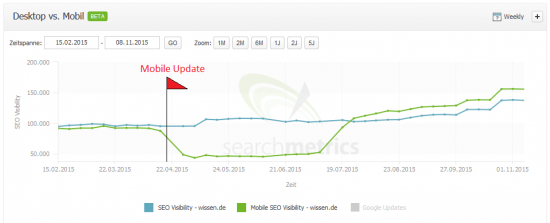
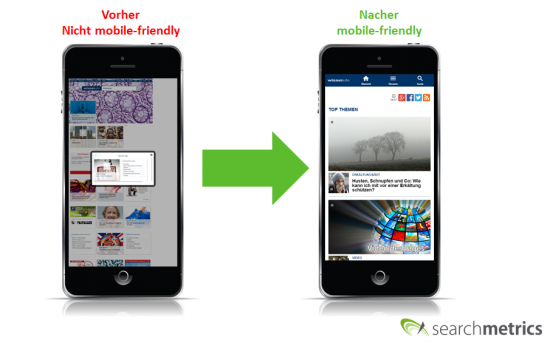
Recovery-Beispiel: wissen.de
Die Domain hatte im März 2015 laut IVW insgesamt 2,66 Millionen Visits – dieser Wert dürfte für die Folgemonate zurückgegangen sein. Weil wissen.de keine mobil-optimierte Seite aufwies, sank die mobile Visibility in unserer Berechnung in der Woche nach dem Update um 45 Prozent!
Den mobile-friendly-Test von Google bestand wissen.de zum Zeitpunkt des Mobile Updates nicht, weil die Seite auf Mobilgeräten so dargestellt wurde (links):
Google monierte hier damals dieselben vier Punkte wie oben bei finanznachrichten.de.
Heute allerdings sieht die Seite so aus wie auf dem rechten Screenshot, besteht den mobile-friendly Test und hat sich auch in der Mobile Visibility erholt. In den SERPs selbst sieht das übrigens so aus: Vergleich des Snippets für wissen.de-Ranking “Pampelmuse”. In der Tat überperformt die Seite für Mobile heute sogar, weil wissen.de nunmehr wiederum an einigen Konkurrenten vorbeigezogen ist, die nicht “mobile-friendly” sind (synonyme.de zum Beispiel).
Dynamic Serving und mobilspezifische URLs
Andere Seiten lösen das Problem über Dynamic Serving, was den “Nachteil” hat, dass für jedes Device/jede Bildschirmgröße die verschiedenen Parameter konkret festgelegt werden müssen. Ist das nicht der Fall, wird die Seite nicht optimal augespielt.
Je nach Voraussetzung können auch separate mobile URLs (m.beispieldomain.de / mobile.beispieldomain.de etc.) die individuell bessere Wahl sein. Reddit.com zum Beispiel ist durch die Einführung von m.reddit.com wieder aus dem Mobilegeddon-Tal geklettert.
Verstanden: Ich brauche eine separate mobile Strategie, richtig?
Exakt. Und für alle, die jetzt wissen wollen, wie die eigene Seite konkret im Verlgeich Mobile vs. Desktop dasteht und welche Maßnahmen jetzt wichtig sind:
5 Innovationen für die Mobile-Strategie
Wer selbst eine Website betreibt oder für Kunden die Betreung der Websites übernimmt, sollte sich die Veränderungen in der Visibility für seine Web-Projekte genau anschauen. Im Mobile Research der Searchmetrics Suite können zudem auch Unterschiede im Ranking ermittelt werden:
Wie ranke ich für ein Keyword speziell in den mobile Suchergebnissen? Gibt es Unterschiede im Ranking für Desktop- und Mobile Suchanfragen? Welchen Content sollte ich optimieren, um noch mehr Traffic via Desktop und mobiler Suche zu aggregieren?
Datengetriebene Analysen: Das richtige Handwerkszeug
Was ist ein Ranking Faktor? Das werden wir sehr oft gefragt. Durch die Analyse von Milliarden Datenpunkten über einen langen Zeitraum – und spezifische Studien auf ausgesuchten Keywordsets – sind wir in der Lage, Faktoren zu identifizieren, die einen Zusammenhang mit Suchmaschinen-Rankings aufweisen.
Ein Beispiel: Seiten-Ladezeit. Doch weist die Zeit, die es dauert, bis eine Seite geladen ist, wirklich einen nachweisbaren Zusammenhang mit Ranking auf unterschiedlichen Positionen auf? Unsere Daten sagen: Ja, so ist es. Und dieser Aspekt scheint im Mobilbereich sogar noch stärker ausgeprägt zu sein als am Desktop.
Über solche Informationen lassen sich eigene Optimierungspotenziele identifizieren. Die eigene Online-Performance zu analysieren, den Markt zu verstehen und von Best-Practices für individuelle Optimierungen zu lernen ist der Schlüssel zum Erfolg.
(Die richtigen) Daten sind Wissen – und die Basis für Fortschritt
Einen datengetriebenen Ansatz zu verfolgen heißt, nicht mehr (oder weniger) blind sich kontinuierlich ändernden Meinungen hinterzulaufen, sondern eine konkrete Handlungsgrundlage zu besitzen, auf denen sich fundierte Entscheidungen treffen lassen. Die vielen Beispiele jener Seiten, die durch das Google Mobile Update nicht nur an Visibility in den mobilen Suchergebnissen, sondern sehr wahrscheinlich auch an mobilem Traffic (und demzufolge Umsatz) eingebüßt haben, machen dies sehr deutlich.
Studie: Mobile Ranking-Faktoren herunterladen
In einer sich immer schneller entwickelnden Online-Umgebung sind strategische Entscheidungen streng an Zeit und Geld gebunden – und müssen gerechtfertigt werden. Unsere Daten bieten eine Grundlage für immanent wichtige Maßnahmen, wie Content zu optimieren und Webseiten technisch aktuellen Standards entsprechend bestmöglich aufzustellen. Mobile Suche, Unterschiede zu Desktop, Daten, Durchschnitte und Korrelationen: Das alles in unserer aktuellen Sudie zu den mobilen Ranking-Faktoren.
Und natürlich nicht zu vergessen: Auch für unsere mobilen Ranking-Faktoren haben wir eine Infografik (Klick auf das Bild führt zur kompletten Grafik) mit einem Überblick über die wichtigsten Insights entwickelt. Viel Spaß beim Lesen und Anschauen!