A Beginner’s Guide to the Core Web Vitals Rollercoaster
SEOs might not scream out loud when details of a surprise Google Update hits the news, but it ordinarily gets hearts racing as they wonder what algorithm changes have been made. The announcement of a ‘future’ Page Experience Ranking Factors update has created a different sense of excitement and dread – because of the advanced notice!
Now the non-technical among us watch SEO colleagues make the slow ascent to the top of the rollercoaster known as Core Web Vitals. Here we are, ready for the big drop in May 2021, wondering what the fuss is about.
After all the panic has passed, could it end up being not that scary a ride?
What are the Core Web Vitals are why do they matter?
Core Web Vitals are the next evolution in Google’s page experience and performance measurement, but for the first time they’ll be incorporating data from actual user experience as well as lab data, which makes this evolution pretty unique, as we’ll explain.
Tracking actual users is a little bit different to a usual lab experience. As with any lab situation, scientists try to recreate a specific environment to carry out tests. An example would be, drawing on current events, researchers working on COVID-19 vaccines. A vaccine that appears to work in lab tests might not be as effective when trialled on actual humans. However, the researchers will take both sets of results into account when considering how to make improvements.
The same is true with Google’s lab. While it’s very good at simulating what a user would do when on a page, combining this with data from actual user journeys means their results will be a lot truer to life. This also means the criteria they use to assess whether a webpage offers a really great user experience will be a lot more accurate.
Why use real user data now?
Core Web Vitals are all about improving user experience.
No-one likes to wait nowadays, and this is definitely true when we go online. We’re all guilty of abandoning a website if its page doesn’t load quick enough, getting annoyed on shifting images making us accidentally click on something that takes us down the wrong path.
We, and indeed our users, do not like having to work hard to find what we’re looking for: these new ranking factors take all of this into account. The end result Google is trying to achieve is to make web usage fast, seamless and as performant an experience as possible.
So, what is Google actually measuring?
Core Web Vitals look at key elements on a page that impact the user experience – one of the most important being page speed!
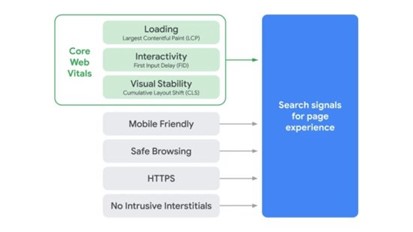
Here is a table representing Core Web Vitals as one of many signals:

(Source: https://developers.google.com/search/blog/2020/05/evaluating-pageexperience)
It highlights Loading, Interactivity and Visual Stability as key experience areas – a page needs to measure high in these areas to demonstrate to Google that it offers a good experience on the web.
Google has stated in advance ‘what a good page looks like’ in Core Web Vitals terms, so SEOs and developers can benchmark and identify where improvements need to be made.

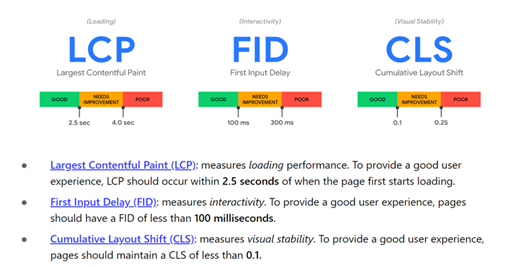
(Source: https://web.dev/vitals/)
What the FID?
Don’t panic! As a digital or content marketer you don’t really need to know your LCP from your CLS, but its good to have an understanding of what each of the three CWV focus areas are, covering Loading, Interactivity and Visual Stability. Here’s a quick summary help.
LPC – Largest Contentful Paint
This is the Loading Core Web Vital.
We’ve already mentioned speed being a huge measure of user experience. This measurement looks at how quickly the biggest element above the fold (‘above the fold’ refers to content that displays before we have to scroll anywhere) takes to load for the user.
This image can change depending on the page – it could be a banner, it could be a video or animation, or even the navigation bar. Google asks, ‘how quickly does this element load on the page?’.
FID – First Input Delay
This measurement assesses how quickly a user can interact with a page e.g. if a user clicks on a button or a link, how long does the page take to respond, and is there a delay?
CLS – Cumulative Layout Shift
Finally, we get to Visual Stability.
Have you ever gone to a page and clicked on something only to discover that it moved as you clicked? That’s Visual Instability, and for a user it can be really annoying.
If the page already allocates space for elements that might take a little longer to load, such as images, banners and potentially your all-important CTA, when they appear, they’ll already have a place to fit into and won’t have an impact on the rest of the page’s layout. So nothing will shift, which is definitely better for the user.
The CLS metric will acknowledge that your page is visually stable which is also good news for you!
Now… to the rollercoaster
One other thing to note, the ranking factors will measure individual URLs – yes, that’s right. Each page is reviewed independently to any other.
Scary stuff when you start to think about how many pages make up a website. So, now you might be able to understand why people are nervous!
Thinking about where to begin, it’s likely (we hope) that your SEO team is starting with an audit. There are two Google products perfect for this job – Lighthouse and Pagespeed Insights – which measure pages on an individual basis, so you can only enter just one URL at a time – the URL for every single page you want to assess, will have to be entered one by one. We know, that’s a lot of work!
Unless there is a large team who can dedicate a lot of manual time to this cause, going through this process page by page and then analysing the results will be a painstaking process!
Not only that – they shouldn’t only assess your pages in isolation. From an SEO perspective it will be advantageous to also look at similar pages on your competitors’ websites. That way, if your page is already performing a whole lot better it might not take priority and, therefore, be one less thing for development to worry about, for now.
But remember – your competitors will likely be doing the same to you, and once they spot that your page is performing way better than theirs you know exactly what they’ll be going about it! Here the ride gets a little bit uncomfortable!
Prioritisation over panic!
So, how can SEOs convince other stakeholders that being prepared for CWV is important? If when compared with the competition some of your test pages come back with the lower performance score and the lowest KPI consistently, that alone would indicate that you not going to win post-May.
Assuming that the SEO team have identified that there are moderate to significant issues with Page Experience Ranking Factors, without a lot of internal buy-in, they’ll need to gather the competitive data sets and create a business case.
Our advice: utilising the competitive landscape data should get stakeholder attention. From there, prioritisation will be key: thinking about the effort development will take and ultimately the value of your pages and your overall strategy. For example, prioritise the pages that generate your revenue. Even if no major changes need to be made on these they’re definitely worth the attention and at least the team will have done their best to reduce the impact at a critical part of the user journey.
They might also want to assess where change is easier to implement and could have the most impact. If issue number three of six is one of the quickest problems to solve you may want to bump that up the priority list. Seemingly if the fourth issue on the list is time consuming to fix, you might want to push it back. Because not everything is likely to be fixable by May.
A good user experience is a team effort!
There is one bit of good news that might put some minds at ease, if only a little. Google has said itself that:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.”
So, it turns out SEO and Content are in it together, and even if all your pages hit the highest Core Web Vitals thresholds, if what users see when they arrive on the website doesn’t hit the mark then all that effort would have been in vain.
It’s a team effort that’s going to help you win in the search engines. Work together to ensure prioritized page content is optimised, and that you’re poised and ready for this May to see how Page Experience impacts rankings.
So, buckle up, get prepared and hold on tight – let’s see where the Core Web Vitals ride takes us!
Need some help?
We love this topic, so get in touch for an obligation free chat about your website and to find out how we can support your business.
