Die Informationsarchitektur bildet eine entscheidende Grundlage für die Gestaltung einer Website. Eine durchdachte Organisation und Strukturierung erleichtert es Besuchern Inhalte zu finden und zu erschließen. Damit bildet eine gelungene Informationsarchitektur die Basis einer optimierten Usability und User-Experience, wobei diese auch im Sinne der Suchmaschinenoptimierung essenziell ist. Simon Streich, von Simon Streich SEO Consulting, geht in diesem Beitrag den wichtigsten Komponenten einer erfolgreichen Informationsarchitektur für Websites auf den Grund.
Es handelt sich hierbei um einen sehr umfassenden Beitrag. Um euch einen ersten Überblick zu verschaffen, findet ihr im Folgenden daher eine Zusammenfassung der Inhalte. Möchtet ihr den Beitrag in voller Länge, inklusive Beispielen und genauen Erklärungen, lesen, könnt ihr hier zum Hauptartikel springen. Es lohnt sich!
Vorwissen:
Metaphern spielen grundsätzlich eine wichtige Rolle bei der Konzeption von Websites. Die Struktur von Websites wird bspw. häufig mittels Organisations-Metaphern abgeleitet (z.B. die Website eines Autohändlers orientiert sich oft am physischen Autohaus / Showroom).
Hierarchien können vom Menschen relativ einfach verstanden werden und bilden deshalb die häufigste Form der Klassifizierung beim Erstellen einer Struktur (z.B. Kraftfahrzeug —> PKW —> Cabrio)
Schwachpunkte von Hierarchien zeigen sich bei großen Websites dadurch, dass sie visuell schwer abzubilden sind. Sog. „empty pages“ (häufig Kategorie-Seiten) bringen außerdem Redundanz in die Struktur. Monohierarchien erzwingen eine eindeutige Zuordnung von Items, was oft hinderlich ist, Polyhierarchien schwächen allerdings die hierarchische Gesamt-Struktur.
Hauptwissen:
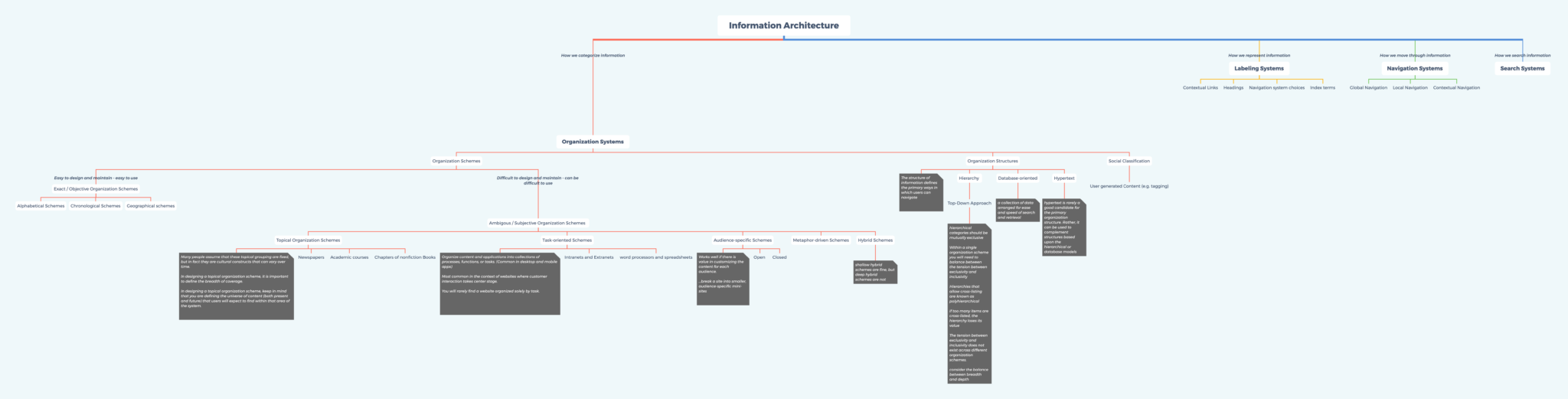
Rosenfeld und Morville teilen die Informationsarchitektur in vier Komponenten: Organisations-, Labeling-, Navigations- und Such-Systeme.
Wesentlicher Teil von Organisations-Systemen sind Organisations-Schemata und -Struktur. Ersteres beschreibt die Zuordnung einer Information innerhalb eines Kontextes (Eindeutige Schemata wie z.B. Alphabetisch, Chronologisch oder Geographisch), zweiteres beschreibt den primären Weg, um an eine gewünschte Information zu gelangen (z.B. Hierarchie, Datenbank-orientiert, Hypertext). Die Soziale Klassifikation ist ein weiterer Teil von Organisations-Systemen. Hier geht es darum, dass Nutzer*innen selbst über die Klassifikation entscheiden und sie erstellen (z.B. Hashtags # auf Twitter)
Labeling-Systeme kennzeichnen Inhalte / Items mit „Labels“. Bei Websites spricht man i.d.R. von Link-Texten bzw. Anker-Texten. Grundsätzlich gilt: Konstantes Labeling hilft Mensch & Maschine Informationen besser erfassen zu können.
Navigations-Systeme helfen Nutzer*innen sich zu orientieren.
Globale Navigation-Systeme sind i.d.R. am oberen Rand als „Menü“ eingebunden und beantworten die Fragen „Wo bin ich?“ und „Wo kann ich von hier aus hin?” Bzw. “Was gibt es hier insgesamt alles zu sehen?“
Lokale Navigations-Systeme waren in der alten Desktop-Welt am linken Rand als zusätzliches Menü eingebunden.
Kontextabhängige Navigations-Systeme beantworten die Frage „Was gibt es ähnliches zu dieser Information?“ und „Wo kann ich von hier aus hin?“ (z.B. Recommendations im E-Commerce).
Such-Systeme kennzeichnen sich durch die interne Suche bspw. auf einer Website.
Ablauf IA-Projekt:
Zu Beginn ist der der Status Quo zu analysieren. In der IST-Analyse sollte ein Verständnis für die Merkmale der Items entwickelt werden (z.B. Farbe, Größe, Maß eines Produkts).
Im zweiten Schritt wird die Organisations-Struktur herausgearbeitet (Bei Websites i.d.R. hierarchisch).
Zuletzt müssen die Organisations-Schemata verstanden werden (z.B. Sortierung der Items nach Bewertung, Preis, etc.)
In der SOLL-Analyse wird dann der Status Quo reflektiert. Folgende Fragestellungen können dabei helfen:
- „Sind alle Merkmale vorhanden und ausreichend beschrieben?“ Gibt es passendere Merkmale als die aktuellen? Fehlen gewisse Merkmale?
- Ist die Organisations-Struktur sinnvoll gewählt? Gibt es eine passendere Struktur?
- Ist das Organisations-Schemata sinnvoll gewählt? Gibt es Seiten-Bereiche, die unterschiedliche Schemata benötigen? Was sind die technischen Voraussetzungen für eine Änderung eines Schematas?
- Ist das Labeling-System vollständig / ausreichend? Kann es ggf. erweitert werden? Gibt es eine Möglichkeit die interne Verlinkung zu verbessern?
- Gibt es Verbesserungsmöglichkeiten der 3 Navigations-Systeme? Können Nutzer*innen überall verstehen wo sie sich aktuell befinden? Sind alle Seiten-Bereiche gut erreichbar?
- Wie viel Traffic ist auf unserer internen Suche? Was sind die am häufigsten gesuchten Begriffe in der internen Suche? Können wir bessere Ergebnisse liefern? Erfüllen wir die Grundregel „always show a result“ auch für Begriffe, die keine Such-Treffer erzielen?
Hauptartikel
Inhalt
- Teil 1: IA-Grundlagen
- Teil 2: Was macht ein*e Informationsarchitekt*in?
- Teil 3: IA-Komponenten
- Teil 4: IA-Projekte durchführen
- Teil 5: Schlusswort
Teil 1: IA-Grundlagen
Mentale Modelle & Metaphern
Metaphern stehen im Mittelpunkt nahezu aller User Interfaces interaktiver Anwendungen. Bei Metaphern (meta (dt. über) pherein (dt. tragen)) handelt es sich wörtlich um eine Übertragung.
Nahezu unser gesamtes Verständnis zur Bedienung von Anwendungen beruht auf der Existenz von Metaphern (Vgl. Computer-Betriebssysteme: Ordner, Fenster, Papierkorb, Schreibtisch, etc.)
Louis Rosenfeld und Peter Morville haben für die Konzeption von Websites weitere Überlegungen zur Metapher angeführt:
Organisations-Metaphern beschreiben die Übertragung eines bekannten Systems auf ein anderes, unbekanntes (Bsp.: Die Website eines Autohändlers kann in der gleichen Form organisiert sein, wie ein tatsächlicher Verkaufsraum)
Funktionale Metaphern sind einzelne abgeschlossene Aufgaben (Bsp.: Stöbern zwischen den Regalen in einer Bibliothek oder das Stellen einer Frage an einen Bibliothekar)
Visuelle Metaphern sind grafische Elemente wie zum Beispiel Bilder, Icons, Farben (Bsp.: Gelbe Seiten)2
Die Struktur von Websites, v.a. Online Shops, wird häufig mittels Organisations-Metaphern erklärt bzw. beschrieben. So sind bspw. die Kategorien (häufig in der Haupt-Navigation abgebildet), vergleichbar mit den „Abteilungen“ im Einzelhandel (Bsp.: „Maschinen“ im Baumarkt, „Konserven“ im Supermarkt)
Befindet man sich in der richtigen Kategorie, wird anschließend nach einem konkreten Produkt gesucht. Das jeweilige Produkt-Listing in Online Shops ist also vergleichbar mit den Regalen eines Supermarkts.

Quelle: Photo by Vlad Frolov on Unsplash
Strukturierung von Informationen / Klassifikation
Seit der Mensch Informationen (über die Welt) aufzeichnet strukturiert er diese. Aristoteles entwickelte 350 v. Chr. eine universale Struktur, die auf zehn Hauptkategorien basiert:
- Substanz
- Qualität
- Quantität
- Relation
- Ort
- Zeit
- Tun
- Lage
- Haben
- Leiden
Bis heute finden diese Kategorien in wissenschaftlichen Unterteilungen Verwendung.
Ein weiterer Meilenstein war der industrielle Buchdruck in Europa Mitte des 15. Jahrhunderts. Erst dadurch wurden Informationen nahezu der gesamten Bevölkerung zugänglich gemacht. Eine verständliche und nachvollziehbare Strukturierung dieser Informationen war deshalb von dort an umso wichtiger. Im Bibliothekswesen setzte sich die Bezeichnung „Klassifizierung“ durch, also die Einteilung des Wissens in ein System von sogenannten Klassen.
Hierarchien
Fast alle Klassifikationen sind hierarchisch strukturiert. Hierarchie bedeutet:
- Informationssektionen sind in verschiedenen Ebenen einander über- oder untergeordnet und jeweils von Ebene zu Ebene miteinander verknüpft
- Die Übergeordnete bildet immer die Kategorie für alle ihr untergeordneten Sektionen
- Jeder Sektion sind nur die Eigenschaften zugewiesen, die sie von der ihr übergeordneten Kategorie unterscheidet
Bsp.: Kraftfahrzeug —> PKW —> Cabrio
Wenn ein Mensch einmal das grundsätzliche Prinzip hierarchischer Strukturen versteht, kann er problemlos jedes auf diese Art strukturierte System nutzen. Genau das macht Hierarchien so mächtig und wertvoll für uns.
Probleme von Hierarchien:
Durch die Verwendung von Hierarchien in Websites entstehen diverse Probleme. Die Strukturen von größeren Websites werden sehr schnell enorm umfangreich, was nicht nur zuletzt die Visualisierung dieser Struktur erheblich erschwert.
Bei komplexen Strukturen ist außerdem ein Problem, dass der/die Nutzer*in eine Auswahl treffen muss bis er*sie an die gewünschte Information gelangt. In der Konzeption von Websites kämpft man deshalb häufig mit „empty pages“, also Seiten, die selbst keinen wirklichen Inhalt haben, sondern deren einzige Aufgabe es ist, die Nutzer*innen zur gewünschten Information zu bringen.
Auch die Zuordnung bzw. Klassifizierung in Mono-Hierarchien stellt ein Problem dar, da nicht jedem*r Nutzer*in klar ist welcher Weg zur gewünschten Information führt (sind gehackte Mandeln bei Müsli, Nüssen oder bei Back-Zutaten?). Websites bestehen oft aus polyhierarchischen Strukturen, weshalb dieses Problem hier in der Regel nicht existiert, wiederum dadurch jedoch weitere Probleme entstehen können (Stichwort Duplicate Content).
Teil 2: Was macht ein Informationsarchitekt?
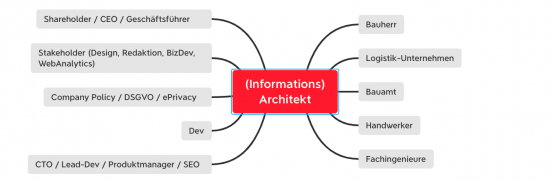
Um die Aufgabenbereiche einer*s Informationsarchitekt*in bestmöglich zu beschreiben, bediene ich mich am älteren, stärker verbreiteten und eng verwandten Berufsbild des Architekten.
Architekten verantworten technische, funktionale, gestalterische und wirtschaftliche Planung.
Das Berufsbild des Architekten ist an der Schnittstelle zwischen Auftraggeber, den Planungsbeteiligten, Behörden und Ausführenden angesiedelt. Als zentrales „Organ“ übernimmt der Architekt die Projektsteuerung, vertritt den Bauherren gegenüber allen Beteiligten und koordiniert diese.*
Wenn ein*e Architekt*in an der Konzeption und Errichtung von Gebäuden und Bauwerken beteiligt ist, verantwortet der*die Informationsarchitekt*in die Planung und Erstellung interaktiver Anwendungen ((z.B. Web-Anwendungen (Websites, Apps, etc.)), lokale Software-Anwendungen oder die Mischung der beiden (Cloud Anwendungen (SaaS))

Quelle: Simon Streich SEO Consulting
Übrigens: In diesem Teil „Was macht ein Informationsarchitekt“ bedienen wir uns bspw. einer Organisations-Metapher.
Teil 3: IA-Komponenten
Rosenfeld und Morville teilen die Informationsarchitektur in vier Komponenten: Organisations-, Labeling-, Navigations- und Such-Systeme. Am Schluss dieses Artikels befindet sich eine Übersicht aller Komponenten.
Organisations-Systeme
Wir organisieren unsere Welt so, dass sie uns Antworten auf unsere Fragen liefert. Unser Klassifizierungs-System bildet dabei das ab, was im Volksmund als „Schubladen denken“ bezeichnet wird. Entgegen der negativen Bedeutung des Wortes „Schubladendenken“, ist es in unserem Kontext eine hilfreiche und sogar nahezu unumgängliche Eigenschaft menschlichen Denkens. Klassifizierungs-Systeme helfen uns grundsätzlich Dinge einzuordnen, damit wir sie überhaupt erst begreifen und verstehen können.
Digitale Medien ermöglichen einen enorm flexiblen Umgang mit diesen Organisations-Systemen. In den letzten Jahrzehnten, mit steigender Verbreitung des Internets, tritt das organisieren großer Mengen von Information stark in den Vordergrund. Jeder Mensch muss gewisse Fähigkeiten erwerben, um in der heutigen Zeit an genau diejenige Information zu gelangen, die wir suchen (Stichwort „Googlen“, „Surfen“)
Klassifizierungs-Systeme bestehen aus Sprache – und Sprache ist mehrdeutig. In diesem Zusammenhang treten bereits die ersten Hürden auf – auf einer „Bank“ kann ich entweder sitzen oder Geld abheben.
Eine weitere Hürde ist die die Perspektive, mit der Menschen auf Organisations-Systeme blicken. Dinge die uns völlig klar erscheinen, können für unsere Nutzer*innen vollkommen unklar sein. Häufige Fehler in der Praxis sind haltlose Annahmen wie Nutzer*innen sich auf der eigenen Website verhalten würden. Die Balance zwischen eigenen (Erfahrung, gesunder Menschenverstand) und fremden Kriterien (Nutzerumfragen, User-Tests, etc.) ist hierbei ein wesentlicher Faktor.
Organisations-Schemata
Organisations-Schemata begleiten uns tagtäglich durch unser Leben. Die Kontaktliste auf unserem Handy, Supermärkte im Allgemeinen oder die Notizen im Notizblock – alles das sind Beispiele für gewisse Organisations-Schemata. Es wird grundsätzlich zwischen folgenden Schemata unterschieden:
- Exakte Organisations-Schemata
- Alphabetisch (z.B. Kontakte-App auf dem Handy)
- Chronologisch (z.B. Notizen)
- Geographisch (z.B. Geolocations in GoogleMaps)
- Mehrdeutige Organisations-Schemata
- Thema (z.B. Supermarkt-Regale)
- Aufgabenorientiert (z.B. Playlists auf Spotify)
- Zielgruppen-spezifisch (z.B. B2B-Bereich einer B2C-orientierten Website )
- Metaphorisch (z.B. Ordner, Papierkorb und Schreibtisch bei Microsoft Windows)
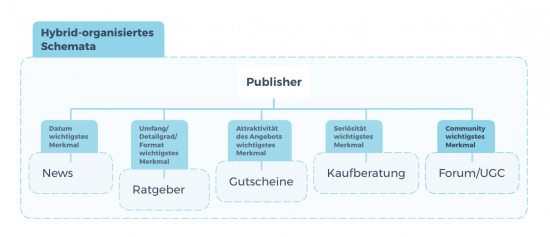
- Hybride Organisations-Schemata
- Hierbei handelt es sich um die Kombination zweier oder mehr unterschiedlicher Schemata

Quelle: Simon Streich SEO Consulting

Quelle: Simon Streich SEO Consulting
Organisations-Struktur
Die Struktur von Informationen weist den primären Weg auf, um an eine gewünschte Information zu gelangen. Die Organisations-Strukturen um die sich ein*e Informationsarchitekt*in kümmert sind:
- Hierarchie
- Hierarchien wurden in Teil 1 schon thematisiert. Menschen neigen dazu in Hierarchien zu denken, weshalb uns das Verständnis dieser Struktur sehr leicht fällt.
- Wichtig bei der Gestaltung einer Hierarchie ist, auf die Exklusivität der Kategorien zu achten, das heißt, dass ein und dasselbe „Item“ in so wenigen Kategorien wie möglich gleichzeitig vorkommen sollte. Das wiederholte Vorkommen von Items in unterschiedlichen Kategorien nennt sich Polyhierarchie. Jede zusätzliche Zuordnung eines Items in eine Kategorie schwächt die Hierarchie (Wenn im Supermarkt bspw. Milch im Kühlregal, beim Kaffee/Tee und an der Kasse als Angebot liegt, schwächt dies die Hierarchie und erschwert das Verständnis der Struktur)
- Des Weiteren ist es wichtig auf die Balance zwischen Breite und Tiefe der Hierarchie zu achten. Die Breite stellt die Anzahl der Kategorien pro Ebene dar, die Tiefe die Anzahl der Ebenen. Die Unkonkretheit des Begriffs „Balance“ gewinnt an Stabilität durch die Studie der Millerschen Zahl. Sie besagt, dass das Kurzzeitgedächtnis des Menschen gleichzeitig nur 7 +- 2 Informationseinheiten präsent halten kann.
- Datenbank-orientiert
- Auf Datenbank-orientierte Strukturen möchte ich in diesem Artikel nicht weiter eingehen, da sie für die typische Arbeit mit Websites nicht im Vordergrund steht.
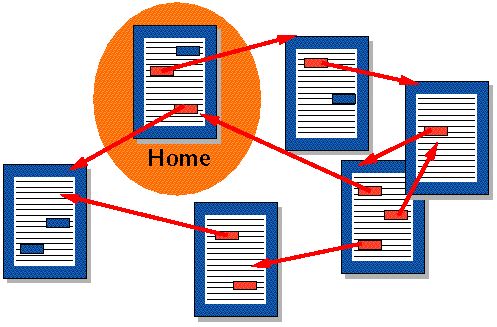
- Hypertext
- Hypertext besteht im Grunde genommen aus zwei Bausteinen: Die Items bzw. Seiten (im Fall von Websites) und die Links, die zwischen diesen Seiten verlinken. Wie das untenstehende Bild vermuten lässt, wären wir Menschen ohne Hierarchien im Web maßlos überfordert. Sie helfen uns Websites verstehen zu können und im Internet nicht verloren zu gehen.

Quelle: https://en.wikipedia.org/wiki/Hypertext
Soziale Klassifikation
In der Regel wird hierunter Verstanden, dass Inhalte von Usern klassifiziert werden. Ein bekanntes Beispiel für soziale Klassifikation ist das Tagging auf Twitter. Sogenanntes „User generated content tagging“ kommt auch bei Websites vor, allerdings stellt das unkontrollierte Erstellen von Tags häufig auch Probleme für Website-Betreiber dar. Man stelle sich nur vor, dass „Coca-Cola“, „CocaCola“, „Cola“, und „Coke“ jeweils eigene Tags sein könnten.
Labeling-Systeme
Labeling bzw. Beschriftung bezeichnet die Repräsentation einer gewissen Menge von Informationen. Eine Art Zusammenfassung eines „Blocks“ von Informationen. Im WWW kennt man Labels von Anker-Texten bei Links, das heißt der Text auf den User klicken wenn sie zur Information „hinter“ eines Links gelangen möchten. Dieser Anker-Text gibt dem User einen Eindruck davon was hinter dem Link zu erwarten ist. Je präziser die Beschreibung, desto klarer die Vorstellung beim User.
Um das Labeln von Links innerhalb der Artikel einer Website kümmern sich in der Regel Redakteur*innen. Die Labels einer Navigation werden häufig von verschiedenen Stakeholdern gemeinsam festgelegt.
Es gibt nicht diese eine Anleitung für ein gelungenes Labeling-System, es ist jedoch so, dass erfolgreiche Labeling-Systeme mindestens eine Eigenschaft gemeinsam haben: Konsistenz.
Konstantes Labeling hilft Nutzer*innen und Suchmaschinen Labels und deren Information besser zu erfassen und damit der Sichtbarkeit der Website.
Navigations-Systeme
Wie der Name bereits vermuten lässt, „leiten“ uns Navigations-Systeme zu der entsprechenden Information. Vor allem für Websites kann ein gut strukturiertes Navigations System erfolgsentscheidend sein.
Structure and organization is about building rooms. Navigation design is about adding doors and windows
Aufgrund der sich rasant verändernden Bedingungen für User Interfaces – man denke nur an die unterschiedlichen Größen von Displays von Notebooks und Smartphones – verändern sich auch die Anforderungen für Navigations-Systeme.
Beim Entwurf von Navigations-Systemen befinden wir uns bereits in fachübergreifenden Disziplinen aus Informationsarchitektur, Interaktionsdesign, Informationsdesign, Visual Design und Usability Engineering.
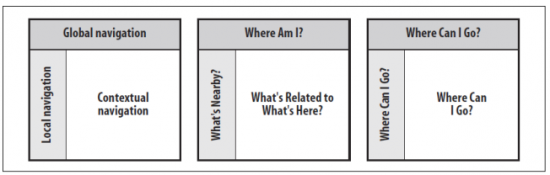
Es gibt grundsätzlich drei Formen bzw. Basis-Elemente von Navigations-Systemen: Globale, Lokale und Kontext-Abhängige Navigations-Systeme. Alle drei sollen ihren Nutzer*innen dabei helfen
- A) zu verstehen wo sie sich aktuell befinden und
- B) wohin sie von dort aus gelangen können.

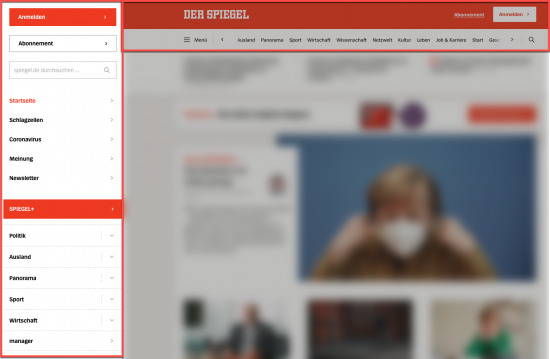
- Globale Navigations-Systeme sind dadurch definiert, dass sie auf jeder Seite einer Website aufzufinden sind. Sie ermöglichen den Zugang zu den wichtigsten Bereichen und Funktionen einer Website, unabhängig davon wo in der Hierarchie sich der User befindet.

Quelle: spiegel.de

Quelle: spiegel.de
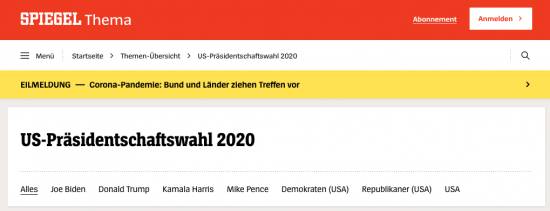
- Lokale Navigations-Systeme sind abhängig von der Seite auf der sich der User befindet. Dabei wird versucht dem User die möglichen Wege innerhalb eines bestimmten Bereichs aufzuzeigen. Im SEO wird diese Technik als Siloing bezeichnet. Die alt bekannte rechte Randspalte hat in der Vergangenheit häufig als eine solche lokale Navigation gedient. Sie hat es in die heutige, mobile, Welt nicht geschafft. In der Praxis werden Lokale Navigations-Systeme häufig ergänzend und in Kombination mit der globalen Navigation verwendet.

Quelle: spiegel.de

Quelle: spiegel.de
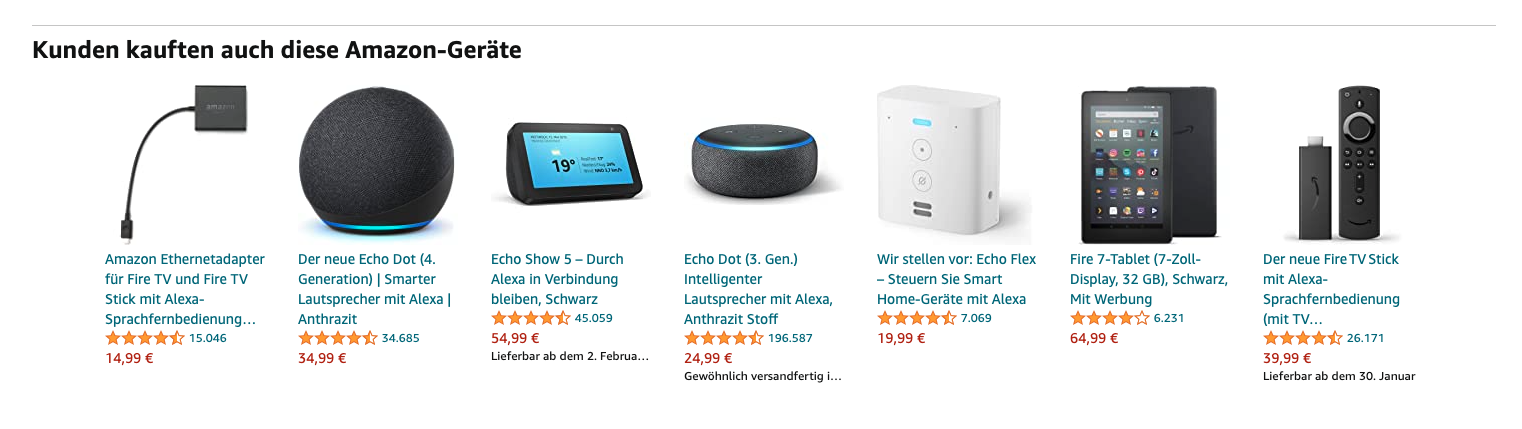
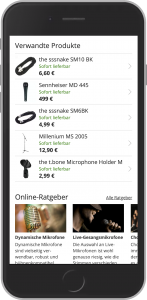
- Kontext-Abhängige Navigations-Systeme sind in der Regel Bereiche die wir bspw. bei Online Shops als „Nutzer kauften auch“ oder „ähnliche Artikel“ kennen. Auch die redaktionellen Links innerhalb eines Textes zählen hierzu.

Quelle: https://www.amazon.de/

Quelle: https://m.thomann.de/de/sennheiser_md_435.htm
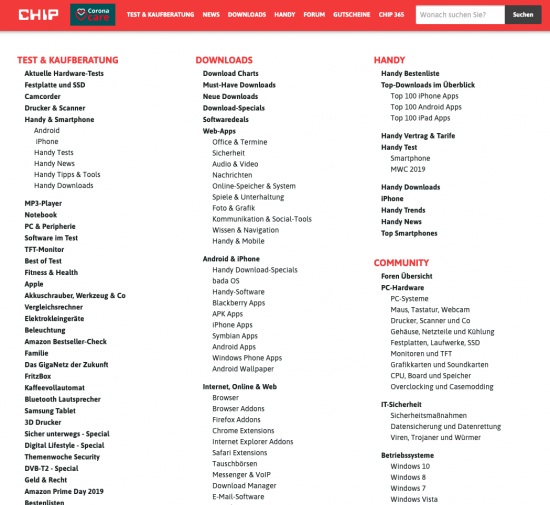
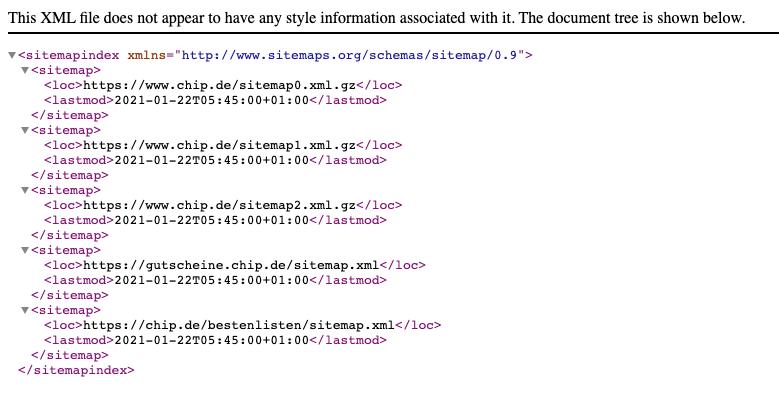
- Des Weiteren gibt es sog. ergänzende Navigations-Systeme (supplemental navigation systems) wie z.B. Sitemaps, Indizes oder Guides (Tutorials, etc.). Sie ermöglichen, neben den drei Basis-Elementen, weitere Wege, um an eine gewünschte Information zu gelangen.

Quelle: https://www.chip.de/artikel/ueberblick.html

Quelle: https://www.chip.de/artikel/ueberblick.html
Eine spezielle Form dieser ergänzenden Navigations-Systeme sind XML Sitemaps. Sie spielen vor allem für den Bereich der Suchmaschinenoptimierung eine Rolle.

Such-Systeme
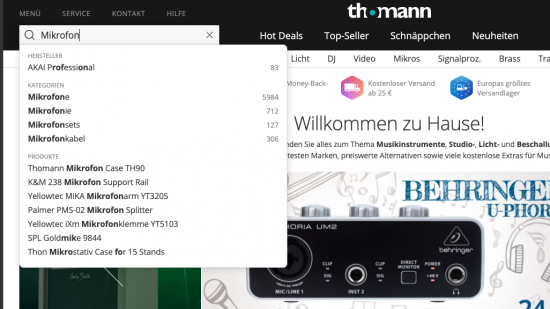
Such-Systeme bieten ebenfalls die Möglichkeit an eine gewünschte Information zu gelangen. Sie gehören in der Regel zur globalen Navigation und werden mit einem Lupen Symbol dargestellt. In der Praxis wird die interne Suche leider häufig stark vernachlässigt, obwohl diese häufig eine hohe Relevanz für Nutzer*innen hat. Ein Grund für Ihre Vernachlässigung könnte die enorme Komplexität sein, die mit einem gut funktionierenden Such-System einhergeht.
Das Such-System und seine Komplexität verdient einen eigenen Artikel, weshalb hier eine einzige Empfehlung ausgesprochen wird: Eine interne Suche sollte nur implementiert sein, wenn diese Nutzer*innen und deren Bedürfnissen tatsächlich gerecht werden kann, andernfalls sind Ressourcen besser in anderen Projekten investiert.

Quelle: thomann.de

Quelle: thomann.de
Teil 4: IA-Projekte durchführen
Die Durchführung von Informationsarchitektur-Projekten betrifft nahezu jeden Bereich und jedes Team innerhalb einer Organisation. Nicht zuletzt deshalb ist das Projektmanagement bzw. das Stakeholder-Management ein wesentlicher Faktor für den Erfolg eines solchen Projekts.
Dazu gehört auch eine Unternehmenskultur, die Veränderungen zulässt. Aufgrund der Größe und Tragweite solcher Projekte, kann ein IA-Projekt nicht einfach Top-Down „durchgedrückt“ werden.
Vorbereitung
In den meisten Fällen beginnt ein IA-Projekt nicht auf der grünen Wiese. Stattdessen muss ein bestehendes Konzept/System überarbeitet werden. Dieser Abschnitt soll den Ablauf eines IA-Projekts skizzieren, welches im laufenden Betrieb einer Unternehmung stattfindet. Es wird davon ausgegangen, dass gewisse Voraussetzungen für den Ablauf von IA-Projekten bereits vorhanden sind, da sie, unabhängig von der Informationsarchitektur, im Regelbetrieb von Unternehmen notwendig sind.
Ein Verständnis für folgende Themen im Vorfeld ist daher absolut notwendig:
- Markt- und Wettbewerbsbedingungen
- Customer- und User-Journeys
- (Buyer-)Personas
- Unternehmensziele und strategische Ausrichtung
- Prozessabläufe
- Eigenschaften zur Unternehmenskultur- und -politik
- Historisches Wissen
- Verantwortlichkeiten bzw. Rollenprofile
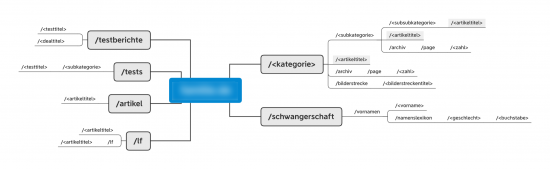
Um während des Projekts den Überblick zu behalten, bieten sich sogenannte Sitemaps als visuelles Instrument an. Diese können bspw. mittels eines Crawls der Website hergeleitet werden. Eine solche Übersicht könnte wie folgt aussehen:

Quelle: Simon Streich SEO Consulting
Durchführung
Eine IST- bzw. Zustands-Analyse ist die Basis für ein solches Projekt. Diese Analyse kann in die folgenden drei Bestandteile aufgeteilt werden:
- Verständnis für Merkmale der Items entwickeln
- Zu Beginn sollten die einzelnen Items bzw. Seiten im Detail betrachtet und geprüft werden welche Merkmale für das jeweilige Item entscheidend sind. Bei einer Nachrichten-Seite kann das bspw. der Autor, das Veröffentlichungs-Datum, das Thema/Resort, das Format, etc. sein. Im E-Commerce hingegen sind völlig andere Merkmale entscheidend. Hier stellt das Item bspw. ein Produkt dar und die entscheidenden Merkmale sind dann Produkt-Kategorie, Preis, Produkt-Eigenschaft wie z.B. Farbe, Größe, Anzahl, Maße, etc.
- Organisations-Struktur herausarbeiten
- Im zweiten Schritt wird die Struktur analysiert mit der die Items in den Gesamt-Kontext eingebettet sind. In den meisten Fällen handelt es sich hier um eine hierarchische Struktur. Ein Online-Shop ist bspw. so aufgebaut, dass eine Startseite auf diverse Kategorien verweist, welche dann entsprechende Produkte listen, die sich innerhalb dieser Kategorien befinden.
- Organisations-Schemata herausarbeiten
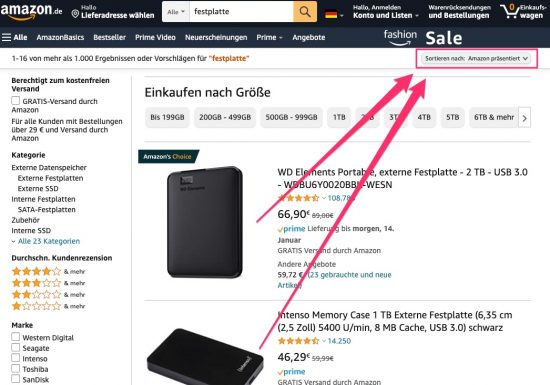
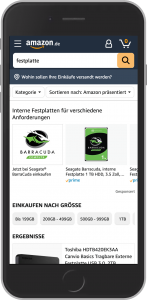
- Im letzten Schritt wird das Schemata betrachtet mit dem das System bzw. einzelne Bereiche aufgebaut sind. Nachrichten-Seiten verwenden für ihre Resorts/Kategorien in der Regel ein chronologisches Schemata, da die neusten Artikel zu Beginn gelistet werden. Ein weiteres, besonderes, Beispiel, stellt Amazon dar. Auf den Kategorie-Seiten werden die Produkte (bzw. Items) nach „Amazon präsentiert“ sortiert, d.h. Amazon hat hier ein eigenes Schemata kreiert, welches sich wahrscheinlich an verschiedenen Merkmalen wie z.B. Bewertung, Marge, Marke, Verkaufte Artikel, etc. orientiert.

Quelle: https://www.amazon.de/

Quelle: https://www.amazon.de/s?k=festplatte&ref=nb_sb_noss
Im Anschluss an die IST-Analyse erfolgt die SOLL-Analyse. Diese läuft Analog zur IST-Analyse ab. Dabei müssen u.a. folgende Fragen beantwortet werden:
- Sind alle Merkmale vorhanden und ausreichend beschrieben? Gibt es passendere Merkmale als die aktuellen? Fehlen gewisse Merkmale?
- Ist die Organisations-Struktur sinnvoll gewählt? Gibt es eine passendere Struktur?
- Ist das Organisations-Schemata sinnvoll gewählt? Gibt es Seiten-Bereiche, die unterschiedliche Schemata benötigen? Was sind die neuen technischen Voraussetzungen für eine Änderung eines Schematas?
Beispiele:
- Ein chronologisches Schemata für Resorts bei Nachrichten-Seiten mag zwar insgesamt sinnvoll sein, jedoch wäre es für Nutzer*innen möglicherweise auch interessant, die meist gelesenen oder die laut Chefredakteur*in wichtigsten Artikel zusätzlich empfohlen zu bekommen. In vielen Fällen erhöht man mit einem solchen hybriden Modell die Wahrscheinlichkeit das Bedürfnis der Nutzer*innen zu treffen.
- In einer fiktiven E-Commerce-Kategorie „Haus & Garten“ werden tausende Produkte gelistet. Für jemanden, der einen Gartenschlauch sucht, sind alle Produkte, die zu „Haus“ gehören uninteressant, was die Suche nach dem passenden Produkt erschwert. Je nachdem ob das gesamte System eine feinere Granularität zulässt (Stichwort „breite“ und „tiefe“ der hierarchischen Struktur“) wäre hier möglicherweise eine Aufsplittung in separate Kategorien „Haus“ und „Garten“ sinnvoll.
Ein wesentlicher Teil der Informations-Architektur für eine Website ist die URL. Sie gibt an, wie die Koordinaten einer Landkarte, an welchem Ort sich eine gewünschte Information befindet. Nicht zuletzt aufgrund technischer Rahmenbedingungen sollte hierauf ein besonderes Augenmerk gelegt werden. Je nach Content-Management-System können die technischen Möglichkeiten hier stark limitiert sein.
Beispiel:
Ein Produkt wird zwei unterschiedlichen Kategorien zugeordnet und ist aufgrund dessen auch hinter zwei unterschiedlichen URLs auffindbar. Hier haben wir die selbe Problematik wie wenn ein Produkt in zwei unterschiedlichen Regalen im Supermarkt liegt. Ein*e Mitarbeiter*in wird aufgrund dieser Uneindeutigkeit möglicherweise Schwierigkeiten haben dem Kunden / der Kundin zu erklären wo das Produkt zu finden ist. Wenn Vorräte vom Lager aufgefüllt werden, muss dies immer an zwei Stellen passieren, etc.
Teil 5: Schlusswort

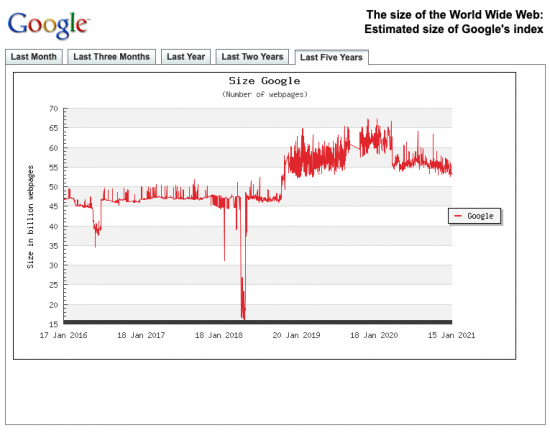
Quelle: https://www.worldwidewebsize.com/
Sowohl das WWW als auch die Indizes von Suchmaschinen wachsen stetig. Fortlaufend neue Möglichkeiten und Web-Technologien machen das WWW zu einem lebendigen Organismus.
Die dort vorhandenen Informationen gut erreich- und auffindbar zu machen wird auch in Zukunft eine wesentliche Rolle spielen. Informations-Architekt*innen haben die Fähigkeiten und den umfassenden Blick hierfür.

Quelle: Simon Streich SEO Consulting
Quellen:
- „Information Architecture for the Web and beyond“ von Louis Rosenfeld, Peter Morville & Jorge Arango
- „Integrierte Informationsarchitektur“ von Henrik Arndt
- *https://de.wikipedia.org/wiki/Architekt
Die Struktur einer Website korrekt aufzusetzen, kann zur Herausforderung werden. Unsere Digital Strategies Group hilft euch gern mit den besten Tipps für eure Webseite.
