Mithilfe von Google Lighthouse lässt sich die technische Performance jeder URL schnell ermitteln. Die detaillierten Tests zu Ladezeiten, Barrierefreiheit und Web-Sicherheit zeigen gleichzeitig auf, welche Potenziale im Hinblick auf den technischen Unterbau einer Website noch gehoben werden können. In diesem Blogpost zeigt ich euch spannende Beispiele von Brands, die mittels Google Lighthouse ihren Traffic deutlich steigern konnten. Erfahrt hier, wie der Parfum-Riese Douglas mithilfe von Google Lighthouse die Ladezeit halbieren konnte, wie die asiatische Marktplatz-Plattform Carousell dank Lighthouse jetzt 63% mehr organischen Traffic generiert und wie Performance-Werte von TripAdvisor- und Expedia-Landingpages direkt mit Google-Rankings korrelieren.
Wenn ihr euch einen Überblick zu Google Lighthouse verschaffen wollt, solltet ihr zunächst das Searchmetrics-Whitepaper zu den Google Lighthouse Ranking-Faktoren 2019 downloaden. Darin erfahrt ihr, wie der technische Optimierungsgrad der Top-Websites in Deutschland aktuell ausfällt. Für das Whitepaper haben wir rund 15 Millionen Google Lighthouse Audits ausgewertet – jetzt kostenlos downloaden:
Zu den Google Lighthouse Ranking-Faktoren 2019
Success Story 1: Wie Douglas die Ladezeit halbiert hat
Der Parfüm-Riese Douglas hat seine Website-Performance mithilfe von Google Lighthouse massiv verbessern können. Ausgangspunkt war der Black Friday 2017, an dem die Seite unter dem Nutzer-Ansturm teilweise nicht mehr erreichbar war – sowie die Performance-Werte von Google Lighthouse, die verbesserungswürdig waren. Das meint Michael Singer, Freelance Tech SEO Consultant aus München, der das Projekt bei douglas.de begleitet hat und ab Mai 2018 als Schnittstelle zwischen IT und SEO fungierte. „Die Time-to-Interactive lag mit 3G vor der Optimierung bei über 20 Sekunden – jetzt haben wir ca. 8 Sekunden geschafft “, sagt Michael in der Rückschau.
Um diesen Wert bei Google Lighthouse zu erreichen, wurde der technische Unterbau der Seite des großen Parfum-Retailers massiv verändert. „Wir haben in der Zeit mehr als 200 technische Tickets bearbeitet“, so Michael. Einige Punkte, die geändert wurden, beschreibt Michael: So wurde die mobile Subdomain abgeschaltet; mobile Nutzer erreichen jetzt die responsive Haupt-www-Domain von Douglas. Zudem wurde douglas.de auf JS React umgestellt, die Nodes und Requests verringert, HTML komprimiert und die Bildgrößen reduziert. Ebenfalls wurde die Datenbank-Latenz verringert und einige Cache-Optimierungen vorgenommen.
“Im Fokus steht der Nutzer, der die Website möglichst schnell benutzen soll. Ziel unserer Pagespeed-Optimierung war es, 4 Sekunden im First Interactive zu erzielen. Zusammen mit der Umstellung der Website auf JS React und auf eine einzige responsive Version wurde ein deutlicher Zuwachs der SEO Visibility sowie ein höherer Traffic und ein höherer Umsatz erzielt.” Michael Singer, Freelance Tech SEO Consultant
Das Resultat dieser Optimierungen anhand der Performance-Werte von Google Lighthouse besteht bei douglas.de zunächst in einer spürbaren Verbesserung der Ladezeit. „Zur Verifizierung lassen wir mit Instana Realtime-Speed-Messungen laufen, die Langzeiteffekte zeigen. Die Desktop-Werte lagen im April 2018 noch bei über 8 Sekunden, im Oktober 2018 haben wir vielfach schon an der 4-Sekunden-Grenze gelegen.“ Zuletzt wurde die technische Erreichbarkeit verbessert, damit auch Peaks wie etwa am Black Friday besser abgefangen werden können.
Diese Performance-Optimierung sorgt zunächst für einen deutlichen Schub in der SEO Visibility von douglas.de. Zwischen Mai 2018 und Mai 2019 konnte die Domain 25% an organischer Sichtbarkeit zulegen.
Natürlich ist die Searchmetrics SEO Visibility nur ein erster Indikator für die Performance einer Website in Google. Michael Singer gibt Insights zu weiteren KPIs, die sich durch die Optimierung von douglas.de ergeben haben. „Die Visits sind deutlich gestiegen, der Umsatz ist stark gewachsen“, so Michael. In ähnlichem Ausmaß habe sich die Conversion Rate verbessert, auch, weil SEO für douglas.de der umsatzstärkste Kanal sei.
Die Ergebnisse der Douglas-Optimierung auf einen Blick
- Seitenladezeit -50%
- SEO Visibility +25%
- Deutliche Steigerung von Visits, Conversions & Umsatz
Zu den Google Lighthouse Ranking-Faktoren 2019
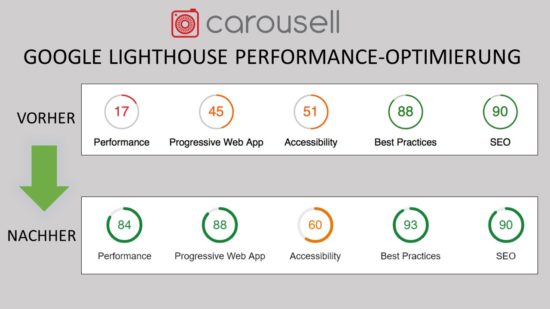
Success Story 2: Wie das eBay Asiens die Lighthouse-Performance von 17 auf 84 Punkte steigern konnte
Ein spannender Lighthouse Case kommt vom asiatischen eBay, dem Marktplatz carousell.com. Die Plattform aus Singapur setzt vor allem auf mobile Nutzer und stand bei der Expansion in weitere asiatische Länder wie Indoniesen oder die Philippinen vor der Herausforderung, dass die eigene Progressive Web App viel zu langsam auf Mobilgeräten lädt. „Having a web page take more than 15s to load over 3G (as ours did) is unacceptable if we wanted to acquire and retain our new users”, erklärt Stacey Tay, Web Tech Lead bei Carousell, im Blogpost bei Medium den Ansatz der technischen Performance-Optimierung bei Carousell.
Zunächst, so beschreibt es Stacey, waren die initialen Lighthouse Audits ein Weckruf – der Performance Score lag bei 17 Punkten, die Werte für Progressive Web App und Accessibility im Mittelfeld. Einzig die Werte in den Kategorien Best Practices – bei denen Sicherheitsaspekte wie Nutzung von HTTPS oder sauberen JavaScript-Bibliotheken im Mittelpunkt stehen – sowie für SEO waren in Ordnung.
Wie gut die Performance-Optimierung vor allem in den Lighthouse-Kategorien Performance und Progressive Web App geklappt hat, zeigt der Vorher-Nachher-Vergleich der Lighthouse Audits für carousell.com:

Die technischen Optimierungen wurden im Jahr 2018 durchgeführt – Ende Oktober berichtet Stacey Tay dann im Medium-Magazin über die Erfolge. Wenn wir uns die SEO Visibility von carousell.com im Heimatmarkt Singapur anschauen, dann ist der Aufschwung deutlich sichtbar:
Bei der Operationalisierung dieser Tasks zur Optimierung wurde zunächst die Prämisse formuliert:
“We wanted to give new users a delightful experience from the start because performance is user experience. To do this, we designed a new, performance-first web experience.” Stacey Tay, Web Tech Lead bei Carousell
Danach wurde die technische Optimierung nicht nur nebenbei erledigt, sondern mit einem eigenen Performance-Budget versehen. Dadurch, so berichtet es Stacey, sei es einfacher gewesen, das Ziel mit einem motivierten Team zu verfolgen und vor allem das Management von der Wichtigkeit des Projekts zu überzeugen und die Ausgaben durch den Erfolg zu rechtfertigen.
Nachdem das Budget geklärt war, wurden die Zielwerte formuliert, die nach der Optimierung in den Lighthouse-Tests erreicht werden sollten:
| Lighthouse Ranking-Faktor | Zielwert |
| Critical-path Resources | 120 KB |
| First Contentful Paint | 2s |
| Time-to-Interactive | 5s |
| Lighthouse Performance Score | > 85 |
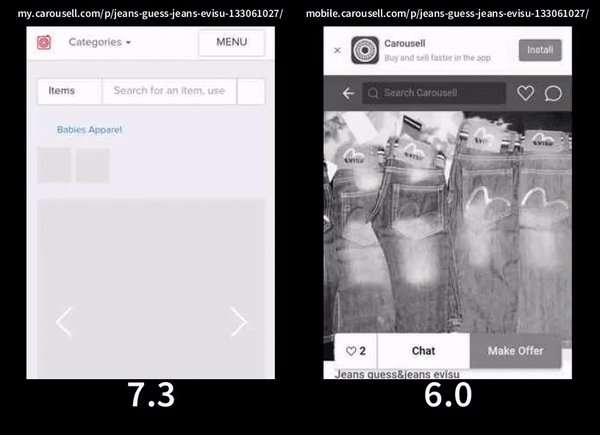
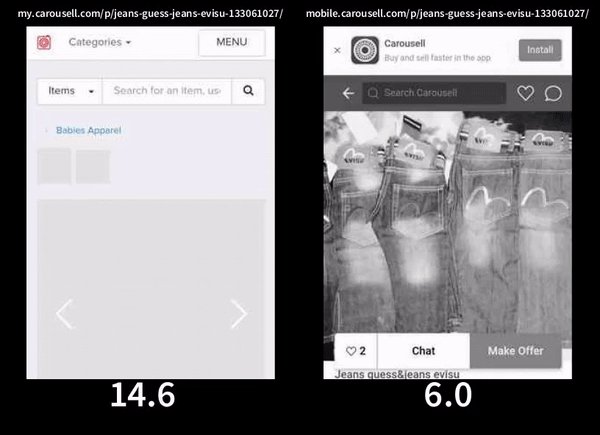
Wie bereits notiert, lag der Performance Score vor der Optimierung bei 17 Punkten – und konnte nach der Optimierung für die Homepage von carousell.com einen Wert von 84 Punkten erzielen. Stellschrauben, an denen das SEO- und Product-Team von Carousell im Zuge der Performance-Optimierung drehte, waren das Aufsetzen eines wirkungsvolleren Caching-Systems durch Workbox Precaching sowie Service Worker, die Komprimierung von Bildern oder das CSS-Inlining. Insgesamt konnte so eine schnelle, nutzerfreundliche Progressive Web App erstellt werden – und so lädt die Seite jetzt:

Konkrete Zahlen belegen den Erfolg der Performance-Optimierung bei Carousell. Neben der Reduzierung der Ladezeit um 65% ist vor allem der Traffic-Anstieg bemerkenswert. Durch die Optimierung konnte Carousell insgesamt 63% mehr organischen Traffic verzeichnen:

Zu den Google Lighthouse Ranking-Faktoren 2019
Success Story 3: Wie Staples & Walmart dank schnellerer Ladezeiten mehr Converions erzielen.
Wenn es um die Optimierung der Ladezeiten geht, werden oftmals die Statistiken von Google bemüht. Danach steigt die Wahrscheinlichkeit, dass der mobile Nutzer von einer Website abspringt und in die Suchergebnisse zurückkehrt, mit zunehmender Ladezeit. Steigt die Ladezeit von 1 Sekunde auf 3 Sekunden, steigt die Bounce-Rate-Wahrscheinlichkeit um 32%; steigt die Ladezeit von 1 Sekunde auf 5 Sekunden, steigt die Bounce-Wahrscheinlichkeit um 90%.
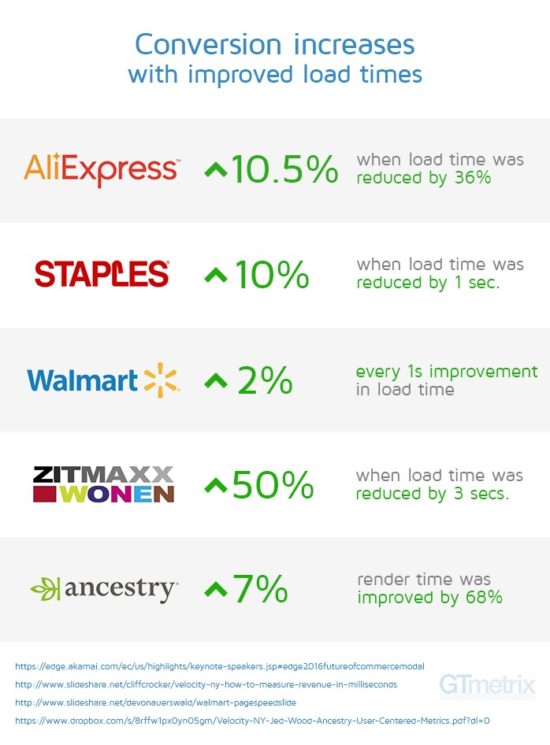
Welche konkreten Auswirkungen die Reduzierung von Ladezeiten hat, wurde für eine Vielzahl von Retail-Websites vom Pagespeed-Analyse-Tool GTmetrix untersucht. Die aufgeführten Beispiele beinhalten Retail-Schwergewichte wie Staples oder Walmart und zeigen die klare Korrelation zwischen schnellerer Ladezeit und steigender Conversion Rate:

Zu den Google Lighthouse Ranking-Faktoren 2019
Success Story 4: Wie die URL-Performance von Tripadvisor & Expedia das Google-Ranking beeinflusst
Um den Einfluss der Lighthouse-Performance-Werte auf reale Google-Rankings zu analysieren, habe ich eine Untersuchung im Travel-Bereich angelegt. Dabei wurden 3500 Keywords aus dem Travel-Segment für Hotels, Flüge und Wohnwagen bei Google.com untersucht – und die jeweilige Suchergebnis-Platzierung von Tripadvisor und Expedia. Ergebnis: Tripadvisor und Expedia ranken genau dann gut, wenn auch der Performance Score bei Google Lighthouse gut ist.
Warum ist der Zusammenhang hier so extrem? Der Travel-Bereich ist hart umkämpft. Hier tummeln sich zahlreiche große Player – neben TripAdvisor und Expedia etwa Booking.com, Hotels.com, FlightRadar usw., die allesamt viel Trust haben und als Brand sehr etabliert und populär sind. Gleichzeitig ist hier die Unterscheidung der einzelnen Brands schwierig; vielfach ist der Content recht ähnlich, es gibt wenig USP-Differenzierung. Wenn also viele Ranking-Signale so ähnlich ausfallen – ähnlich große Brand, ähnliches Interface, ähnliche Features auf der Seite, ähnlicher Content – dann wird Performance zum ausschlaggebenden Faktor für die Ermittlung der Rankings.
“Eine schnelle Ladezeit ist enorm wichtig für eine gute Nutzererfahrung. Jede Unterbrechung bei der Bedienung einer Website löst minimale, in der Masse spürbare Frustration beim Nutzer aus. Bereits nach wenigen Sekunden erhöhter Ladezeit kann man auf zahlreichen Websites eine Steigerung der Abbruchrate – und somit Minderung der Conversion Rate – erkennen.” Nils Kattau, Conversion Specialist
Wie relevant die Lighthouse-Ergebnisse für euren Markt sind, könnt ihr euch mithilfe der individuellen Searchmetrics Ranking-Faktoren ermitteln lassen. Wir analysieren die Google-Lighthouse-Daten für euren relevanten Markt, kombinieren dies mit unseren Searchmetrics Ranking-Daten und geben euch konkreten Handlungs- und Optimierungsempfehlungen. Jetzt anfordern:

 “Im Fokus steht der Nutzer, der die Website möglichst schnell benutzen soll. Ziel unserer Pagespeed-Optimierung war es, 4 Sekunden im First Interactive zu erzielen. Zusammen mit der Umstellung der Website auf JS React und auf eine einzige responsive Version wurde ein deutlicher Zuwachs der SEO Visibility sowie ein höherer Traffic und ein höherer Umsatz erzielt.” Michael Singer, Freelance Tech SEO Consultant
“Im Fokus steht der Nutzer, der die Website möglichst schnell benutzen soll. Ziel unserer Pagespeed-Optimierung war es, 4 Sekunden im First Interactive zu erzielen. Zusammen mit der Umstellung der Website auf JS React und auf eine einzige responsive Version wurde ein deutlicher Zuwachs der SEO Visibility sowie ein höherer Traffic und ein höherer Umsatz erzielt.” Michael Singer, Freelance Tech SEO Consultant “We wanted to give new users a delightful experience from the start because performance is user experience. To do this, we designed a new, performance-first web experience.” Stacey Tay, Web Tech Lead bei Carousell
“We wanted to give new users a delightful experience from the start because performance is user experience. To do this, we designed a new, performance-first web experience.” Stacey Tay, Web Tech Lead bei Carousell “Eine schnelle Ladezeit ist enorm wichtig für eine gute Nutzererfahrung. Jede Unterbrechung bei der Bedienung einer Website löst minimale, in der Masse spürbare Frustration beim Nutzer aus. Bereits nach wenigen Sekunden erhöhter Ladezeit kann man auf zahlreichen Websites eine Steigerung der Abbruchrate – und somit Minderung der Conversion Rate – erkennen.”
“Eine schnelle Ladezeit ist enorm wichtig für eine gute Nutzererfahrung. Jede Unterbrechung bei der Bedienung einer Website löst minimale, in der Masse spürbare Frustration beim Nutzer aus. Bereits nach wenigen Sekunden erhöhter Ladezeit kann man auf zahlreichen Websites eine Steigerung der Abbruchrate – und somit Minderung der Conversion Rate – erkennen.”