In der kürzlich stattgefundenen World Wide Developers Conference von Apple wurde wieder einmal eine Reihe neuer Gadgets für Verbraucher und Unternehmen angekündigt. Doch wer bei Google nach den Unterschieden zwischen iPad-Modellen suchte, der bekommt als erstes Suchergebnis gar nicht das vom Hersteller Apple selbst. Was ist da los? Im Mittelpunkt dieses Posts sollen ein paar technische SEO-Hacks stehen, die sich aus eigener Erfahrung sehr positiv auf Ranking und Visibility auswirken – und die manchmal das Zünglein an der Waage sein können.
Guter Content will gelesen werden
In der Welt des technischen SEO geht es in der Regel darum, Stolperfallen zu umgehen und Fehler zu vermeiden, indem man sicherstellt, dass Google und andere Suchmaschinen den eigenen Content finden, möglichst problemlos analysieren und letztendlich in den SERPs hoch ranken können. Ihr könnt so viel guten Content haben wie Ihr lustig seid – es bringt nichts, wenn niemand ihn finden kann. In diesem Artikel werden drei Tricks beschrieben, die für Eure SEO Visibility gewinnerbringend sein können. Diese sind:
- Verwendung von HTML-Tabellen für direkte Antworten
- Verhinderung eventueller Schäden durch mit display: none versteckte Inhalte
- Optimierung einer Seite mit unendlichem Scrollen (Infinite Scrolling)
HTML-Tabellen für direkte Antworten, Rich Snippets und mehr
Mit HTML-Tabellen können Text, Bilder und Links als Reihen und Spalten organisiert werden. Heutzutage nutzen viele Web-Designer auch Cascading Style Sheets (CSS)-Styling und <li>-Tags (hauptsächlich für Listen und Bulletpoints). CSS-Styling sieht nicht nur gut aus, es kann auch die Website-Entwicklung um einiges effizienter machen, weil das Layout vieler Seiten auf einmal kontrolliert werden kann. Es bringt auch viele Vorteile in Sachen Responsive Design. Designer können Vorlagen (Templates) bauen, die auf jedem Bildschirm gut aussehen. Seiten können schneller laden und es ist oft leichter, Probleme zu lösen, weil sie weniger Code brauchen und weniger komplex sind.
Leider scheint Google solche Aspekte meistens bei der Auswahl von hervorgehobenen SERP-Snippets und direkten Antworten zu ignorieren. Der Grund? Weil HTML festkodiert ist, muss Google nur diesen Code holen und auf der SERP darstellen – der Umgang mit CSS-gestylten Tabellen wäre etwas komplizierter, weil die Tabellen noch gerendert werden müssten, was zu Fehlinterpretationen der Tabellen führen könnte.
Warum Apple weit von Baum fällt
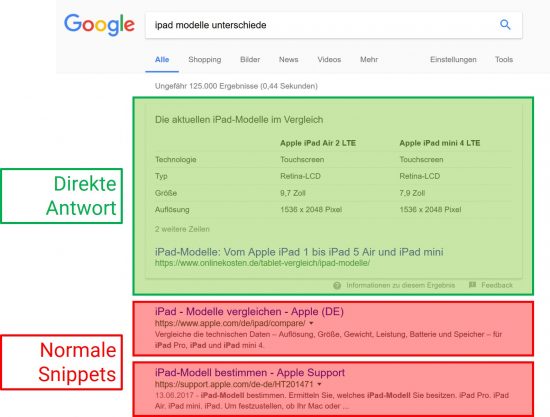
Nun zurück zum iPad-Beispiel, das ich einleitend erwähnte. Schaut Euch mal folgende Tabelle an:
Man würde vielleicht meinen, dass apple.com bestimmt das erste Ergebnis für den Suchbegriff „ipad modelle unterscheide“ wäre, oder nicht? Aber nein – Apple hat kein hervorgehobenes Snippet. Und da onlinekosten.de mit einer direkten Antwort rankt, wird apple.com jede Menge Traffic abgeben müssen.
Wieso rankt also onlinekosten.de mit der direkten Antwort? Etwa weil die URL den Begriff „modelle“ beinhaltet? Unwahrscheinlich. Unter anderem unsere letzten Studien, aber auch viele Erfahrungswerte zeigen, dass in dem mit Machine Learning arbeitenden Google Algorithmus die reine Keyword-Platzierung in der URL (der Domain etc.) als Ranking-Faktor lange nicht mehr so relevant ist.
Die wahre Erklärung ist viel einfacher. Google liebt Tabellen. Daten und Content, die so strukturiert sind, sind für eine Direkte-Antwort-Box hervorragend geeignet. Lest hier mehr über die Content-Optimierung für direkte Antworten.
Einige von Euch fragen sicherlich, ob dies wirklich auf die Sichtbarkeit von Apple negativ auswirkt. Und Ihr habt Recht. Im Endeffekt werden die meisten Leute, die gezielt nach Apple-Produkten suchen, direkt zur Website apple.com navigieren. Aus Branding-Sicht wäre es jedoch nicht verkehrt, wenn Apple ihre iPad-Seite mit HTML-Tabellen strukturieren würde, um an onlinekosten.de vorbeizuziehen und mögliche Kunden auch über das Direkte-Antwort-Snippet zu erreichen.
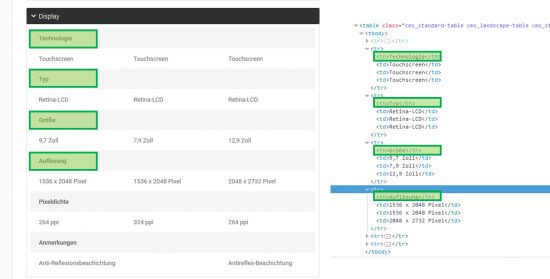
Ein Blick auf den Quellcode bei onlinekosten.de zeigt, wie die Daten als Tabelle mit <table>, Tabellenreihen <tr> und Tabellenzellen <td> strukturiert sind.
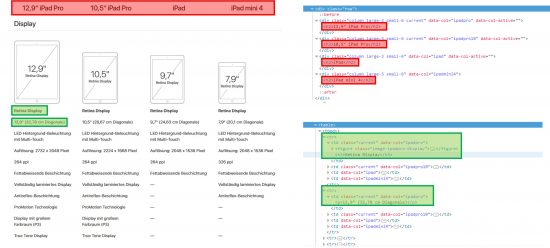
Beim Ergebnis von apple.com sind die Daten inhaltlich ähnlich und sogar viel umfangreicher. Sie sind auch hauptsächlich als Tabelle <table> strukturiert. Dennoch ist die Tabellenüberschrift mit den Produktnamen nicht Teil der Tabelle, sondern besteht aus <h2>-Elementen in einem separaten <div>. Dies hat den nutzerfreundlichen Vorteil, dass diese Zeile dank der CSS-Anweisung „position: sticky“ beim Scrollen sichtbar bleibt, verhindert jedoch die automatische Erkennung durch Google als Tabellenüberschrift.
Direkte Antwort – aber auf welche Frage?
Manchmal werden Nutzer- und/oder Tabellenintention von Google fehlinterpretiert. User können eine Direkte-Antwort-Tabelle erhalten, obwohl man keine braucht bzw. obwohl sie die gesuchten Informationen nicht beinhaltet.
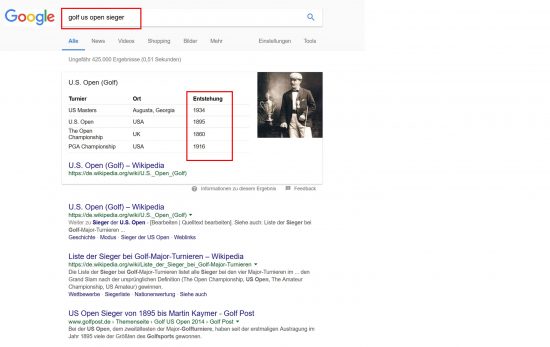
Für den Suchbegriff „golf us open sieger“ wird zwar die Wikipedia-Seite zum gesuchten Turnier angezeigt, aber für die Direkte-Antwort-Box wird die erste Tabelle aus dem Seitenquellcode gezogen, obwohl diese lediglich die Entstehungsjahre der vier Major-Turniere auflistet.
Dies passiert, obwohl es in diesem Fall tatsächlich eine Tabelle mit den US-Open-Siegern auf derselben URL gibt, die auch als HTML-Tabelle mit <table> strukturiert ist.

Der Google-Algorithmus liebt Tabellen anscheinend so sehr, dass er (bei dieser Suche) die erste aus dem Code zieht, die er findet. Viele Nutzer werden auf das zweite Ergebnis unter der direkten Antwort klicken „Liste der Sieger bei Golf-Turnieren“ (auch von de.wikipedia.org) oder auf das dritte Ergebnis „US Open Sieger von 1895 bis Martin Kaymer“ (golfpost.de), welches das erste ist, das die eindeutige Antwort auf die Suchanfrage liefert. Dies zeigt, dass es unter Umständen wenig hilfreich ist, den Platz im Direkte-Antwort-Kasten zu bekommen, wenn die Antwort nicht auf die eigentliche Suchanfrage eingeht.
Was schema-haft aussieht, ist manchmal eine echte Tabelle
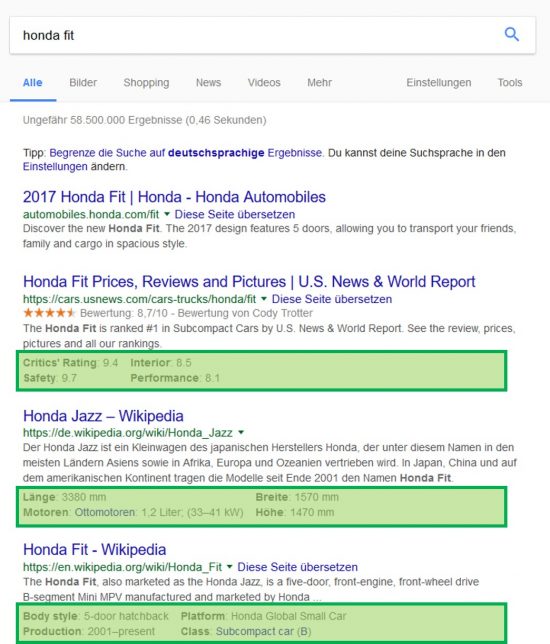
Eine andere Variante, Tabellen in der SERP darzustellen, ist durch ein hervorgehobenes Snippet, das an Schema-Markup erinnert, aber kein Schema-Markup benötigt. Wenn man „honda fit“ in die Google-Suchmaske eingibt, sieht man, dass das Snippet von cars.usnews.com und das von Wikipedia größer und detaillierter sind als beim erstplatzierten Ergebnis von honda.com.
Bei den hervorgehobenen Snippets werden Auszüge aus HTML-Tabellen direkt in das organische Ergebnis integriert, wie am Beispiel von cars.usnews.com deutlich.
 Es wäre zu erwarten, dass Suchergebnisse, bei denen solche zusätzlichen Informationen angezeigt werden, auch mehr Traffic auf sich ziehen. Dies könnte besonders vorteilhaft für URLs sein, die es nicht auf die erste Position schaffen, beispielsweise weil diese vom Brand (z. B. Honda) besetzt ist.
Es wäre zu erwarten, dass Suchergebnisse, bei denen solche zusätzlichen Informationen angezeigt werden, auch mehr Traffic auf sich ziehen. Dies könnte besonders vorteilhaft für URLs sein, die es nicht auf die erste Position schaffen, beispielsweise weil diese vom Brand (z. B. Honda) besetzt ist.
Auf jeden Fall ist es für alle empfehlenswert, HTML-Tabellen auszuprobieren. Jeder Versuch, den Website-Content für Google (und dementsprechend für Nutzer) klarer und strukturierter zu machen, sollte eine positive Wirkung haben.
Selbst wenn eine Formatierung mit Tabellen nicht mit einem hervorgehobenen Snippet direkt belohnt wird, werden sich Eure User-Signale höchstwahrscheinlich verbessern. Aber ja, 100%ige Aussagen gibt es auf unserem Gebiet nicht – dann wäre die hohe Kunst des SEO-Testens schnell obsolet!
Klicken Sie hier, um mehr zu lesen! – „Versteckter Content”
Immer häufiger sieht man „Klicken Sie hier, um mehr zu lesen“ bei strukturiertem Desktop-Content. Da Keyword-Stuffing keine Option mehr ist, wenn man gute Rankings erzielen möchte, versuchen es viele jetzt mit Content-Stuffing. Manche haben die These „mehr Content = besseres SEO“ etwas übereifrig verinnerlicht und setzen dieses Motto ohne weitere Überlegung um. In vielen Fällen ist es natürlich vorteilhaft, mehr Text zu schreiben. Aber jeder, der mal im Content-Marketing gearbeitet hat, weiß, dass es nicht für jedes Problem die gleiche Lösung gibt. Das Gleiche gilt für SEO.
SEOs verstecken Content häufig mit der CSS-Anweisung „display: none“. Dies ist ein ganz gebräuchlicher Code, der an sich nicht unbedingt schlecht ist. Nach einer kurzen Einleitung wird der restliche Content versteckt, bis der Leser auf einen Button oder einen Link klickt, der ihn zum Weiterlesen einlädt. Über eine JavaScript-Funktion wird der verseteckte Teil aufgeklappt.
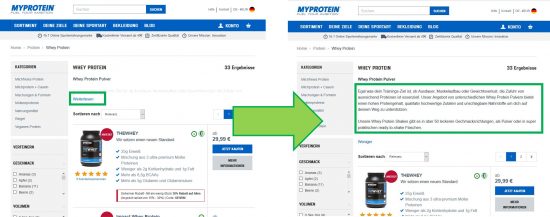
Als Beispiel können wir uns myprotein.com anschauen:
 Über dem transaktionalen Content gibt es eine Überschrift und den kaum sichtbaren Anfang eines Absatzes, gefolgt vom Text „Weiterlesen“. Beim Klick auf „Weiterlesen“ wird mehr Content geladen.
Über dem transaktionalen Content gibt es eine Überschrift und den kaum sichtbaren Anfang eines Absatzes, gefolgt vom Text „Weiterlesen“. Beim Klick auf „Weiterlesen“ wird mehr Content geladen.
Solche Implementierungen sind keine Black-Hat-Taktiken. Sie sind nach Googles technischen Standards völlig legitim. Das heißt aber nicht, dass sie regelmäßig verwendet werden sollen. Google macht klar, dass Websites abgestraft werden, wenn Content als versteckt evaluiert wird.
Nun, bevor ein Shitstorm im Kommentarfeld dieses Posts ausbricht, muss betont werden, dass es sich hier um Desktop handelt. Google hat auch gesagt, dass es in Ordnung ist, wenn Content auf Mobile hinter Tabs sitzt. In der Desktop-Welt kann dies aber als negatives SEO gelten und soll vermieden werden.
Ein paar Beispiele können dieses Thema etwas untermauern. 2014 wechselte die folgende Website von einer Tab-freien Struktur zu Content, der in Tabs strukturiert war. Die Grafik zeigt, wie die SEO Visibility infolge der Umstrukturierung nach unten ging.
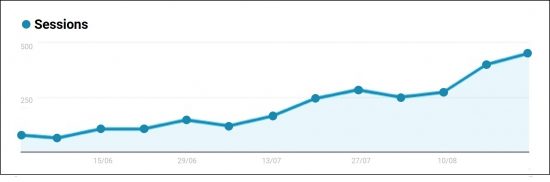
 Das nächste Beispiel zeigt die positive Seite der Medaille. Hier wurde eine getabbte Homepage in mehrere Landingpages aufgeteilt, damit der gesamte Content der Domain sichtbar wurde. Die Ergebnisse sind beeindruckend: 100% mehr Traffic in nur wenigen Wochen!
Das nächste Beispiel zeigt die positive Seite der Medaille. Hier wurde eine getabbte Homepage in mehrere Landingpages aufgeteilt, damit der gesamte Content der Domain sichtbar wurde. Die Ergebnisse sind beeindruckend: 100% mehr Traffic in nur wenigen Wochen!
 Wer mehr zum Thema erfahren möchte, kann hier (auf Englisch) über ein tolles Experiment mit verstecktem Content lesen. (Spoilerwarnung! Google mag lieber sichtbaren Content.)
Wer mehr zum Thema erfahren möchte, kann hier (auf Englisch) über ein tolles Experiment mit verstecktem Content lesen. (Spoilerwarnung! Google mag lieber sichtbaren Content.)
Bis zur Unendlichkeit und noch viel weiter!
Unendliches Scrollen (Infinite Scrolling) ist ein altes, aber häufig vernachlässigtes negatives SEO-Problem. Natürlich kann unendliches Scrollen manchmal stilistisch schön sein, aber es kann der Suchmaschinenoptimierung der Seite das Genick brechen. Weil unendliches Scrollen JavaScript braucht, wird Google das Nutzerverhalten des Scrollens nicht immer nachahmen. Zum Beispiel sehen Nutzer vielleicht das hier:
 Suchmaschinen sehen aber nur das hier:
Suchmaschinen sehen aber nur das hier:
Wenn Ihr Euch nicht sicher seid, ob dies Eure Seite betrifft, müsst Ihr nur bei der Google Search Console die Option „Abruf wie durch Google“ wählen. Wenn Google nur den ersten sichtbaren Teil einer Seite zeigt, habt Ihr ein Problem.
Zum Glück hat Google eine praktische Anleitung zum Umgang mit unendlichem Scrollen verfasst. Auch dieser Artikel zum unendlichen Scrollen ist heute noch relevant.
Wenn Ihr Eure Probleme mit unendlichem Scrollen löst, könnte es für Euer SEO Wunder bewirken, vor allem für Eure interne Verlinkungsstrategie. Hört auf zu warten, fangt an zu testen!