Google macht Schluss mit Desktop Crawls – ab März 2021 wird das Mobile First Indexing für alle Webseiten zum Standard. Wenn Google also nur noch die mobile Version einer Landingpage zur Grundlage der Bewertung fürs Ranking nimmt, sollten Webmaster, SEOs und Online Marketer vorab checken, ob sie fürs mobile Crawling optimal aufgestellt sind. Denn aktuell werden 30 Prozent aller Seiten, die in den Google-Suchergebnissen ranken, noch mit dem Desktop Googlebot gecrawlt. In diesem Blogpost gibt’s deshalb 5 Tipps für die optimale Vorbereitung auf das Mobile First Indexing.
Können wir euch bei der Umsetzung eurer SEO- und Content-Strategien unterstützen? Vereinbart einfach einen Kennenlern-Termin mit unseren Experten der Digital Strategies Group:
Aktuell crawlt Google nach eigenen Angaben rund 70 Prozent aller Webseiten, die in den Suchergebnissen ranken, mit dem mobilen User Agent. Dies bedeutet also, dass bei fast einem Drittel aller Seiten noch immer der Desktop Crawler zum Einsatz kommt! Dies wird sich ändern. Auch Seiten, die vielleicht noch nicht alle mobilen Anforderungen erfüllen, werden trotzdem vom mobilen Google Crawler besucht. Nachfolgend wollen wir uns deshalb die wichtigsten Tipps und Schlussfolgerungen für ein optimales Mobile First Indexing anschauen.
Frist-Update: Ihr erhaltet „ein bisschen extra Zeit“
Entgegen der vorherigen Ankündigung, schon ab September 2020 auf Mobile First Indexing umzustellen, geht Google nun einen Schritt auf Website-Betreiber zu und verlängert die Frist bis März 2021.
We’re still working on Mobile-First Indexing — and have decided to make a bit more time for sites to prepare.
❓ Curious about some of the issues to watch out for? Find out more in our post ➡️➡️ https://t.co/AZ2cgtWNkw
— Google Webmasters (@googlewmc) July 22, 2020
Die Gründe scheinen vielfältig zu sein. So haben laut dem offiziellen Google-Blogpost Probleme im Testing und auch die generell unsichere Situation zu dieser Entscheidung geführt.
Wie ihr eure Website bis 2021 auf Mobile First Indexing vorbereitet, zeigen wir euch in diesem Blogpost.
Mobile Indexing #1: Google Crawling und Fehler analysieren
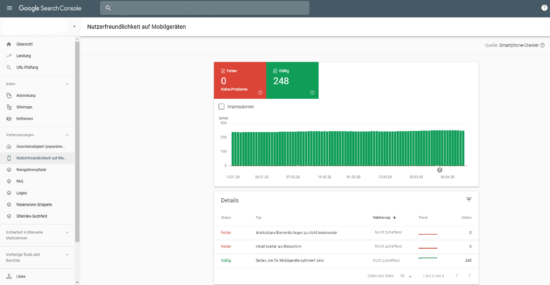
Mit welchem Crawler besucht Google meine Webseite? Kommt der Google Crawler für Desktop oder für Smartphones zum Einsatz? Schätzt Google also meine URL als mobile-friendly ein? In der Google Search Console können Webmaster die „Nutzerfreundlichkeit auf Mobilgeräten“ abfragen und hierbei ermitteln, welcher Crawler die eigene Webseite besucht. Hier werden in einer Übersicht für alle im Google Index aufgenommen URLs zudem eventuelle Fehler schnell sichtbar, etwa wenn der Inhalt breiter ist als der Bildschirm oder die anklickbaren Elemente zu dicht beieinander liegen.

Mobile Indexing #2: Auf responsives Webdesign setzen
Google predigt seit Jahren, auf ein responsives Webdesign zu setzen. Bei dieser Variante passt sich das Design der Bildschirmbreite an, es gibt keinen mehrfachen Quellcode für denselben Inhalt auf unterschiedlichen Endgeräten und zudem nur eine URL. Von einer eigenen mobilen Subdomain, wie sie in den Anfangsjahren des mobilen Webs beliebt war, rät Google einmal mehr ab.
Dagegen müssen Webmaster eine m-dot-Domain nun nicht hektisch über den Sommer auf ein responsive Webdesign umstellen; Google unterstützt weiterhin die separaten Mobil-Domains genauso wie das Dynamic Serving. Allerdings kann es nicht schaden, sich perspektivisch mit der technischen Umstellung auf ein responsives Format zu beschäftigen, um langfristig fürs mobile SEO gut aufgestellt zu sein.
Mobile Indexing #3: Gleiche Inhalte auf jedem Device
Manche Webmaster und SEOs setzen trotz responsiver Seitenversionen auf unterschiedliche Inhalte am Desktop und am Smartphone. So gibt es in der Desktop-Variante häufiger längere Inhalte, die in der mobilen Version für eine vermeintliche besssere Nutzererfahrung in Tabs oder Akkordeons „versteckt“ werden und erst durch ein Antippen sichtbar werden. Diese Inhalte würden künftig nicht mehr für ein Ranking in den Suchergebnissen herangezogen werden.
Deshalb rät Google, dass die Inhalte in allen Seitenversionen für alle Devices einheitlich sein sollen. Zudem sollten Meta Tag, strukturierte Daten, Titles und Descriptions, Bilder, Videos oder Links übereinstimmen. Weitere Best Practices fürs Mobile First Indexing gibt es im verlinkten Google-Artikel.
Mobile Indexing #4: Mobile Ladezeiten optimieren
Seit dem Google Speed Update vom Juli 2018 ist die Ladegeschwindigkeit von mobilen Webseiten ein Ranking-Faktor von Google. Auch in unserer Searchmetrics-Studie zu den Google Lighthouse Ranking-Faktoren haben wir ermittelt, dass Landingpages, die in den Top10 der Google-Ergebnisse ranken, schneller laden als URLs auf den hinteren Ergebnissen. Drei Top Tools zum Überprüfen der mobilen Performance sind:
- Geschwindigkeit in der Google Search Console: Dieser sich noch im Experimentierstadium befindliche Bericht zu Ladezeiten in der Google Search Console basiert auf tatsächlichen Daten von Chrome-Nutzern. Hierbei können vor allem die Speed-Trends über einen längeren Zeitraum abgelesen werden – wenn der Anteil von langsamen URL am Mobilgerät steigt, sollte gehandelt werden. Hier geht es zum Geschwindigkeitsreport in der Search Console.
- Google Page Speed Insights: Dieses Tool von Google bietet einen guten Überblick über die Ladezeiten-Performance jeder URL für Desktop und Mobile. Während die Werte für die Desktop Performance für viele Seiten erfreulich ausfallen dürften, kann das Tool erste Hinweise für Baustellen im Bereich der mobilen Performance-Optimierung geben. Hier geht es zu den Google Page Speed Insights.
- Google Lighthouse: Lighthouse bietet als Open-Source-Tool für den technischen Audit einer Webseite dezidierte Analysen für die Performance einer Website mit verschiedenen User Agents. Das Tool auf URL-Basis kann über die Entwicklertools im Chrome Browser aufgerufen werden.
Sehr wahrscheinlich ist, dass mit der Umstellung auf den mobilen Googlebot auch die Bedeutung der mobilen Seitengeschwindigkeit wächst. Google pusht dieses Thema seit Jahren; es wäre nicht überraschend, wenn nun eine neue Runde im mobilen Geschwindigkeitsrausch eingeläutet wird. Sicher auch zu Recht, betrachtet man die zahlreichen 4G-Funklöcher in Deutschland… ?
Mobile Indexing #5: Mobile Performance checken
Wenn Google vollständig auf die mobile Indexierung umstellt, werden damit sicher auch Ranking-Veränderungen einhergehen. Seiten mit einer langsamen Mobile Performance dürften Probleme mit ihren mobilen Rankings bekommen, Seiten mit kürzeren Inhalten in der Mobil-Version könnten Probleme mit ihren Desktop Rankings bekommen. Dagegen könnten moderne Webseiten mit einer frischen, responsiven Mobilerfahrung an Sichtbarkeit in den organischen Suchergebnissen zulegen.
Es kann also nicht schaden, insbesondere in der Übergangsphase zum vollständigen Mobile Indexing die SEO Visibility sowie die Rankings auf verschiedenen Endgeräten besonders zu beachten – etwa mit den Analysen aus der Searchmetrics Research Cloud:

Fazit: Zeit nutzen
Bis zur vollständigen Umstellung von Google auf das Mobile First Indexing sind noch einige Monate Zeit, um mögliche Baustellen auf den eigenen Web-Projekten anzugehen. Eine responsive Webseite mit identischen Inhalten an Desktop und Smartphone sowie gute mobile Performance-Werte sollten auf der To-Do-Liste für Webmaster, SEOs und Online Marketer oben stehen, damit ab März 2021 keine negativen Überraschungen drohen.
Können wir euch bei der Umsetzung eurer SEO- und Content-Strategien unterstützen? Vereinbart einfach einen Kennenlern-Termin mit unseren Experten der Digital Strategies Group:
