Google pusht das schnelle Framework der Accelerated Mobile Pages, kurz AMP, seit 2015 – unter anderem durch die exklusive Bestückung des Top-Stories-Widget mit AMP-Ergebnissen. Nun verkündetet der Konzern, dass für die Top Stories in den mobilen Suchergebnissen auch Nicht-AMP-Seiten berücksichtigt werden sollen. Für das Google-Anliegen, vor allem das mobile Web schneller zu machen, scheint dem Konzern aktuell die Page Experience als neuer Ranking-Faktor ab 2021 wichtiger zu sein. Steht das AMP-Framework damit vor dem Aus? Analysen und Einschätzungen gibt’s in diesem Post.
Kurzüberblick: Das ist AMP
AMP steht für Accelerated Mobile Pages. Dabei handelt es sich um ein OpenSource-Framework mit Fokus auf kurzen Ladezeiten für mobile Websites. Charakteristisch sind reduzierte JavaScript- und CSS-Elemente sowie das Hosting der AMP-Seiten auf Google-Servern. Weitere Informationen zu AMP gibt es im Searchmetrics Glossar.
Seit 2015 ist Google dabei, das Framework zu promoten. Inzwischen sind die meisten Publisher auch mit einer AMP-Seitenversion ausgestattet, viele andere Website-Typen, etwa im E-Commerce, sind allerdings noch immer nicht dabei. In den mobilen Suchergebnissen gibt es mit den „Top Stories“, zu Deutsch „Schlagzeilen“, ein SERP Feature, das bisher ausschließlich mit AMP-Ergebnissen bestückt wurde. Zudem findet sich laut dem Searchmetrics SERP Features Monitor in rund 80 Prozent aller mobilen, klassisch-organischen Top10-Suchergebnisse mindestens ein AMP-Ergebnis.
Auch andere Suchmaschinen zeigen inzwischen bei mobilen Suchanfragen Ergebnisse mit speziellen mobilen Frameworks an. Seit 2018 etwa blendet auch Bing AMP-Ergebnisse ein. Yandex und Baidu haben eigene AMP-Derivate; bei Yandex heißen sie “Turbo Pages”, Baidu setzt auf die “Mobile Index Pages”.
Google sagt Jein zu AMP
Noch immer gilt die Devise, dass AMP kein direkter Ranking-Faktor für Google ist. Allerdings werden alle AMP-Seiten, die von den Google-Servern vorgecacht und entsprechend schnell ausgeliefert werden können, mit einem schicken Blitz in den Suchergebnissen gekennzeichnet – ein indirekter Ranking-Schub kann die Folge sein, wenn Nutzer verstärkt auf dieser Ergebnisse klicken, auf der schnell geladenen AMP-Seite auch mehr interagieren und sich damit die User Signals für die Ergebnisseite derart verbessern, dass auch Ranking-Positionen gewonnen werden können.
Zudem bestand einer der großen Vorteile von AMP-Seiten vor allem für Publisher darin, dass im mobilen Widget der „Top Stories“, oder „Schlagzeilen“ in Deutsch, ausschließlich AMP-Ergebnisse gelistet wurde. Damit ist nun Schluss. Mit der Ankündigung der Page Experience als neuen Ranking-Faktor hat Google Ende Mai 2020 AMP als Bedingung für eine Berücksichtigung von Suchergebnissen in den „Top Stories“ gestrichen. Google erklärte dazu in einem Blogpost:
„Wir werden die Page-Experience-Metriken auch als Ranking-Kriterien für die Top Stories in den mobilen Suchergebnissen einführen. Damit entfällt die AMP-Bedingung für die Eignung einer Seite für die Top Stories. Google wird AMP weiter unterstützen und wird weiterhin zu den AMP-Seiten verlinken, sofern verfügbar.“ Google-Statement zu AMP
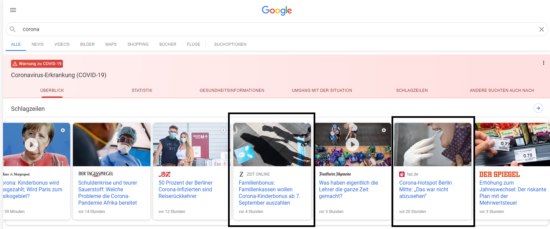
Das Resultat zeigt sich bei Google-Suchen am Smartphone mit informationalem Bezug. Google blendet das „Top Stories“- bzw. „Schlagzeilen“-Widget ein und präsentiert hierbei sowohl AMP als auch Nicht-AMP-Ergebnisse:

Wenn Google mit neuen Standards und Technologien scheitert
Nicht zum ersten Mal hat Google versucht, eine Technologie oder einen Web-Standard im Markt durchzudrücken – und ist damit gescheitert. In einem Interview mit Searchengineland verweist etwa Matt Dorville, SEO Manager bei Buzzfeed, auf Analogien etwa zum Markup rel=next/prev. Dieses Markup hatte Google 2011 eingeführt; Websites konnten damit einzelne URLs als Teil eines größeren Sets von Seiten flaggen. Auf Anfrage erklärte dann John Mueller von Google im Jahr 2019 in einem Tweet recht nebenbei, dass der Konzern rel=next/prev seit einiger Zeit gar nicht mehr benutzen würde.
We noticed that we weren't using rel-next/prev in indexing for a number of years now, so we thought we might as well remove the docs :).
— ? John ? (@JohnMu) March 21, 2019
Auch die Google Authorships wurden zunächst eingeführt, damit Autoren ihre Autorenschaft mittels ihres Google+-Profils verbinden konnten. Das Autoren-Image wurde dann in den Suchergebnissen angezeigt. Dies führte allerdings zu einer regelrechten Bilderschwemme, Suchergebnisseiten zu nachrichtlichen Themen sahen eher aus wie bei einem Social Network als bei einer Suchmaschine. Ach ja, Google+ ist bekanntlich inzwischen auch Geschichte….
Wenig AMP-Verbreitung außerhalb von Publishern
Ob sich nun AMP in die Reihe des gescheiterten Google-Standards stellt, bleibt abzuwarten. Die Verbreitung bei Publishern ist hoch; im restlichen Web, etwa auch im E-Commerce, konnte AMP nie wirklich Fuß fassen. So urteilt etwa Björn Darko, VP Product bei Searchmetrics:
“Als Publisher macht es absolut Sinn, AMP einzubauen für viel zusätzlichen Traffic, für alle anderen Branchen macht es eher Probleme. Am Ende des Tages musst du zwei Seiten pflegen.“ Björn Darko, VP Product bei Searchmetrics
Wird die Page Experience das neue AMP?
Wie die Zukunft von AMP aussieht, ist also ungewiss. Allerdings scheint Google eine schnelle, reibungslose User Experience auf Mobilgeräten weiterhin ein dringendes Anliegen zu sein. Dies zeigt sich an der Page Experience, die als neuer Ranking-Faktor ab 2021 eingeführt werden soll und vor allem Aspekte rund um Page Speed, von Google als “Core Web Vitals” bezeichnet, beinhaltet. Die Aspekte der Page Experience zum Start als Ranking-Faktor 2021 im Überblick:
- Ladezeit (Largest Contentful Paint aus den Core Web Vitals)
- Interaktivität (First Input Delay aus den Core Web Vitals)
- Visuelle Stabilität (Cumulative Layout Shift aus den Core Web Vitals)
- Mobilfreundlichkeit einer URL
- Sicherer und sauberer Website Code (Safe Browsing)
- Nutzung der HTTPS-Verschlüsselung
- Verzicht auf Interstitial-Nutzung
Gleichzeitig zur Ankündigung der Page Experience als neuen Ranking-Faktor sah Google sich veranlasst, mehrere Blogposts zu verfassen, wie hilfreich AMP bei der Erreichung guter Werte bei der Page Experience und der Core Web Vitals sein kann – nachzulesen hier und hier. Hierbei verweist Google darauf, dass AMP Seitenbetreibern dabei helfen könne, die angestrebten Performance-Ziele der Core Web Vitals bzw. der Page Experience zu erreichen.
Fazit: Sollte ich auf AMP setzen?
- Website-Betreiber, die bislang noch keine AMP-Seite aufgesetzt haben, sollten vermutlich eher in die Verbesserung der (mobilen) Nutzererfahrung der Website investieren. Die Page Experience und die darin enthaltenen Core Web Vitals von Google werden ab 2021 zum neuen Ranking-Faktor und beziehen sich explizit auf die Ladegeschwindigkeit und Interaktivität von Websites.
- E-Commerce-Anbieter sollten eher die Investition in eine Progressive Web App (PWA) prüfen, sofern noch nicht geschehen. Damit kann eine sehr gute Nutzererfahrung gewährleistet werden, etwa dadurch, dass die wahrscheinlichsten Folgeseiten, die der Nutzer anklicken wird, schon vorgecacht werden können. Zudem birgt eine PWA deutlich weniger Einschränkungen, als sie das AMP-Framework mit sich bringt, und eine vollständige Hoheit über Nutzerdaten, Hosting und mehr.
- Wer bereits eine AMP-Seite hat, sollte diese weiterentwickeln. Google hat versichert, das AMP-Framework weiter zu unterstützen und könnte AMP-Seiten beim Rollout des neuen Ranking-Faktors Page Experience zumindest einen kleinen Boost geben.

