Der Epochenwechsel ist vollzogen: Wurden bisher die Desktop-Versionen einer URL als Hauptindex von Google für die Evaluation von Webseiten und die Ermittlung von Rankings verwendet, erfolgt dies nun durch die mobile Version einer Seite. Nachfolgend die wichtigsten Fragen und Antworten zum Mobile-First-Indexing.

Die Frage des Hauptindexes von Google beschäftigt die SEO-Szene schon seit einiger Zeit – spätestens seit Mobilegeddon im April 2015. Gibt es separate Indizes für Desktop und Mobile?
- Im März 2018 kündigte Google den Mobile-first-Index im Webmaster-Blog an: “We continue to have one single index that we use for serving search results. We do not have a “mobile-first index” that’s separate from our main index.” Das heißt, es gibt weiterhin einen Index, jedoch ändert sich die Grundlage der Seiten, die in den Index kommen werden. Wurde bisher die Desktop-Version der Seite zur Bewertung herangezogen, fällt diese Aufgabe künftig der Mobile-Variante zu. Doch anfangs waren es nur wenige Webmaster, die eine Benachrichtigung über das Crawling ihrer Seite entsprechend des Mobile-first-Indexes erhielten.
- Im September 2018 begann Google den Roll-out des Mobile-first-Crawlings in großem Stil. Webmaster auf der ganzen Welt erhielten E-Mail-Benachrichtungen, dass das Mobile-first indexing für die jeweilige Domain jetztz aktiv ist. In der Mail steht dann:”Durch die Mobile First-Indexierung sehen Sie in Ihren Protokollen möglicherweise mehr Traffic von Googlebot für Smartphones. Außerdem werden nun eventuell Snippets in Google-Sicherergebnissen angezeigt, die aus der mobilen Version Ihrer Inhalte erstellt wurden. Dies hat folgenden Grund: Bei der Mobile First-Indexierung nutzt Googlebot die mobile Version Ihrer Website für Indexierung und Ranking, damit unsere hauptsächlich mobilen Nutzer besser finden, wonach sie suchen. Bisher wurde bei den Crawling-, Indexierungs- und Rankingsystemen von Google die Desktopversion Ihrer Websiteinhalte verwendet. Dies kann für mobile Nutzer zu Problemen führen, wenn sich die Desktopversion erheblich von der mobilen Version unterscheidet. Unsere Analyse hat ergeben, dass die mobile Version und die Desktopversion Ihrer Website miteinander vergleichbar sind.” Die Mail bezüglich der Searchmetrics-Seite kam am Morgen des 20. September 2018 an.
6 Tipps für die Umstellung auf den mobilen Indexierungsprozess
Es folgen 6 wichtige Tipps zur Umstellung auf den neuen Indexingerungsprozess von Google. Wer damit nicht satt wird, kann noch Marcus Tobers Beitrag zum Thema „Mobile-First aus SEO-Sicht“ lesen.
1. Google empfiehlt eine Website mit responsivem Layout
Der Vorteil eines responsiven Webdesigns ist, dass Inhalte und Quelltext einer Seite in der Desktop-Variante und in de Mobile-Variante identisch sind. Dies macht es Google einfacher, für beide Ansichten dieselben Inhalte zu interpretieren. Google empfieht in ihren Hilfen für Entwickler ganz klar diese Variante der technischen Optimierung für mobilen Websites.
2. Mobile Seite in der Search Console anmelden
Wer eine separate mobile Seite anbietet, diese jedoch bislang noch nicht explizit in der Google Search Console eingetragen hat, sollte jetzt handeln. Alle mobilen Seiten-Ausgaben – entsprechend mit oder ohne www. – sollten eingetragen werden, um Google die Existenz einer separaten Mobil-Version explizit zu übermitteln. Canonicals müssen nicht verändert werden, die ja im Regelfall bisher von der Mobile-Seite auf die Desktop-Version zeigten. Wer eine responsive Seite hat, dessen Haupt-Content und Markup-Struktur sich zwischen Desktop und Mobile nicht unterscheidet, muss laut Google nichts tun.
3. Mobilen User Agent nutzen und Seite prüfen
Rund drei Jahre nach Mobilegeddon finden sich in den mobilen Suchergebnissen noch immer zahlreiche URLs, deren Mobilfreundlichkeit ausbaufähig ist – selbst wenn sie das mobile-friendly-Label erhalten haben. Ob Cookie-Hinweis, App-Download-Banner, Newsletter-Interstitial: Google wird in diesem Bereich in den kommenden Monaten sicher noch genauere Bewertungsmaßstäbe anlegen. Deshalb ist es wichtig, die eigene Website mit einem mobilen User-Agent zu crawlen; dies gilt für die Search Console, aber auch für Analyse- und Optierungstools wie Page Speed, GT Metrix & Co – folgende Fragen können beantwortet werden: Wie ist die Nutzerfreundlichkeit? Ist der Hauptcontent sofort verfügbar? Wie ist die Ladezeit? Stören Banner oder Interstitials?
4. Structured Markup überprüfen
Google widmete sich in der Mitteilung zum Mobile-first-Indexing im November 2016 detailliert den Structured Markups. Vermutlich gab es in der Vergangenheit zahlreiche Websites, die zu viele oder unpassende Markup-Strukturen verwendet haben. Jetzt sollen „large amounts of markup“ vermieden werden, die nicht relevant für das spezifische Dokument sind. Auf der anderen Seite weisen bei separaten Mobil- und Desktop-Websites oft die Desktop-Versionen strukturierte Daten auf, die der mobilen Variante fehlen. Auch dies sollte nach Möglichkeit nicht passieren. Dies bedeutet: Webmaster sollten die Markup-Struktur ihrer Landingpages überprüfen – und im Idealfall ein Markup pro Seite verwenden. Das Markup in Desktop- und Mobile-Variante sollte gleich ausfallen. Dabei sollte die Entscheidung entsprechend für Produkt, Blogpost oder Rezept ausfallen. Damit kann Google den Hauptcontent der Landingpage schneller erfassen.
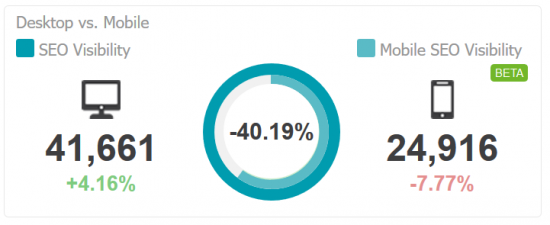
5. Desktop vs. Mobile Visibility prüfen
Google bewertet Websites künftig nur noch nach ihren Mobil-Versionen – entsprechend wichtig ist es, jetzt die Performance eurer Websites in den mobilen Suchergebnissen zu überprüfen. Richtet jetzt das Monitoring ein und überprüft Desktop- und Mobile-Visibility eurer Web-Projekte mit der Searchmetrics Suite. Dort könnt ihr Eure Desktop- und Mobile-Visbility direkt miteinander vergleichen.
6. Mobilen Ladezeit optimieren
Mit der Einführung des Mobile-first-Indexes gewinnt der mobile Pagespeed ebenfalls an Bedeutung. Seit dem Google Speed Update im Juli 2018 ist die Setenladezeit auf Mobilgeräten ein offizieller Ranking-Faktor für Google. Mit dem Mobile-first-Index gewinnt auch die Optimierung insbesondere der mobilen Seitenladezeit an Bedeutung. In unserem Whitepaper haben wir die Benchmark-Werte der top-rankenden Landingpages analyisert:
DISCLAIMER: Dieser Post erschien ursprünglich am 16.11.2016 unter dem Titel, “Mobile first: Wie ihr euch auf den neuen Google-Index vorbereitet”. Er wurde am 27. März 2018 und am 20. September 2018 aktualisiert.