Wie meine Webseite in der mobilen Suche auf dem Smartphone performt, unterscheidet sich zunehmend von meiner Desktop-Performance. Insbesondere jetzt, da Google angekündigt hat, am 21. April ein Update zu releasen, welches einen signifikanten Impact auf Webseiten haben wird, die NICHT mobil-freundlich sind.
Als Marketer muss ich jetzt wissen, wie stark sich dieser Unterschied auf meine Domain auswirkt und wo konkret Optimierungsbedarf besteht. Denn wenn der Traffic von Mobilgeräten immer weiter steigt und sich die Spreu von Weizen trennt, dann habe ich nur wenige Möglichkeiten, folgende Punkte herauszufinden:
- Wie ist der Stand meiner Mobile Performance?
- Was muss ich idealerweise tun, um sie zu verbessern?
- Wie sieht es bei meinem Wettbewerb aus?
Umso wichtiger ist es also, eine Vergleichsbasis zu haben, anhand derer sich der konkrete Unterschied meiner Desktop vs. Mobile Visibility erkennen lässt. Nun ist die Beta-Version live, um euch erste Anhaltspunkte geben zu können. Ihr könnt sie unter suite.searchmetrics.com/de/research nutzen.
Individuelle Suchergebnisse nach Device
Bei Searchmetrics beschäftigen wir uns seit Jahren mit den Unterschieden der Suche zwischen Mobile und Desktop. So haben wir bereits im vergangenen Jahr als Erster überhaupt Ranking-Faktoren-Daten zu den Unterschieden zwischen Mobile und Desktop erhoben, auf zahlreichen Konferenzen präsentiert und als Whitepaper Mobile SEO Ranking-Faktoren – Google Deutschland released.
Aus diesem Grund tracken wir auch seit Monaten im Mobilbereich die gleichen Keywords wie auch für die Desktopsuche. Erstens natürlich, um zu sehen, wie sich die Ergebnisse immer weiter unterscheiden (was sie definitiv tun) und zweitens mit der Intention, unseren Usern die Chance zu geben, mehr Anhaltspunkte für ihre Optimierung zu haben.
Als Beta-Version ist die Mobile SEO Visibility ab sofort in der Searchmetrics Suite für alle User verfügbar. Sie bietet unseren Kunden einen ersten Indikator, um grundlegende Unterschiede zwischen der Desktop und Mobile Visibility Performance ausmachen zu können.
Vergleichbarkeit von Desktop und Mobile Visibility
Das Ausgangsproblem ist: Desktop und Mobile lassen sich eigentlich nicht unter realen Bedingungen miteinander vergleichen und analysieren. Im Mobilbereich gibt es andere Click-Through-Rates, Suchvolumina, Nutzer-Intentionen und auch der Einfluss lokaler Parameter auf die Suchergebnisse ist ein anderer.
Dennoch wollen wir einen Vergleich ermöglichen und haben für die Beta-Version unsere Berechnung der normalen SEO Visibility – die auf einer dynamischen CTR-Berechnung durch Machine-Learning-Algorithmen basiert – 1:1 auf Mobile umgelegt. Warum? Weil wir es für immanent halten, eine gemeinsame Basis in Form dieses Vergleichs als KPI bereitzustellen.
Als User Agent haben wir uns für ein Android Smartphone entschieden. Unterschiede zwischen iOS und Android können auftreten, sind aber meiner Meinung nach irrelevant, da die einzigen Unterschiede, die ich bisher gesehen habe, bei Abfragen zu Apps auftreten. Sucht man beispielsweise nach „netflix“, rankt auf einem iPhone der AppStore von Apple – auf einem Android dementsprechend der Google Play Store. Das ist auch der Grund, warum apple.com und google.com so starke Abweichungen bei der Mobile SEO Visibility aufweisen. Ansonsten gibt es bis jetzt keine weiteren relevanten Unterschiede bezüglich dieser beiden Domains.
Übrigens: Unsere Datenanalysten arbeiten kontinuierlich daran, die Mobile Visibility-KPI mittels Big Data und Machine-Learning-Prozessen immer genauer zu machen. Damit wollen wir unseren Kunden einen optimalen Sichtbarkeitsvergleich zwischen Mobile und Desktop zu ermöglichen.
Mobile SEO Visibility (Beta) mit Desktop-Vergleich auf einen Blick
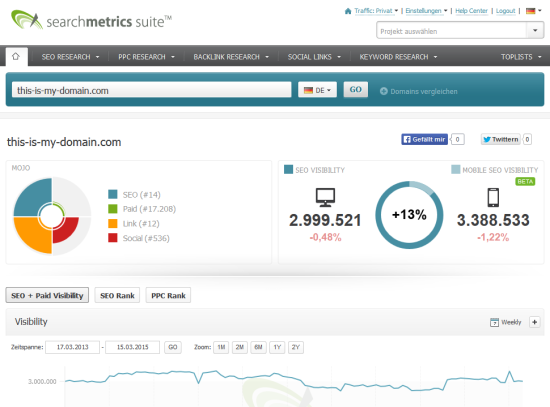
Zur Visualisierung unserer Beta-Version der Mobile SEO Visibility haben wir die Startseite der Searchmetrics Suite im Research-Bereich umgebaut. So sieht sie nach dem Relaunch aus:
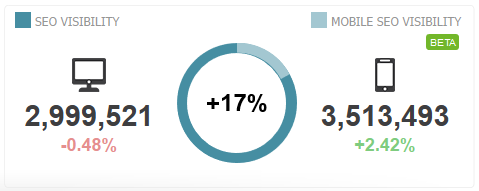
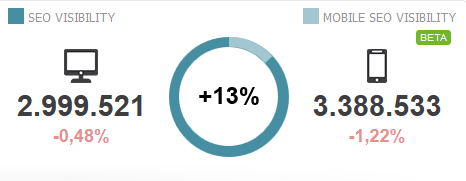
Die Rank-Übersicht, die vorher über die gesamte Breite angezeigt wurde, wandert in eine geschlossene Kreisgrafik auf der linken Seite – zugunsten der neuen „Desktop vs. Mobile“ KPI.
Diese Kreisgrafik haben wir übrigens „Mojo“ getauft, wie bei Austin Powers. Denn sie zeigt auf einen Blick an, wie viel Mojo eine Domain in dem jeweiligen Land hat und welcher Kanal am besten funktioniert!
Auch haben wir die Mobile SEO Visibility (Beta) auf allen Subdomains vorberechnet, so dass man sehen kann, wie eine mobile Subdomain wie zum Beispiel en.m.wikipedia.org oder m.imdb.com performt.
Die neue KPIs und Möglichkeiten auf einen Blick:
- Desktop vs Mobile Visibility – Vergleich der Visibility auf gleicher Datenbasis
- Unterschied Desktop vs Mobile Visibility (Kreisgrafik mit prozentualer Überschneidung der jeweiligen Visibility)
- Trend Desktop / Trend Mobile – Vergleich zur Vorwoche
- Mobile SEO Visibility – SEO Research
- Mobile Paid Visibility – PPC Research
- Mojo mit den Ranks für SEO, Paid, Social und Links
- Topliste Domains (Top 10/ Top 100) im Vergleich SEO Visibility Desktop vs Mobile
1. Problem erkennen: Gleiche Datenbasis für Desktop und Mobile
Diese „Desktop vs Mobile“ KPI bietet den einfachsten Weg, eine Vergleichbarkeit zwischen Desktop & Mobile Visibility Performance herzustellen. Um diese Vergleichbarkeit zu gewährleisten, arbeiten wir mit identischer CTR-Berechnung und Suchvolumen auf Basis von Desktop-Werten.
Nicht unerwähnt lassen möchte ich, dass auch die Kollegen von Sistrix sich mit der von Johannes Beus getauften <Smartphone Sichtbarkeit> beschäftigen. Das ist gut für die Branche, weil mehr SEOs ihre Webseiten auf Mobile vorbereiten können. Darüber hinaus hat mich offen gesagt diese Tatsache dazu bewegt, auch unseren Usern diesen Service – statt wie geplant kurz vor dem 21. April – schon jetzt als Beta-Version freizuschalten. Entwickelt haben wir ihn bereits seit langem. Ich denke aber, wir haben in unserem Index mehr Daten – kleine Notiz am Rande. ;)
2. Problem lösen: Individuelle Daten für Mobile
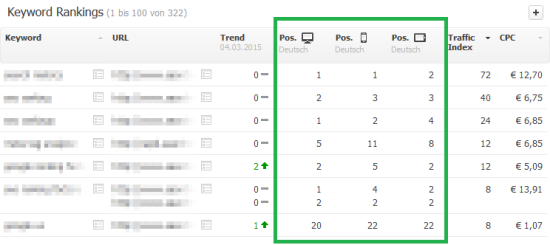
Wir wissen, dass sowohl CTR, als auch Suchvolumen sich im Mobile-Bereich unterscheiden. Wir arbeiten schon seit Jahren mit mobilen Daten und bieten auch bereits seit Juni 2013 mobile Rankings im Projekt-Bereich unserer Suite an. Deshalb empfehlen wir, diese neue Mobile SEO Visibility nur als Indikator zu nutzen, um zu verstehen, wie sich die Performance zwischen Mobile und Desktop unterscheidet.
Für die tiefere Analyse ist es empfehlenswert, konkrete Projekte und Kampagnen im Projektbereich der Searchmetrics Suite anzulegen und mit konkreten Mobildaten zu arbeiten. Denn im Projektbereich kann man gezielt Kampagnen für Städte anlegen, was eher dem Verhalten von Mobile Nutzern entspricht. Alle Nutzer der Searchmetrics Suite können das bequem in Ihrem Projekten anlegen. Alle Nicht-Searchmetrics Nutzer können gerne mit einem Account Manager bei uns sprechen und eine Demo vereinbaren.
Konkrete Analysen im Projekt-Bereich
Für eine optimale mobile Messung der Performance sind individuelle, lokale Rankings für Mobile mit individuellem mobilen Suchvolumen nötig. Diese Daten und Funktionalität bieten wir mit Projekten in der Searchmetrics Suite anhand von mehr als 800 Suchmaschinen/Länder/Device-Kombinationen.
Fazit: Vom Datenvergleich in die Tiefenanalyse
Die neue „Desktop vs Mobile“ KPI dient als Ausgangspunkt, um zu erkennen, wie groß die Überschneidung meiner Desktop mit meiner Mobile Visibility ist. Dazu bekomme ich über die Trends auf einen Blick die Information, wie sich meine Performance zuletzt entwickelt hat. Dadurch, dass diese KPI im Research-Bereich angesiedelt ist, profitieren alle Nutzer der Suite von dieser Neuerung, die sich nicht nur auf den SEO- sondern auch PPC-Bereich erstreckt.
Es gibt bereits einige Beispiele von Seiten die deutlich besser in Mobile als in Desktop performen. Seiten wie yelp.com oder imdb.com. Insbesondere in Google US ist das bereits Realität. Ich gehe davon aus, dass sich die Landschaft noch stärker verändert wird und in Deutschland auf jeden Fall einhalten wird.
Um für den 21. April – Googles Mobile Update – und darüber hinaus gewappnet zu sein, ist das Tracking konkreter mobiler Rankings erforderlich, die im Projekt-Bereich der Suite – unter Berücksichtigung historischer Entwicklungen und individueller Daten – schon jetzt möglich ist.
Checkt den aktuellen Status eurer Desktop vs Mobile Visibility und legt Projekte an, um Eure individuelle Performance zu tracken. Jetzt unter suite.searchmetrics.com/de/research!