Das Ziel für jeden SEO sind gute Platzierungen, am besten im oberen Drittel auf der ersten Seite. Damit werde ich an der Stelle kein Geheimnis lüften. Vielmehr stellt sich hier die Frage, was kann ich noch tun um mehr Traffic auf meine Seite zu bekommen, reichen gute Platzierungen allein aus? Die Antwort ist nein! Natürlich gibt es immer Luft nach oben. Die nächste Disziplin heißt: Klickraten steigern.
Was sind Klickraten und wo bekomme ich Einblick in das Klickverhalten?
Die Klickrate, auch Click Through Rate (CTR), gibt in Prozent an, wie viele Klicks im Verhältnis aller Impressionen auf deinen Suchbegriff gefallen sind. Eine Impression für deinen Suchbegriff entsteht, sobald der Suchbegriff in den Suchergebnissen angezeigt wird. Die Anzahl der Klicks auf dein Suchergebnis geteilt durch die Summe der Impressionen mal 100 ergibt die CTR.
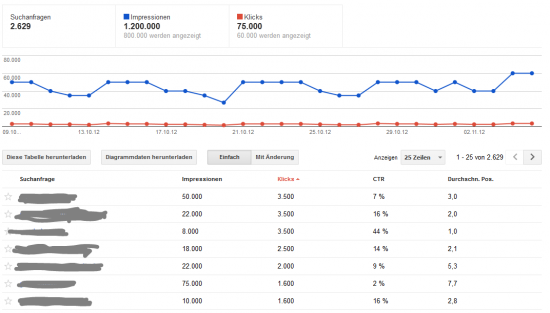
Soweit die Theorie, praktisch findest du aktuelle Zahlen zu deinen Keywords zum Beispiel in den Google Webmaster Tools.
Auf dem Bild fällt bereits auf, dass die CTR stark variiert. Im nächsten Schritt werden wir herausfinden, welche Faktoren die CTR beeinflussen.
Position in den SERPs
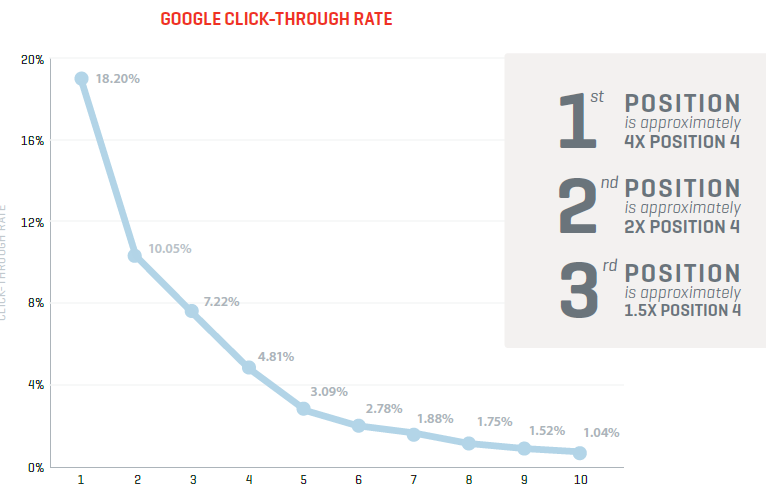
Das Kriterium mit dem größten Hebel ist nach wie vor die Position auf der Suchergebnis-Seite. Grundsätzlich kann man sagen, je besser die Position desto mehr Traffic ist zu erwarten. Belegt wird das durch die aktuelle Studie von SlingshotSEO:
Im Schnitt haben 18,2% der Suchenden auf das erste Suchergebnis geklickt, mit Abstand der beste Wert. Auf den weiteren Plätzen nimmt die CTR zunehmend ab. Nur 52,32 % der User klicken auf eines der 10 Ergebnisse auf Seite 1. Der Rest teilt sich auf drei Gruppen auf. Die erste Gruppe sucht direkt neu, weil noch kein passendes Ergebnis dabei war. Die zweite Gruppe vertieft die Suche auf den folgenden Ergebnisseiten, weil Sie mit den Ergebnissen noch nicht zufrieden ist und die dritte Gruppe klickt auf ein nichtorganisches Suchergebnis.
Wir nehmen mit, dass die Position in den SERPs ein wichtiger Faktor für eine gute CTR und somit auch für viel Traffic ist.
Das Snippet (Suchergebnis)
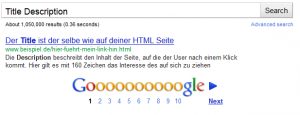
Ein Snippet setzt sich aus 3 Teilen zusammen. Dem Title, der Description und der URL. Für diese Elemente sollten folgende Regeln eingehalten werden.
Der Title sollte nicht länger als 65 Zeichen sein und dabei das oder die relevanten Keywords enthalten. Die Description kann bis zu 160 Zeichen lang sein und sollte die im Title benutzen Keywords enthalten. Die Keywords (Suchbegriffe), die in der Suchmaschine eingegeben werden, erscheinen im Suchergebnis Fett. Zu guter Letzt empfiehlt es sich mit sprechenden URLS zu arbeiten. Sprechend heißt, dass die URL nicht aus abstrakten Zahlen- und oder Buchstabenkombinationen besteht, sondern von Menschen gelesen werden kann.
Im nächsten Bild findet ihr dazu ein Beispiel:
Bezug zum Suchbegriff
Titel und Description müssen so gestaltet werden, dass der Suchende angesprochen wird. Wichtig ist es, Keywords und Description so zu wählen, dass der Inhalt der angetaeserten HTML-Seite treffend beschrieben wird. Die Erwartung des Suchenden, mehr zu seinem in der Suchmaschine eingegebenen Keyword zu finden, muss erfüllt werden.
Ein gutes Snippet spricht den Suchenden an und animiert zum Klick. Im Umkehrschluss bedeutet das: mit einem ansprechenden Snippet kann Aufmerksamkeit erzeugt werden. Auch wenn das Ergebnis nur auf dem zweiten Platz landet kann es für den Suchbegriff relevanter erscheinen und so eher geklickt werden. Die CTR erhöht sich mit der Qualität des Snippets.
Hierbei kann der gezielte Einsatz von Sonderzeichen ebenso förderlich wirken. Aber Vorsicht, mit Sonderzeichen sollte man sparsam umgehen. Übermäßiger Einsatz wirkt an der Stelle nicht seriös. Im Prinzip kann mit allen in UTF-8 formatierten Sonderzeichen gearbeitet werden.
In diesem Beispiel wird das Snippet mit Sonderzeichen (✓) aufgewertet. Dem Suchenden wird dadurch suggeriert, dass er nicht nur alle Fernseher online kaufen kann, sondern dass er in allen Bereichen beste Auswahlmöglichkeiten vorfinden wird.
Ok, geht da noch was? Natürlich, sonst würde hier schon das Fazit beginnen!
Rich Snippets – Mehr Aufmerksamkeit in den SERPs
Die Königsdisziplin um Klickraten organischer Suchergebnisse zu steigern: Rich Snippets reichern die organischen Suchergebnisse mit zusätzlichen Informationen an. Seit Mai 2009 bietet Google die Möglichkeit Suchergebnisse mit Rich Snippets zu ergänzen. Unter www.schema.org werden alle Informationen zu Rich Snippets zur Verfügung gestellt. Schema.org ist ein Gemeinschaftsprojekt von Google, Microsoft und Yahoo!. Der Zweck von Snippets besteht aus Sicht der Suchmaschinen darin, bessere Ergebnisse zu liefern und diese Nutzern zur Verfügung zu stellen. Für SEOs bieten Snippets dagegen die Chance mehr Aufmerksamkeit auf die eigenen Suchergebnisse zu lenken.
Aktuell bietet Google Integrationsmöglichkeiten für folgende Inhaltstypen:
- Beurteilungen
- Personen
- Produkte
- Unternehmen und Organisationen
- Rezepte
- Veranstaltungen
- Musik
Dazu mal ein paar kleine Beispiele:
Im Suchergebnis sind gleich mehrere Rich-Snippet-Integrationen enthalten. Ein Bild mit einem leckeren Schnitzel, die Anzahl der Bewertungen mit dem Ergebnis (Sterne) und die ungefähre Arbeitszeit ( 45 min) um das Schnitzel zuzubereiten.
Auch beim Beispiel von Skyfall wird das Suchergebnis durch Rich Snippets angereichert. Wieder ist die Anzahl der Bewertungen inkl. Sternen enthalten. Zusätzlich wird der Regisseur mit den Top-Darstellern des Films angezeigt.
Die Autorenintegration hat sich in der SEO-Welt bereits etabliert. Der Vorteil liegt hier in einem Bild, mit gleichzeitiger Anzeige des Autoren und seiner Reichweite im Sozialen Netzwerk Google+.
Alle Beispiele haben eine Gemeinsamkeit: Elemente, die die Aufmerksamkeit des Users positiv beeinflussen. Der Grund dafür ist, dass Ergebnisse mit Rich Snippets aus den homogenen Text-Ergebnissen herausstechen. Positive Bewertungen durch Sterne schaffen zusätzliches Vertrauen und verbessern die Klickrate. Bilder sagen dem Suchenden mehr als Texte und können vom Auge schneller verarbeitet werden. Daher werden die Blicke der suchenden User in Tendenz immer zuerst auf ein Bild fallen.
Vorteile von Rich Snippets für bessere Klickraten nutzen
Bisher wissen wir, dass die Platzierung des Suchergebnisses eine wichtige Rolle für viele Klicks spielt. Dazu kommt, dass das Snippet einen bestmöglichen Bezug zum Inhalt der Zielseite herstellen und den Suchenden zum Klick animieren muss. Rich Snippets steigern die Aufmerksamkeit von Suchergebnissen zusätzlich. Mit dem Einsatz von Rich Snippets wird der Blickverlauf des Suchenden beeinflusst.
Jetzt kommt es wie immer drauf an, welchen Nutzen man aus dem Einsatz ziehen kann. Im ersten Schritt ist es gut zu wissen, ob die Konkurrenz bereits Rich Snippets einsetzt. Wenn dies nicht der Fall ist, sollten hier die größten Sprünge möglich sein. So kann auch eine vermeintlich schlechtere Platzierung ein Stück weit ausgeglichen werden.
Solange das Ergebnis im sichtbaren Bereich der organischen Suchergebnisse liegt, können Rich Snippet-Elemente die Aufmerksamkeit des Suchenden auf sich ziehen. Ist das Snippet jetzt noch ansprechend gestaltet und verspricht weitere Informationen zum gesuchten Begriff, ist der Klick so gut wie sicher.
Nutzen die Wettbewerber ebenso Rich Snippets, wird die Konkurrenz härter. Nun gilt es die besseren Snippets zu integrieren und somit zum Erfolg zu kommen. Durch kontinuierliches Testen können Rich Snippets weiter optimiert werden. So kann zum Beispiel die Blickrichtung auf dem Autorenbild weitere Prozente bringen. In den Google WMT können die Klickraten verfolgt und verglichen werden.
Fazit
Snippet Optimierung ist eine wichtige Disziplin, um Traffic auf die eigene Domain zu lenken. Durch Analysen des Klickverhaltens und dem stetigen Optimieren der Snippets werden sich Klickraten kontinuierlich verbessern. Weitere Infos zur Steigerung der Klickrate findet Ihr unter anderem auch im Blog von seo2b, einer SEO Agentur aus Trier. Durch den Einsatz von Rich Snippets bieten sich tolle Optionen, um Snippets für Suchende noch attraktiver zu gestalten.